使用Vue的路由權限管理方面的問題(詳細教學)
本篇文章主要介紹了關於Vue的路由權限管理的範例程式碼,現在分享給大家,也給大家做個參考。
前言
曾經在工作上對vue 路由權限管理這方面有過研究,這幾天又看到了幾篇相關的文章,再加上昨天電面中又再一次提及到,就索性整理了一下自己的一些看法,希望對大家有幫助。
實作
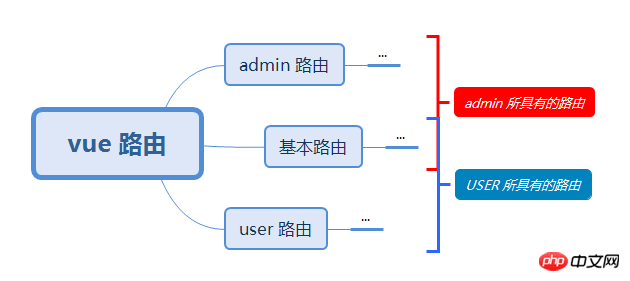
大體上實作的想法很簡單,先上圖:

無非是將路由配置依使用者類型分割為使用者路由和基本路由,不同的使用者類型可能存在不同的使用者路由,具體依賴實際業務。
使用者路由: 目前使用者所特有的路由
#基本路由:所有使用者都可以存取的路由
實現控制的方式分兩種:
透過vue-router addRoutes 方法注入路由實現控制
透過vue-router beforeEach 鉤子限制路由跳轉
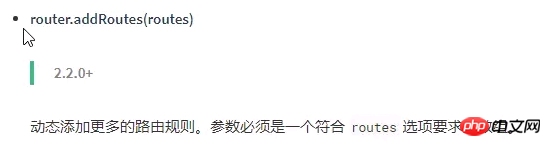
addRoutes 方式:
透過請求服務端取得目前使用者路由配置,編碼為vue-router 所支援的基本格式(具體如何編碼取決於前後端協商好的資料格式),透過呼叫this.$router.addRoutes方法將編碼好的使用者路由注入到現有的vue-router 實例中去,以實現使用者路由。
beforeEach 方式
透過請求服務端取得目前使用者路由配置,透過註冊router.beforeEach 鉤子對路由的每次跳轉進行管理,每次跳轉都進行檢查,如果目標路由不存再給基本路由及目前使用者的使用者路由中,取消跳轉,轉為跳轉錯誤頁。
以上兩種方式都需要在 vue-router 中設定錯誤頁,以確保使用者感知權限不足。
兩種方式的原理其實都是一樣的,只不過addRoutes 方式透過注入路由配置告訴vue-router :“當前我們就只有這些路由,其它路由地址我們一概不認”,而beforeEach 則更多的是依賴我們手動去幫vue-router 辨別什麼頁面可以去,什麼頁面不可以去。說白了也就是 自動 與 手動 的差別。說到這,估計大家都會覺得既然是 自動 的,那肯定是 addRoutes 最方便快捷了,還能簡化業務代碼,筆者一開始也是這麼認為的,但是!很多人都忽略了一點:

addRoutes 方法只是幫你注入新的路由,並沒有幫你剔除其它路由!
設想存在這麼一種情況:用戶在自己電腦上登入了管理員帳號,這個時候會向路由中註入管理員的路由,然後再退出登錄,保持頁面不刷新,改用普通用戶帳號進行登錄,這個時候又會向路由中註入普通用戶的路由,那麼,在路由中將存在兩種用戶類型的路由,即使用戶不感知,透過改變url,普通用戶也可以訪問管理員的頁面!
