透過使用vue製作滑動堆疊組件(詳細教學)
探探的堆疊滑動組件起到了關鍵的作用,下面就來看看如何用vue寫一個探探的堆疊組件,感興趣的朋友一起看看吧
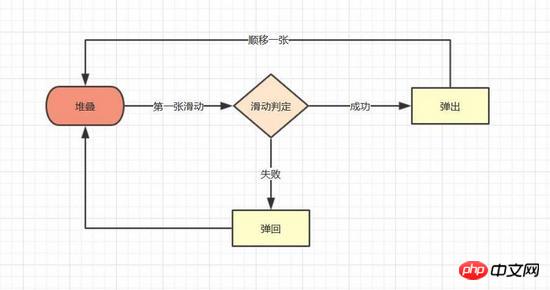
效果圖如下所示:

#前言
##嗨,說起探探想必各位程序汪都不陌生(畢竟妹子很多),能在上面絲滑的翻牌子,探探的的堆疊滑動組件起到了關鍵的作用,下面就來看看如何用vue寫一個探探的堆疊組件一.功能分析
#簡單使用下探探會發現,堆疊滑動的功能很簡單,用一張圖概括就是: 
- 圖片的堆疊
- 圖片第一張的滑動
- 條件成功後的滑出,條件失敗後的回彈
- 滑出後下一張圖片堆疊到頂部
- 體驗優化
- #根據觸控點的不同,滑動時首圖有不同角度偏移
- 偏移區判定是否成功滑出
#二.具體實作
有了歸納好的功能點,我們實作元件的想法會更清晰
#1. 堆疊效果
堆疊圖片效果在網路上有大量的實例,實現的方法大同小異,主要透過在父層設定perspective 及perspective-origin ,來實現子層的透視,子層設定好translate3d Z軸數值即可模擬出堆疊效果,具體程式碼如下// 图片堆叠dom
<!--opacity: 0 隐藏我们不想看到的stack-item层级-->
<!--z-index: -1 调整stack-item层级"-->
<ul class="stack">
<li class="stack-item" style="transform: translate3d(0px, 0px, 0px);opacity: 1;z-index: 10;"><img src="1.png" alt="01"></li>
<li class="stack-item" style="transform: translate3d(0px, 0px, -60px);opacity: 1;z-index: 1"><img src="2.png" alt="02"></li>
<li class="stack-item" style="transform: translate3d(0px, 0px, -120px);opacity: 1;z-index: 1"><img src="3.png" alt="03"></li>
<li class="stack-item" style="transform: translate3d(0px, 0px, -180px);opacity: 0;z-index: -1"><img src="4.png" alt="04"></li>
<li class="stack-item" style="transform: translate3d(0px, 0px, -180px);opacity: 0;z-index: -1"><img src="5.png" alt="05"></li>
</ul>
<style>
.stack {
width: 100%;
height: 100%;
position: relative;
perspective: 1000px; //子元素视距
perspective-origin: 50% 150%; //子元素透视位置
-webkit-perspective: 1000px;
-webkit-perspective-origin: 50% 150%;
margin: 0;
padding: 0;
}
.stack-item{
background: #fff;
height: 100%;
width: 100%;
border-radius: 4px;
text-align: center;
overflow: hidden;
}
.stack-item img {
width: 100%;
display: block;
pointer-events: none;
}
</style>#
<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages" :style="[transform(index)]">
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pages数据包含基础的图片数据
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdata数据包含组件基本数据
basicdata: {
currentPage: 0 // 默认首图的序列
},
// temporaryData数据包含组件临时数据
temporaryData: {
opacity: 1, // 记录opacity
zIndex: 10, // 记录zIndex
visible: 3 // 记录默认显示堆叠数visible
}
}
},
methods: {
// 遍历样式
transform (index) {
if (index >= this.basicdata.currentPage) {
let style = {}
let visible = this.temporaryData.visible
let perIndex = index - this.basicdata.currentPage
// visible可见数量前滑块的样式
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
}
}
}
}
</script>關鍵點
- :style 可以綁定物件的同時,也可以綁定數組和函數,這在遍歷的時候很有用
- 最基本的dom結構已經建構完畢,下一步是讓首張圖片「動」起來 2. 圖片滑動
- 圖片滑動效果,在很多場景中都有出現,其原理無非是監聽touchs事件,得到位移,再透過translate3D改變目標位移,因此我們要實現的步驟如下
- 對stack進行touchs事件的綁定
##監聽並儲存手勢位置變化的數值
改變首圖css屬性中translate3D的x,y值
# 具體實作
在vue框架中,不建議直接操作節點,而是透過指令v-on對元素進行綁定,因此我們將綁定都寫在v-for遍歷裡,透過index進行判斷其是否是首圖,再使用:style修改首頁的樣式,具體程式碼如下:<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages"
:style="[transformIndex(index),transform(index)]"
@touchstart.stop.capture="touchstart"
@touchmove.stop.capture="touchmove"
@touchend.stop.capture="touchend"
@mousedown.stop.capture="touchstart"
@mouseup.stop.capture="touchend"
@mousemove.stop.capture="touchmove">
