淺談webpack打包之後的檔案過大的解決方法
这篇文章主要介绍了浅谈webpack打包之后的文件过大的解决方法,现在分享给大家,也给大家做个参考。
以前一直使用 create-react-app 这个脚手架进行 react 开发,后面因为一些自定义的配置,转而使用 webpack 搭建一套自己的脚手架。但是在使用 webpack 打包之后发现,纳尼?怎么文件这么大??? 于是研究了一下如何处理 webpack 打包之后文件太大的情况,简单记录下来。
首先配置全局变量
首先,通过指定环境,告诉 webpack 我们当前处于 production 环境中,要按照 production 的方式去打包。
//指定环境,将process.env.NODE_ENV环境与library关联
new Webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('production'),
}),优化 devtool 中的 source-map .
dev-tool 提供了很多种选项,用来增强我们 debug 的能力,我们熟知的有: source-map , inline-source-map , cheap-source-map 等等。详细的用法可以参考Devtool官方文档,Devtool配置对比 , webpack sourcemap 选项多种模式的一些解释 , https://webpack.github.io/docs/configuration.html#devtool 如果你的文件在打包之后突然变成好几M,那么不用想,肯定是因为 source-map 的原因。 source-map 在开发阶段确实很好用,调试起来很方便,但是在生产环境下就没必要部署了。 建议在 prod 环境下关闭 source-map 。
剥离css文件,单独打包
安装 webpack 插件 extract-text-webpack-plugin 。 npm install extract-text-webpack-plugin --save-dev 。 使用方法:
plugins:[ new ExtractTextPlugin('static/css/styles.[contenthash].css'), ]
这里使用了 contenthash , webpack 会根据内容去生成 hash 值。
使用 UglifyJSPlugin 压缩。
通过 UglifyJSPlugin 可以压缩我们的 *.js 文件。 安装方法: npm install uglifyjs-webpack-plugin --save-dev 。 用法: UglifyJSPlugin详细用法
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
plugins: [
new UglifyJSPlugin({
parallel: 4,
uglifyOptions: {
output: {
comments: false,
beautify: false,
},
compress: {
warnings: false
},
},
cache: true,
}),
]
}提取公共依赖
使用 CommonsChunkPlugin 插件,将多个 js 文件进行提取,建立一个独立的文件。这个文件包含一些共用模块,浏这样览器只在刚开始的时候加载一次,便缓存起来供后续使用。而不用每次访问一个新界面时,再去加载一个更大的文件。
entry:{
app:'./entry',
vendor:['react','other-lib'],
},
plugins:[
new Webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
}),
]开启gzip压缩
我们使用 compression-webpack-plugin 插件进行压缩。 安装: npm install compression-webpack-plugin --save-dev 。 compression-webpack-plugin 详细用法 使用:
