在項目碰到在vue中,v-for的索引index在html中的使用方法(詳細教學)
下面我就為大家分享一篇在vue中,v-for的索引index在html中的使用方法,具有很好的參考價值,希望對大家有所幫助。
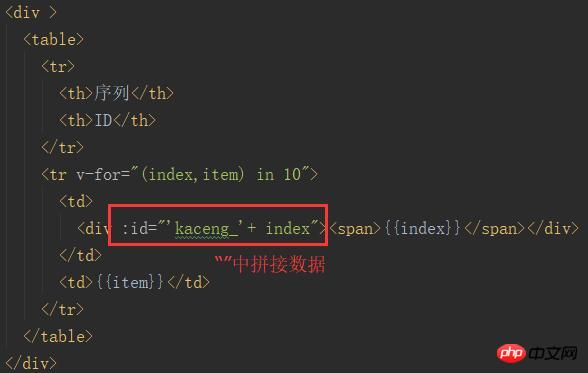
如下:

#上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
透過vue vuex這2樣技術實作todolist(詳細教學)
以上是在項目碰到在vue中,v-for的索引index在html中的使用方法(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 index.html是什麼文件?
Feb 19, 2024 pm 01:36 PM
index.html是什麼文件?
Feb 19, 2024 pm 01:36 PM
index.html代表網頁的首頁文件,是網站的預設頁面。當使用者造訪一個網站時,通常會先載入index.html頁面。 HTML(HypertextMarkupLanguage)是一種用來建立網頁的標記語言,index.html也是一種HTML檔。它包含網頁的結構和內容,以及用於格式化和佈局的標籤和元素。下面是一個範例的index.html程式碼:<
 Vue3中的v-for函數詳解:完美解決列表資料渲染
Jun 18, 2023 am 09:57 AM
Vue3中的v-for函數詳解:完美解決列表資料渲染
Jun 18, 2023 am 09:57 AM
隨著數位技術的不斷進步,前端開發已經成為一個越來越受歡迎的職業。而Vue3由於其簡單易用、高效穩定的特性,成為了越來越多開發者的首選。其中,v-for函數是Vue3中用於列表資料渲染的核心函數之一。在這篇文章中,我們將對Vue3中的v-for函數進行詳解,讓你能夠更好地運用它來解決實際開發中的問題。一、基礎語法v-for函數的基礎語法如下:<divv-
 Vue 中使用 v-for 實作動態排序的技巧
Jun 25, 2023 am 09:18 AM
Vue 中使用 v-for 實作動態排序的技巧
Jun 25, 2023 am 09:18 AM
Vue是一種現代化的JavaScript框架,它可以幫助我們輕鬆建立動態網頁和複雜的應用程式。在Vue中,使用v-for可以輕鬆建立循環結構,對資料進行迭代渲染。而在一些特定的場景中,我們也可以利用v-for來實現動態排序。本文將介紹如何在Vue中使用v-for實現動態排序的技巧,以及一些應用場景及範例。一、使用v-for進行簡單
 Vue中使用v-for的最佳實務及效能最佳化方法
Jul 17, 2023 am 08:53 AM
Vue中使用v-for的最佳實務及效能最佳化方法
Jul 17, 2023 am 08:53 AM
Vue中使用v-for的最佳實務及效能最佳化方法引言:在Vue開發中,使用v-for指令是非常常見的,它可以方便地將陣列或物件的資料遍歷渲染到範本上。然而,在處理大規模資料時,不當地使用v-for可能會導致效能問題。本文將介紹在使用v-for指令時的最佳實踐,並提供一些效能最佳化方法。最佳實務:使用唯一的Key值Vue中使用v-for指令渲染每一項資料時,需要為
![如何解決'[Vue warn]: v-for=”item in items”: item”錯誤](https://img.php.cn/upload/article/000/000/164/169241709258603.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 如何解決'[Vue warn]: v-for=”item in items”: item”錯誤
Aug 19, 2023 am 11:51 AM
如何解決'[Vue warn]: v-for=”item in items”: item”錯誤
Aug 19, 2023 am 11:51 AM
如何解決“[Vuewarn]:v-for=”iteminitems”:item”錯誤在Vue開發過程中,使用v-for指令進行列表渲染是非常常見的需求。然而,有時候我們可能會遇到一個報錯:"[Vuewarn]:v-for="iteminitems":item"。本文將介紹這個錯誤的原因及解決方法,並給出一些程式碼範例。首先,讓我們來了解一下
 vue中v-if和v-for哪個優先權高
Jul 20, 2022 pm 06:02 PM
vue中v-if和v-for哪個優先權高
Jul 20, 2022 pm 06:02 PM
在vue2中,v-for的優先權高於v-if;在vue3中,v-if的優先權高於v-for。在vue中,永遠不要把v-if和v-for同時用在同一個元素上,會帶來效能方面的浪費(每次渲染都會先循環再進行條件判斷);想要避免這種情況,可在外層嵌套template(頁面渲染不產生dom節點),在這一層進行v-if判斷,然後在內部進行v-for迴圈。
 Vue報錯:無法正確使用v-for指令,怎麼解決?
Aug 17, 2023 pm 10:45 PM
Vue報錯:無法正確使用v-for指令,怎麼解決?
Aug 17, 2023 pm 10:45 PM
Vue報錯:無法正確使用v-for指令,怎麼解決?在使用Vue開發過程中,常會用到v-for指令來循環渲染陣列或物件。然而,有時我們可能會遇到無法正確使用v-for指令的問題,並且會在控制台中看到類似的錯誤訊息,如“Error:Cannotreadproperty'xxx'ofundefined”,這個問題通常在以下幾種情況下出現:導入
 Vue3中的v-for函數:完美解決列表資料渲染
Jun 19, 2023 am 08:04 AM
Vue3中的v-for函數:完美解決列表資料渲染
Jun 19, 2023 am 08:04 AM
在Vue3中,v-for被視為渲染清單資料的最佳方式。 v-for是Vue中的一個指令,它允許開發者遍歷一個陣列或對象,並為每個項目產生一段HTML程式碼。 v-for指令是開發者可以使用的最強大的範本指令之一。在Vue3中,v-for指令得到了進一步的最佳化,使用更加簡單,更加靈活。 Vue3中的v-for指令最大的變化是元素的綁定。在Vue2中,使用v-for指令






