下面我就為大家分享一篇解決iview打包時UglifyJs報錯的問題,具有很好的參考價值,希望對大家有幫助。
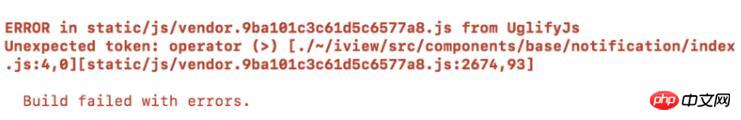
使用npm run dev時運行是ok的,但是npm run build打包時iview報錯,
如下:

##原因是iview中使用了es6語法,然而uglifyJs是不支援的,打開我們的build/webpack.prod.conf.js文件,可以看到
// UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: config.build.productionSourceMap,
parallel: true
}),在webpack.base.conf.js中,我們先在js編譯的時候加入如下:
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'),
resolve('test'),resolve('/node_modules/iview/src'),resolve('/node_modules/iview/packages')]
},// UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify
// new webpack.optimize.UglifyJsPlugin({
// compress: {
// warnings: false
// },
// sourceMap: config.build.productionSourceMap,
// parallel: true
// }),
new UglifyJsPlugin({
// 使用外部引入的新版本的js压缩工具
parallel: true,
uglifyOptions: {
ie8: false,
ecma: 6,
warnings: false,
mangle: true,
// debug false
output: {
comments: false,
beautify: false,
// debug true
},
compress: {
// 在UglifyJs删除没有用到的代码时不输出警告
warnings: false,
// 删除所有的 `console` 语句
// 还可以兼容ie浏览器
drop_console:
true,
// 内嵌定义了但是只用到一次的变量
collapse_vars:
true,
// 提取出出现多次但是没有定义成变量去引用的静态值
reduce_vars:
true,
}
}
}),const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
以上是實際解決iview打包時UglifyJs報錯(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