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pages数据包含基础的图片数据
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdata数据包含组件基本数据
basicdata: {
start: {}, // 记录起始位置
end: {}, // 记录终点位置
currentPage: 0 // 默认首图的序列
},
// temporaryData数据包含组件临时数据
temporaryData: {
poswidth: '', // 记录位移
posheight: '', // 记录位移
tracking: false // 是否在滑动,防止多次操作,影响体验
}
}
},
methods: {
touchstart (e) {
if (this.temporaryData.tracking) {
return
}
// 是否为touch
if (e.type === 'touchstart') {
if (e.touches.length > 1) {
this.temporaryData.tracking = false
return
} else {
// 记录起始位置
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.targetTouches[0].clientX
this.basicdata.start.y = e.targetTouches[0].clientY
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
}
// pc操作
} else {
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.clientX
this.basicdata.start.y = e.clientY
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
this.temporaryData.tracking = true
},
touchmove (e) {
// 记录滑动位置
if (this.temporaryData.tracking && !this.temporaryData.animation) {
if (e.type === 'touchmove') {
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
} else {
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
// 计算滑动值
this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x
this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y
}
},
touchend (e) {
this.temporaryData.tracking = false
// 滑动结束,触发判断
},
// 非首页样式切换
transform (index) {
if (index > this.basicdata.currentPage) {
let style = {}
let visible = 3
let perIndex = index - this.basicdata.currentPage
// visible可见数量前滑块的样式
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
}
},
// 首页样式切换
transformIndex (index) {
// 处理3D效果
if (index === this.basicdata.currentPage) {
let style = {}
style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)'
style['opacity'] = 1
style['zIndex'] = 10
return style
}
}
}
}
</script>#3. 條件成功後的滑出,條件失敗後的回彈
條件的觸發判斷是在touchend/mouseup後進行,在這裡我們先用簡單的條件進行判定,同時給予首圖彈出及回彈的效果,代碼如下<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages"
:style="[transformIndex(index),transform(index)]"
@touchmove.stop.capture="touchmove"
@touchstart.stop.capture="touchstart"
@touchend.stop.capture="touchend"
@mousedown.stop.capture="touchstart"
@mouseup.stop.capture="touchend"
@mousemove.stop.capture="touchmove">
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pages数据包含基础的图片数据
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdata数据包含组件基本数据
basicdata: {
start: {}, // 记录起始位置
end: {}, // 记录终点位置
currentPage: 0 // 默认首图的序列
},
// temporaryData数据包含组件临时数据
temporaryData: {
poswidth: '', // 记录位移
posheight: '', // 记录位移
tracking: false, // 是否在滑动,防止多次操作,影响体验
animation: false, // 首图是否启用动画效果,默认为否
opacity: 1 // 记录首图透明度
}
}
},
methods: {
touchstart (e) {
if (this.temporaryData.tracking) {
return
}
// 是否为touch
if (e.type === 'touchstart') {
if (e.touches.length > 1) {
this.temporaryData.tracking = false
return
} else {
// 记录起始位置
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.targetTouches[0].clientX
this.basicdata.start.y = e.targetTouches[0].clientY
