詳解從買網域到使用pm2部署node.js專案全過程
本篇文章主要介紹了詳解從買網域到使用pm2部署node.js專案全過程,現在分享給大家,也給大家做個參考。
作為一個前端,對寫好的專案怎麼部署到伺服器是一臉蒙圈的,但還是對這個很感興趣,決定嘗試一下,說乾就乾。
一、買域名和伺服器
要部署專案肯定要買域名,這點是必不可少的,發現騰訊雲上邊有免費的伺服器可用(只免費7天),於是就到騰訊雲買了域名,又在騰訊雲領了免費的伺服器,當然這段時間會讓你實名認證。

買網域

隨身伺服器
在騰訊雲端選擇了CentOS伺服器,接下來進行域名解析,然後對伺服器進行設定(帳號密碼之類的)

#域名解析
二、部署Node. js環境
(一)登入伺服器,先更新一下(第一次使用伺服器先更新)
yum update -y
(二)安裝node 和pm2
wget指令下載Node.js安裝套件。安裝套件是編譯好的文件,解壓縮之後,在bin資料夾中就已存在node和npm,無需重複編譯。
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
解壓縮檔。
tar xvf node-v8.9.3-linux-x64.tar.xz
建立軟鏈接,使node和npm指令全域有效。透過建立軟體連結的方法,使得在任意目錄下都可以直接使用node和npm指令:
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
來檢視node、npm版本。
node -v npm -v
至此,Node.js環境已安裝完畢。軟體預設安裝在/root/node-v8.9.3-linux-x64/目錄下。如果需要將該軟體安裝到其他目錄(如:/opt/node/)下,請進行如下操作:
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
安裝pm2
npm install pm2@latest -g
建立軟鏈接,使pm2命令全域有效
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
三、將項目用git部署到伺服器上
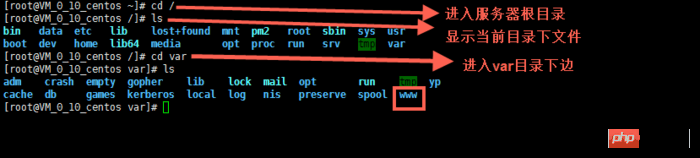
首先進入到伺服器根目錄,顯示根目錄資料夾內容,然後進入var目錄下邊,在var目錄下邊新建一個www的資料夾,顯示var資料夾下邊內容,再進入www資料夾下邊,依序指令為
cd / ls cd var ls mkdir www cd www
上個圖片

#然後將你的倉庫裡面的專案git clone 下來
首先要安裝git,使用下邊指令
yum install git y
進入到你的專案中

上圖中可以看到有一個不是express專案的文件,它是pm2的設定檔pm2的設定方法為http://pm2.keymetrics.io/docs/usage/ cluster-mode/
下邊是我專案裡面的設定(新手,有問題大神可以指點下)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}四、啟動專案
#pm2 start processes.json
關閉項目
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
再啟動對應項目
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
設定pm2開機自動啟動
pm2 startup pm2 save
之所以使用pm2啟動項目,是因為這樣退出伺服器鏈接,node專案依舊可以運行。
這樣專案已經部署完成,但是專案中的連接埠只能是80埠。後台大神告訴可以用nginx做代理伺服器。並告訴了安裝方法。
五、安裝nginx 並設定nginx
#安裝nginx
yum install nginx
設定nginx
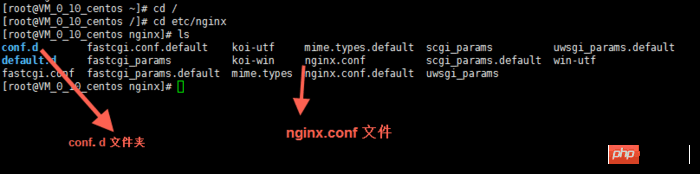
#進入配置的資料夾目錄,編輯nginx.conf 文件,也可以在conf.d資料夾下新建後綴名為.conf的文件
cd / cd etc/nginx vim nginx.conf
來張圖

這裡用到了vim編輯器的使用方法,可在網上搜使用方法
簡單提幾個使用方法,直接按鍵盤
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
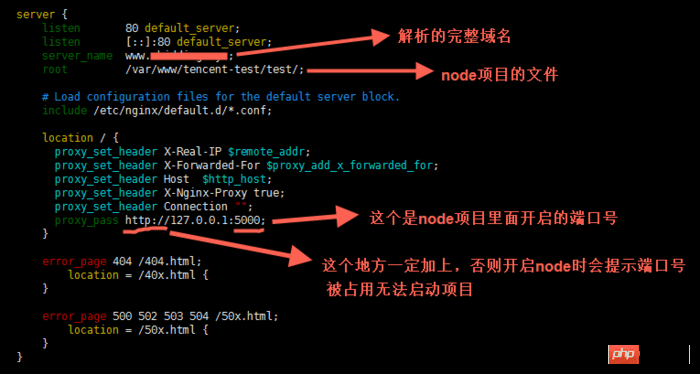
下邊是我的nginx配置(新手,有問題大神可以指點下)

