這次帶給大家怎樣操作webpack使用jquery.mCustomScrollbar插件,操作webpack使用jquery.mCustomScrollbar插件的注意事項有哪些,下面就是實戰案例,一起來看一下。
jquery.mCustomScrollbar在npm上寫了在webpack裡使用的方法
但其只說啦引用js,還需要配合mCustomScrollbar的css才能正常使用。
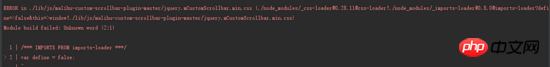
如果直接將下載下來的mCustomScrollbar解壓,然後在js裡require的話,你會發現使用webpack打包總是報錯,

遇到這樣的報錯時,表示你使用了mCustomScrollbar在npm上寫的引入方法,並且沒有更改下載下來的資料夾名稱。
只需要將jquery.mCustomScrollbar.css所在資料夾的名字修改來不含malihu-custom-scrollbar-plugin 即可,例如直接將這個css放在你自己的css資料夾裡~~~。
因為在config裡配置了匹配到malihu-custom-scrollbar-plugin 就是用imports-loader在加載,所以導致引入的這個css沒有使用css-loader去加載並報錯。
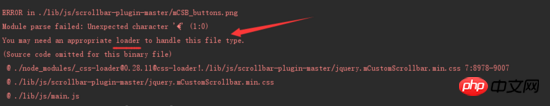
在該插件的css裡使用了背景圖,webpack在打包時,除了js其他的所有類型都需要添加加載器loader,webpack 中引入圖片需要依賴url-loader 這個加載器,
打包時遇到引用圖片封包錯誤:

1、安裝URL-loader 載入器
npm install url-loader --save-dev
2、設定webpack的config.js 檔案
module: {
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{ test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/, loader: 'url-loader?limit=8192&name=images/[hash:8].[name].[ext]'},
//{ test: /\.png$/, loader: "file-loader?name=images/[hash:8].[name].[ext]" }
],
}相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣操作webpack使用jquery.mCustomScrollbar插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