const CompressionPlugin = require("compression-webpack-plugin");
plugins:[
new CompressionPlugin({
asset: '[path].gz[query]', //目标资源名称。[file] 会被替换成原资源。[path] 会被替换成原资源路径,[query] 替换成原查询字符串
algorithm: 'gzip',//算法
test: new RegExp(
'\\.(js|css)$' //压缩 js 与 css
),
threshold: 10240,//只处理比这个值大的资源。按字节计算
minRatio: 0.8//只有压缩率比这个值小的资源才会被处理
})
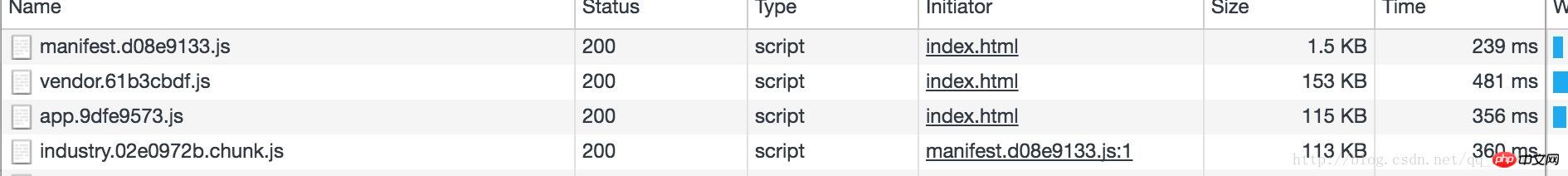
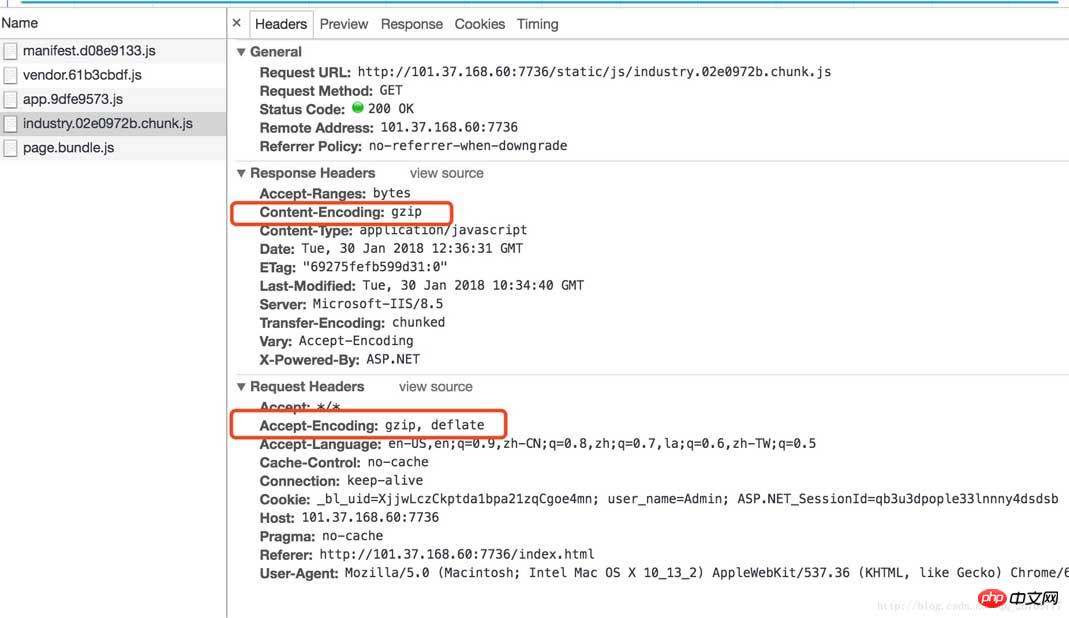
]压缩结果:


开启html压缩,自动添加上面生成的静态资源
添加插件 html-webpack-plugin
安装: npm install html-webpack-plugin --save-dev 用法:
plugins:[
new HtmlWebpackPlugin({
title: '',
template: __dirname + '/../public/index.html',
minify: {
removeComments: true,
collapseWhitespace: true,
removeRedundantAttributes: true,
useShortDoctype: true,
removeEmptyAttributes: true,
removeStyleLinkTypeAttributes: true,
keepClosingSlash: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true,
},
chunksSortMode:'dependency'
}),
]上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是淺談webpack打包之後的檔案過大的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 微信檔案過期怎麼恢復 微信的過期檔案能恢復嗎
Feb 22, 2024 pm 02:46 PM
微信檔案過期怎麼恢復 微信的過期檔案能恢復嗎
Feb 22, 2024 pm 02:46 PM
開啟微信,在我中選擇設置,選擇通用後選擇儲存空間,在儲存空間選擇管理,選擇要恢復檔案的對話選擇感嘆號圖示。教學適用型號:iPhone13系統:iOS15.3版本:微信8.0.24解析1先開啟微信,在我的頁面中點選設定選項。 2接著在設定頁面中找到並點選通用選項。 3然後在通用頁面中點選儲存空間。 4接下來在儲存空間頁面中點選管理。 5最後選擇要恢復檔案的對話,點選右側的感嘆號圖示。補充:微信文件一般幾天過期1要是微信接收的文件並沒有點開過的情況下,那在七十二鐘頭之後微信系統會清除掉,要是己經查看了微信
 照片無法開啟此文件,因為格式不受支援或文件已損壞
Feb 22, 2024 am 09:49 AM
照片無法開啟此文件,因為格式不受支援或文件已損壞
Feb 22, 2024 am 09:49 AM
在Windows系統中,照片應用程式是一個方便的方式來檢視和管理照片和影片。透過這個應用程序,用戶可以輕鬆存取他們的多媒體文件,而無需安裝額外的軟體。然而,有時用戶可能會碰到一些問題,例如在使用照片應用程式時遇到「無法開啟此文件,因為不支援該格式」的錯誤提示,或在嘗試開啟照片或影片時出現文件損壞的問題。這種情況可能會讓使用者感到困惑和不便,需要進行一些調查和修復來解決這些問題。當用戶嘗試在Photos應用程式上開啟照片或影片時,會看到以下錯誤。抱歉,照片無法開啟此文件,因為目前不支援該格式,或該文件
 可以刪除Tmp格式檔案嗎?
Feb 24, 2024 pm 04:33 PM
可以刪除Tmp格式檔案嗎?