啟動nginx
service nginx start
這樣nginx就運行了。
每次修改完nginx設定都要重啟下,用下邊的指令
service nginx reload
設定nginx開機自動啟動
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
透過Vue2.0結合webuploader如何實作檔案分片上傳功能(詳細教學)
透過利用vue vuex axios這幾種技術實現登入、註冊頁權限攔截(詳細教學)
以上是詳解從買網域到使用pm2部署node.js專案全過程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 解決Tomcat部署war包後無法存取的問題的方法
Jan 13, 2024 pm 12:07 PM
解決Tomcat部署war包後無法存取的問題的方法
Jan 13, 2024 pm 12:07 PM
如何解決Tomcat部署war包後無法成功存取的困擾,需要具體程式碼範例Tomcat作為一個廣泛使用的JavaWeb伺服器,允許開發人員將自己開發的網路應用程式打包為war檔進行部署。然而,有時我們可能會遇到部署war包後無法成功存取的問題,這可能是由於配置不正確或其他原因引起的。在本文中,我們將提供一些解決這個困擾的具體程式碼範例。一、檢查Tomcat服務
 Yolov10:詳解、部署、應用一站式齊全!
Jun 07, 2024 pm 12:05 PM
Yolov10:詳解、部署、應用一站式齊全!
Jun 07, 2024 pm 12:05 PM
一、前言在过去的几年里,YOLOs由于其在计算成本和检测性能之间的有效平衡,已成为实时目标检测领域的主导范式。研究人员探索了YOLO的架构设计、优化目标、数据扩充策略等,取得了显著进展。同时,依赖非极大值抑制(NMS)进行后处理阻碍了YOLO的端到端部署,并对推理延迟产生不利影响。在YOLOs中,各种组件的设计缺乏全面彻底的检查,导致显著的计算冗余,限制了模型的能力。它提供了次优的效率,以及相对大的性能改进潜力。在这项工作中,目标是从后处理和模型架构两个方面进一步提高YOLO的性能效率边界。为此
 Flask應用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
Flask應用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
如何使用Gunicorn部署Flask應用程式? Flask是一個輕量級的PythonWeb框架,被廣泛應用於開發各種類型的Web應用。而Gunicorn(GreenUnicorn)是一個基於Python的HTTP伺服器,用於運行WSGI(WebServerGatewayInterface)應用程式。本文將介紹如何使用Gunicorn部署Flask應用,並附
 Web專案部署在Tomcat上的最佳實務和常見問題解決方案
Dec 29, 2023 am 08:21 AM
Web專案部署在Tomcat上的最佳實務和常見問題解決方案
Dec 29, 2023 am 08:21 AM
Tomcat部署Web專案的最佳實踐和常見問題解決方法引言:Tomcat作為一個輕量級的Java應用伺服器,在Web應用開發中得到了廣泛應用。本文將介紹Tomcat部署Web專案的最佳實務和常見問題解決方法,並提供具體的程式碼範例,幫助讀者更好地理解和應用。一、專案目錄結構規劃在部署Web專案之前,我們需要規劃專案的目錄結構。一般來說,我們可以按照以下方式組織
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 部署Gunicorn和Flask的無懈可擊的組合
Jan 17, 2024 am 10:24 AM
部署Gunicorn和Flask的無懈可擊的組合
Jan 17, 2024 am 10:24 AM
Gunicorn和Flask:完美的部署組合,需要具體程式碼範例概述:對於開發者來說,選擇適合的部署方式是非常重要的,尤其是對於Python的Web應用程式而言。在Python的Web框架中,Flask是非常流行的選擇,而Gunicorn則是一種部署Python應用程式的伺服器。本文將介紹Gunicorn和Flask的組合,並提供一些具體的程式碼範例,以幫助讀者
 如何使用 PHP 部署和維護網站
May 03, 2024 am 08:54 AM
如何使用 PHP 部署和維護網站
May 03, 2024 am 08:54 AM
要成功部署和維護PHP網站,需要執行以下步驟:選擇Web伺服器(如Apache或Nginx)安裝PHP建立資料庫並連接PHP上傳程式碼到伺服器設定網域名稱和DNS監控網站維護步驟包括更新PHP和Web伺服器、備份網站、監控錯誤日誌和更新內容。
 PHP Jenkins 101:玩 CI/CD 的不二法門
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101:玩 CI/CD 的不二法門
Mar 09, 2024 am 10:28 AM
簡介持續整合(CI)和持續部署(CD)是現代軟體開發的關鍵實踐,它們可以幫助團隊更快、更可靠地交付高品質的軟體。 jenkins是一個流行的開源CI/CD工具,它可以自動化建置、測試和部署流程。本文將介紹如何使用PHP與Jenkins一起設定CI/CD管道。設定Jenkins安裝Jenkins:從Jenkins官網下載並安裝Jenkins。建立項目:從Jenkins儀表板建立一個新的項目,並將其命名為與您的php項目相符的名稱。設定原始碼管理:將您的PHP專案的git儲存庫配置為Jenkin