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
}
// pc操作
} else {
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.clientX
this.basicdata.start.y = e.clientY
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
this.temporaryData.tracking = true
this.temporaryData.animation = false
},
touchmove (e) {
// 记录滑动位置
if (this.temporaryData.tracking && !this.temporaryData.animation) {
if (e.type === 'touchmove') {
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
} else {
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
// 计算滑动值
this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x
this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y
}
},
touchend (e) {
this.temporaryData.tracking = false
this.temporaryData.animation = true
// 滑动结束,触发判断
// 简单判断滑动宽度超出100像素时触发滑出
if (Math.abs(this.temporaryData.poswidth) >= 100) {
// 最终位移简单设定为x轴200像素的偏移
let ratio = Math.abs(this.temporaryData.posheight / this.temporaryData.poswidth)
this.temporaryData.poswidth = this.temporaryData.poswidth >= 0 ? this.temporaryData.poswidth + 200 : this.temporaryData.poswidth - 200
this.temporaryData.posheight = this.temporaryData.posheight >= 0 ? Math.abs(this.temporaryData.poswidth * ratio) : -Math.abs(this.temporaryData.poswidth * ratio)
this.temporaryData.opacity = 0
// 不满足条件则滑入
} else {
this.temporaryData.poswidth = 0
this.temporaryData.posheight = 0
}
},
// 非首页样式切换
transform (index) {
if (index > this.basicdata.currentPage) {
let style = {}
let visible = 3
let perIndex = index - this.basicdata.currentPage
// visible可见数量前滑块的样式
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
}
},
// 首页样式切换
transformIndex (index) {
// 处理3D效果
if (index === this.basicdata.currentPage) {
let style = {}
style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)'
style['opacity'] = this.temporaryData.opacity
style['zIndex'] = 10
if (this.temporaryData.animation) {
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
}
return style
}
}
}
}
</script>- 4. 滑出後下一張圖片堆疊到頂部
- 重新堆疊是元件最後一個功能,同時也是最重要和複雜的功能。在我們的程式碼裡,stack-item的排序依賴綁定:style的transformIndex和transform函數,函數裡判定的條件是currentPage,那是不是改變currentPage,讓其 1,即可完成重新堆疊呢?
- 答案沒有那麼簡單,因為我們滑出是動畫效果,會進行300ms的時間,而currentPage變化引起的重排,會立即變化,打斷動畫的進行。因此我們需要先修改transform函數的排序條件,後再改變currentPage。 # 具體實作
修改transform函數排序條件

<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages"
:style="[transformIndex(index),transform(index)]"
@touchmove.stop.capture="touchmove"
@touchstart.stop.capture="touchstart"
@touchend.stop.capture="touchend"
@mousedown.stop.capture="touchstart"
@mouseup.stop.capture="touchend"
@mousemove.stop.capture="touchmove"
@webkit-transition-end="onTransitionEnd"
@transitionend="onTransitionEnd"
>
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pages数据包含基础的图片数据
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdata数据包含组件基本数据
basicdata: {
start: {}, // 记录起始位置
end: {}, // 记录终点位置
currentPage: 0 // 默认首图的序列
},
// temporaryData数据包含组件临时数据
temporaryData: {
poswidth: '', // 记录位移
posheight: '', // 记录位移
lastPosWidth: '', // 记录上次最终位移
lastPosHeight: '', // 记录上次最终位移
tracking: false, // 是否在滑动,防止多次操作,影响体验