對於這個問題,也有一個解決方案:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default router透過新建一個全新的Router,然後將新的Router.matcher 賦給目前頁面的管理Router,以達到更新路由配置的目的。
筆者做了一個小demo,大家可以去體驗一下。
關於上述問題,在vue-router 的github issues 下有過討論,分別是:
Add option to Reset/Delete Routes #1436
Feature request: replace routes dynamically #1234
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是使用Vue的路由權限管理方面的問題(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 一鍵開啟root權限(快速取得root權限)
Jun 02, 2024 pm 05:32 PM
一鍵開啟root權限(快速取得root權限)
Jun 02, 2024 pm 05:32 PM
可以讓使用者對系統進行更深入的操作和定制,root權限是一種管理員權限,在Android系統中。取得root權限通常需要一系列繁瑣的步驟,對於一般使用者來說可能不太友善、然而。透過一鍵開啟root權限,本文將介紹一種簡單而有效的方法,幫助使用者輕鬆取得系統權限。了解root權限的重要性及風險擁有更大的自由度,root權限可以讓使用者完全控製手機系統。加強安全控制等,客製化主題、使用者可刪除預先安裝應用程式。例如誤刪系統檔案導致系統崩潰,過度使用root權限也有風險、不慎安裝惡意軟體等,然而。在使用root權限前
 探索Windows 11指南:如何存取舊硬碟上的使用者資料夾
Sep 27, 2023 am 10:17 AM
探索Windows 11指南:如何存取舊硬碟上的使用者資料夾
Sep 27, 2023 am 10:17 AM
由於權限,並不總是可以存取某些資料夾,在今天的指南中,我們將向您展示如何在Windows11上的舊硬碟上存取使用者資料夾。此過程很簡單,但可能需要一段時間,有時甚至數小時,具體取決於驅動器的大小,因此請格外耐心並嚴格按照本指南中的說明進行操作。為什麼我無法存取舊硬碟上的使用者資料夾?使用者資料夾的所有權屬於另一台電腦,因此您無法對其進行修改。除了所有權之外,您對該資料夾沒有任何權限。如何開啟舊硬碟上的使用者檔案? 1.取得資料夾的所有權並更改權限找到舊的使用者目錄,右鍵單擊它,然後選擇屬性。導航至“安
 iOS 17:如何控制哪些應用程式可以存取您的照片
Sep 13, 2023 pm 09:09 PM
iOS 17:如何控制哪些應用程式可以存取您的照片
Sep 13, 2023 pm 09:09 PM
在iOS17中,Apple可以更好地控制應用程式可以看到的照片內容。繼續閱讀,了解如何按應用程式管理應用程式存取權限。在iOS中,Apple的應用程式內照片選取器可讓您與應用程式分享特定照片,而照片圖庫的其餘部分則保持私密。應用程式必須要求存取您的整個照片圖庫,您可以選擇授予應用程式以下存取權限:受限存取–應用程式只能看到您可以選擇的圖像,您可以隨時在應用程式中或透過前往「設定」> ;“隱私和安全性”>“照片”來查看所選圖像。完全存取權限–App可以查看照片
 linux刪除檔案需要什麼權限
Jul 11, 2023 pm 01:26 PM
linux刪除檔案需要什麼權限
Jul 11, 2023 pm 01:26 PM
linux刪除檔案需要所在資料夾的所有權限,分別是讀取、寫入、執行。因為定位這個檔案過程就需要進入資料夾,即使使用類似rm /xxx/fle的方式,同樣系統內部也會進入資料夾,所以要對資料夾有執行權限,然後讀取資料夾內容需要讀取的權限,最後是刪除文件,由於文件是上級資料夾的一部分所以需要對資料夾有寫的權限。
 qq空間如何設定權限訪問
Feb 23, 2024 pm 02:22 PM
qq空間如何設定權限訪問
Feb 23, 2024 pm 02:22 PM
qq空間如何設定權限存取?在QQ空間中是可以設定權限訪問,但是多數的小夥伴不知道QQ空間如何設定權限存取的功能,接下來就是小編為使用者帶來的qq空間設定權限存取方法圖文教程,有興趣的用戶快來一起看看吧! QQ使用教學qq空間如何設定權限存取1、先開啟QQ應用,主頁點選左上角【頭像】點選;2、然後左側展開個人資訊專區,點選左下角【設定】功能;3、進入設定頁面滑動,找到其中的【隱私】選項;4、接下來在隱私的介面,其中的【權限設定】服務;5、之後挑戰到最新頁面選擇【空間動態】;6、再次在QQ空間設置
 PHP如何實作角色權限管理系統?
Jun 29, 2023 pm 07:57 PM
PHP如何實作角色權限管理系統?
Jun 29, 2023 pm 07:57 PM
PHP是一種廣泛應用的程式語言,被廣泛用於創建和開發各種Web應用程式。在許多網路應用程式中,角色權限管理系統是一個重要的功能,它可以確保不同使用者擁有適當的存取權限。本文將介紹如何使用PHP來實作一個簡單而實用的角色權限管理系統。角色權限管理系統的基本概念是將使用者分為不同的角色,並為每個角色分配相應的權限。這樣,使用者只能執行他們有權限執行的操作,從而確保系統的
 CentOS搭建web伺服器前需注意的權限與存取控制策略
Aug 05, 2023 am 11:13 AM
CentOS搭建web伺服器前需注意的權限與存取控制策略
Aug 05, 2023 am 11:13 AM
CentOS搭建web伺服器前需注意的權限與存取控制策略在建置web伺服器的過程中,權限與存取控制策略是非常重要的一環。正確設定權限和存取控制策略可以保護伺服器的安全性,防止非授權使用者存取敏感資料或對伺服器進行不當操作。本文將介紹在CentOS系統下建置web伺服器時需要注意的權限與存取控制策略,並提供對應的程式碼範例。使用者與群組的管理首先,我們需要建立一個專
 Discuz論壇權限管理:閱讀權限設定指南
Mar 10, 2024 pm 05:33 PM
Discuz論壇權限管理:閱讀權限設定指南
Mar 10, 2024 pm 05:33 PM
Discuz論壇權限管理:閱讀權限設定指南在Discuz論壇管理中,權限設定是至關重要的一環。其中,閱讀權限的設定尤其重要,它決定了不同使用者在論壇中能夠看到的內容範圍。本文將詳細介紹Discuz論壇的閱讀權限設置,以及如何針對不同的需求進行靈活的配置。一、閱讀權限基礎概念在Discuz論壇中,閱讀權限主要有以下幾個概念需要了解:預設閱讀權限:新使用者註冊後預設