Feb 24, 2024 pm 04:33 PM
Tmp格式檔案是一種暫存檔案格式,通常由電腦系統或程式在執行過程中產生。這些文件的目的是儲存臨時數據,以幫助程式正常運行或提高效能。一旦程式執行完成或電腦重啟,這些tmp檔案往往就沒有了存在的必要性。所以,對於Tmp格式檔案來說,它們本質上是可以刪除的。而且,刪除這些tmp檔案能夠釋放硬碟空間,確保電腦的正常運作。但是,在刪除Tmp格式檔案之前,我們需
 出現0x80004005錯誤代碼怎麼辦 小編教你0x80004005錯誤代碼解決方法
Mar 21, 2024 pm 09:17 PM
出現0x80004005錯誤代碼怎麼辦 小編教你0x80004005錯誤代碼解決方法
Mar 21, 2024 pm 09:17 PM
在電腦中刪除或解壓縮資料夾,時有時會彈出提示對話框“錯誤0x80004005:未指定錯誤”,如果遇到這中情況應該怎麼解決呢?提示錯誤碼0x80004005的原因其實很多,但大部分因為病毒導致,我們可以重新註冊dll來解決問題,下面,小編給大夥講解0x80004005錯誤代碼處理經驗。有使用者在使用電腦時出現錯誤代碼0X80004005的提示,0x80004005錯誤主要是由於電腦沒有正確註冊某些動態連結庫文件,或電腦與Internet之間存在不允許的HTTPS連接防火牆所引起。那麼如何
 斜線和反斜線在檔案路徑中的不同使用
Feb 26, 2024 pm 04:36 PM
斜線和反斜線在檔案路徑中的不同使用
Feb 26, 2024 pm 04:36 PM
檔案路徑是作業系統中用於識別和定位檔案或資料夾的字串。在檔案路徑中,常見的有兩種符號分隔路徑,即正斜線(/)和反斜線()。這兩個符號在不同的作業系統中有不同的使用方式和意義。正斜線(/)是Unix和Linux系統中常用的路徑分隔符號。在這些系統中,檔案路徑是以根目錄(/)為起始點,每個目錄之間使用正斜線進行分隔。例如,路徑/home/user/Docume
 夸克網盤的檔案怎麼轉移到百度網盤?
Mar 14, 2024 pm 02:07 PM
夸克網盤的檔案怎麼轉移到百度網盤?
Mar 14, 2024 pm 02:07 PM
夸克網盤和百度網盤都是現在最常用的儲存文件的網盤軟體,如果想要將夸克網盤內的文件保存到百度網盤,要怎麼操作呢?本期小編整理了夸克網盤電腦端的檔案轉移到百度網盤的教學步驟,一起來看看是怎麼操作吧。 夸克網盤的檔案怎麼存到百度網盤?要將夸克網盤的文件轉移到百度網盤,首先需在夸克網盤下載所需文件,然後在百度網盤用戶端中選擇目標資料夾並開啟。接著,將夸克網盤中下載的檔案拖放到百度網盤用戶端開啟的資料夾中,或使用上傳功能將檔案新增至百度網盤。確保上傳完成後在百度網盤中查看檔案是否已成功轉移。這樣就
 hiberfil.sys是什麼檔案? hiberfil.sys可以刪除嗎?
Mar 15, 2024 am 09:49 AM
hiberfil.sys是什麼檔案? hiberfil.sys可以刪除嗎?
Mar 15, 2024 am 09:49 AM
最近有很多網友問小編,hiberfil.sys是什麼文件? hiberfil.sys佔用了大量的C碟空間可以刪除嗎?小編可以告訴大家hiberfil.sys檔是可以刪除的。下面就來看看詳細的內容。 hiberfil.sys是Windows系統中的隱藏文件,也是系統休眠文件。通常儲存在C盤根目錄下,其大小與系統安裝記憶體大小相當。這個檔案在電腦休眠時被使用,其中包含了當前系統的記憶體數據,以便在恢復時快速恢復到先前的狀態。由於其大小與記憶體容量相等,因此它可能會佔用較大的硬碟空間。 hiber
 MySQL中.ibd檔的作用詳解及相關注意事項
Mar 15, 2024 am 08:00 AM
MySQL中.ibd檔的作用詳解及相關注意事項
Mar 15, 2024 am 08:00 AM
MySQL中.ibd檔案的作用詳解及相關注意事項MySQL是一種流行的關聯式資料庫管理系統,資料庫中的資料儲存在不同的檔案中。其中,.ibd檔案是InnoDB儲存引擎中的資料文件,用於儲存表格中的資料和索引。本文將對MySQL中.ibd檔案的作用進行詳細解析,並提供相關程式碼範例以幫助讀者更好地理解。一、.ibd檔的作用:儲存資料:.ibd檔是InnoDB存