animation: false, // 首图是否启用动画效果,默认为否
opacity: 1, // 记录首图透明度
swipe: false // onTransition判定条件
}
}
},
methods: {
touchstart (e) {
if (this.temporaryData.tracking) {
return
}
// 是否为touch
if (e.type === 'touchstart') {
if (e.touches.length > 1) {
this.temporaryData.tracking = false
return
} else {
// 记录起始位置
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.targetTouches[0].clientX
this.basicdata.start.y = e.targetTouches[0].clientY
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
}
// pc操作
} else {
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.clientX
this.basicdata.start.y = e.clientY
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
this.temporaryData.tracking = true
this.temporaryData.animation = false
},
touchmove (e) {
// 记录滑动位置
if (this.temporaryData.tracking && !this.temporaryData.animation) {
if (e.type === 'touchmove') {
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
} else {
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
// 计算滑动值
this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x
this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y
}
},
touchend (e) {
this.temporaryData.tracking = false
this.temporaryData.animation = true
// 滑动结束,触发判断
// 简单判断滑动宽度超出100像素时触发滑出
if (Math.abs(this.temporaryData.poswidth) >= 100) {
// 最终位移简单设定为x轴200像素的偏移
let ratio = Math.abs(this.temporaryData.posheight / this.temporaryData.poswidth)
this.temporaryData.poswidth = this.temporaryData.poswidth >= 0 ? this.temporaryData.poswidth + 200 : this.temporaryData.poswidth - 200
this.temporaryData.posheight = this.temporaryData.posheight >= 0 ? Math.abs(this.temporaryData.poswidth * ratio) : -Math.abs(this.temporaryData.poswidth * ratio)
this.temporaryData.opacity = 0
this.temporaryData.swipe = true
// 记录最终滑动距离
this.temporaryData.lastPosWidth = this.temporaryData.poswidth
this.temporaryData.lastPosHeight = this.temporaryData.posheight
// currentPage+1 引发排序变化
this.basicdata.currentPage += 1
// currentPage切换,整体dom进行变化,把第一层滑动置零
this.$nextTick(() => {
this.temporaryData.poswidth = 0
this.temporaryData.posheight = 0
this.temporaryData.opacity = 1
})
// 不满足条件则滑入
} else {
this.temporaryData.poswidth = 0
this.temporaryData.posheight = 0
this.temporaryData.swipe = false
}
},
onTransitionEnd (index) {
// dom发生变化后,正在执行的动画滑动序列已经变为上一层
if (this.temporaryData.swipe && index === this.basicdata.currentPage - 1) {
this.temporaryData.animation = true
this.temporaryData.lastPosWidth = 0
this.temporaryData.lastPosHeight = 0
this.temporaryData.swipe = false
}
},
// 非首页样式切换
transform (index) {
if (index > this.basicdata.currentPage) {
let style = {}
let visible = 3
let perIndex = index - this.basicdata.currentPage
// visible可见数量前滑块的样式
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
// 已滑动模块释放后
} else if (index === this.basicdata.currentPage - 1) {
let style = {}
// 继续执行动画
style['transform'] = 'translate3D(' + this.temporaryData.lastPosWidth + 'px' + ',' + this.temporaryData.lastPosHeight + 'px' + ',0px)'
style['opacity'] = '0'
style['zIndex'] = '-1'
