下面我就為大家分享一篇Vue.js Layer表格資料綁定與實作更新的實例,具有很好的參考價值,希望對大家有幫助。
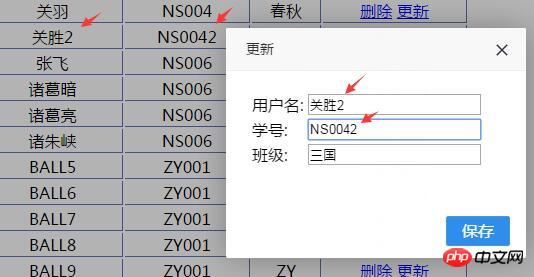
一:先使用Vue.js綁定好資料與更新事件
使用v-on綁定好事件,在事件裡邊直接把該行資料傳遞進去,在更新方法裡邊就可以直接取出需要更新的資料
#<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</p>
//实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});#效果如下:

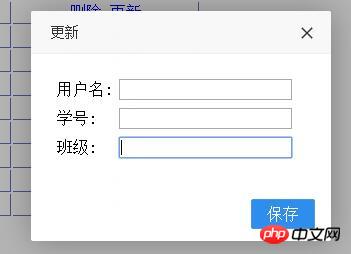
二:點選更新事件彈出layer更新框
先寫好html
@* 给layer弹出层提供数据 *@
<p id="updatecontent" style="display:none">
<table style="margin-top:20px;margin-left:23px;">
<tr>
<td>
用户名:
</td>
<td>
<input type="text" v-model="userinfo.UserName" />
</td>
</tr>
<tr>
<td>
学号:
</td>
<td>
<input type="text" v-model="userinfo.Number" />
</td>
</tr>
<tr>
<td>
班级:
</td>
<td>
<input type="text" v-model="userinfo.Class" />
</td>
</tr>
</table>
</p>彈出layer
#
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
}
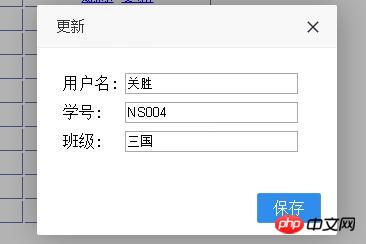
#三:為layer彈框提供好資料
傳統的做法就是把值一個一個的取出來,然後在賦值給文字框,現在可以使用vue.js一次綁定好實例化一個vue專門為彈框內的文字框提供資料//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
});updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}

四:點選儲存實作更新
傳統的做法就是拿到更新後的值,也就是更具id取得文字方塊的值,然後組裝成json對象,傳入後台就可以實現更新。 使用vue.js就可以避免自己組裝物件了,因為是雙向綁定,文字方塊的值改變model值自動改變我們直接把Model的值傳回後台實作更新就行了
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}當然也可以使用更新Model來更新頁面,直接把vue.js資料替換從而更新更新到頁面
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
//可以把vue.js数据替换从而更新更新到页面
vm.$data.mydata.splice(index, index, update_vm.$data.userinfo);
});上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
###vue 多入口文件建構vue多頁面建構的實例講解###############解決vue多個路由共用一個頁面的問題################# ##########
以上是Vue.js+Layer表格資料綁定與實作更新的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