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
return style
}
},
// 首页样式切换
transformIndex (index) {
// 处理3D效果
if (index === this.basicdata.currentPage) {
let style = {}
style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)'
style['opacity'] = this.temporaryData.opacity
style['zIndex'] = 10
if (this.temporaryData.animation) {
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
}
return style
}
}
}
}
</script>角度偏移的原理,是在使用者每次進行touch時,記錄使用者觸碰位置,計算出最大的偏移角度,在滑動出現位移時,線性增加角度以至最大的偏移角度。
使用在stack中具體要做的是:
touchmove中計算出所需角度和方向
- ##touchend及onTransitionEnd中將角度至零
以上是透過使用vue製作滑動堆疊組件(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PPT製作膠卷移動效果的具體方法
Mar 26, 2024 pm 04:00 PM
PPT製作膠卷移動效果的具體方法
Mar 26, 2024 pm 04:00 PM
1、啟動PPT,新建一個空白文檔,選擇所有的文字方塊將其刪除。 2、執行插入-形狀指令,在文件中拖曳出一個長方形,形狀顏色填滿為黑色。 3.拖曳長方形將其拉長,執行插入-形狀指令,拖曳出小正方形,設定填滿顏色為白色。 4.依序複製黏帖小正方形,使上下均勻分佈在膠卷兩側,ctrl+a選擇所有的之後,右鍵點選選擇組合。 5.執行插入-圖片指令,在彈出的對話框中找到需插入的圖片,點選打開,調整圖片大小和位置。 6.重複步驟5依序將其餘的圖片進行插入並設置,形成一個膠卷圖片的形式。 7.選擇膠卷,執行動畫-新增動畫命
 手機螢幕不好滑動乾澀怎麼辦
Dec 04, 2023 pm 03:51 PM
手機螢幕不好滑動乾澀怎麼辦
Dec 04, 2023 pm 03:51 PM
手機螢幕不好滑乾澀的解決方法:1、在螢幕上加濕;2、定期清潔螢幕;3、增加手指的滑動力度;4、使用手機膜;5、更換保護套;6、保持手部濕潤;7 、貼膜時處理乾淨;8、使用潤滑劑;9、使用手套;10、調整螢幕亮度;11、更換手機。詳細介紹:1、給螢幕加濕,在螢幕旁邊放置一個加濕器或噴一些水,讓空氣中的濕度增加,從而減少螢幕的乾燥感;2、定期清潔螢幕,使用專業的螢幕清潔劑等等。
 建立手機端Excel表格操作指南
Feb 18, 2024 pm 02:41 PM
建立手機端Excel表格操作指南
Feb 18, 2024 pm 02:41 PM
手機Excel表格製作教學隨著行動裝置的普及和技術的不斷進步,手機成為了我們日常生活和工作中不可或缺的工具之一。在手機上使用Excel表格,可以輕鬆進行資料記錄、計算和分析,提高工作效率。本文將為大家分享手機Excel表格製作的基本操作與技巧。一、選擇合適的應用程式目前市面上有許多可供選擇的手機Excel應用程序,例如GoogleSheets、Micro
 番茄小說封面怎麼製作
Feb 23, 2024 pm 01:55 PM
番茄小說封面怎麼製作
Feb 23, 2024 pm 01:55 PM
番茄小說封面怎麼製作?番茄小說中是可以製作專屬的小說封面,但是多數的小伙伴不知道番茄小說當中的封面該如何的製作,接下來就是小編為玩家帶來的番茄小說封面製作方法圖文教程,有興趣的玩家快來一起看看吧!番茄小說使用教學番茄小說封面怎麼製作1、先打開番茄小說APP,進入到作品管理頁面創建新書,選擇下圖箭頭所示的【封面模板】;2、然後進入到封面模板頁面,選擇喜愛的封面模板;3、最後選擇封面完成後點選右上角【確認】即可。
 如何使用CSS製作倒數計時效果的實現步驟
Oct 26, 2023 am 10:36 AM
如何使用CSS製作倒數計時效果的實現步驟
Oct 26, 2023 am 10:36 AM
如何使用CSS製作倒數計時效果的實現步驟倒數效果是網頁開發中常見的一個功能,可以為用戶呈現倒數計時的動態效果,給人以緊迫感和期待感。本文將介紹如何使用CSS來實現倒數計時效果,並提供詳細的實作步驟和程式碼範例。實作步驟如下:步驟一:HTML結構建構首先,在HTML中建立div容器,用於包裹倒數計時的內容。例如:<divclass="countd
 怎麼製作word封面
Mar 19, 2024 pm 06:50 PM
怎麼製作word封面
Mar 19, 2024 pm 06:50 PM
一篇畢業論文一定要有封面、有目錄、有結尾等等,這才能說明一篇論文是完整的。上期小編已經給朋友們分享了word怎麼製作目錄啦,這期跟大家分享word封面的製作方法,不會製作的趕快來吧! 1.首先,我們打開自己想要製作封面的word文檔,如下圖所示:2.然後,我們點擊選單列上【章節】按鈕,選擇封面頁,這個功能相當於一個封面庫,你可以在裡面自行挑選合適精美的封面,如下圖紅色圈出部分所示:3.點擊後,你可以看到各種類型的封面,例如商務類型,適合公司合約、文件;履歷類型,適合找工作投履歷的朋友等等,還可
 我來教你! PPT製作動畫效果的方法!
Mar 20, 2024 pm 06:40 PM
我來教你! PPT製作動畫效果的方法!
Mar 20, 2024 pm 06:40 PM
製作PPT的時候使用一些動畫效果會比沒有使用動畫效果的顯得活潑可愛,加上動畫效果大家也許就喜歡看這個PPT,所以我們必須要學會PPT製作動畫效果的方法。接下來,我將為大家詳細介紹如何在PPT中加入動畫效果。請繼續往下閱讀,認真學習這些步驟,相信對你會有幫助!首先,打開我們自己製作的PPT,您會注意到這個PPT目前沒有任何動畫效果(如下圖紅色箭頭所示)。 2.然後,我們需要為圖片新增動畫效果,我們先選取圖片,再點選選單列上邊的【動畫】按鈕,(如下圖紅色圈出部分所示)。 3.接下來,我們點選動畫裡邊的
 JavaScript 如何實現圖片的上下滑動切換效果並加入淡入淡出動畫?
Oct 20, 2023 am 11:19 AM
JavaScript 如何實現圖片的上下滑動切換效果並加入淡入淡出動畫?
Oct 20, 2023 am 11:19 AM
JavaScript如何實現圖片的上下滑動切換效果並加入淡入淡出動畫?在網頁開發中,經常需要實現圖片的切換效果,可以透過JavaScript來實現上下滑動切換,並且加入淡入淡出的動畫效果,下面我們來具體了解一下。首先,我們需要一個包含多張圖片的容器,可以使用HTML中的div標籤來承載圖片。例如,我們建立一個id為"image-container"的div來






