這次帶給大家vue組件發佈到npm步奏詳解,vue組件發佈到npm的注意事項有哪些,下面就是實戰案例,一起來看一下。
為什麼會有這個想法呢,主要是vue專案中自訂的元件在多個專案中使用。導致修改bug的時候,總是要在專案分支中修改,然後同步到主線上,這樣容易導致分支修改後沒有同步到主線,慢慢的就會導致組件版本不統一,而導致升級組件很繁瑣,最後可能都要去維護多個元件的不同版本,這不是我們想要的。
所以就打算將元件打包發佈到npm上,每個專案只需要在package.json中修改元件版本即可同步最新版本。
元件發布歷程
1、開始對打包不是很了解,只是簡單的將原有.vue檔案以及相關的css、image資源進行提取,然後放到一個項目下,以下是發布元件到npm的詳細步驟:
(1)新元件項目,透過npm init來初始化一個package.json檔案
(2)將擷取出來的元件放到專案路徑。
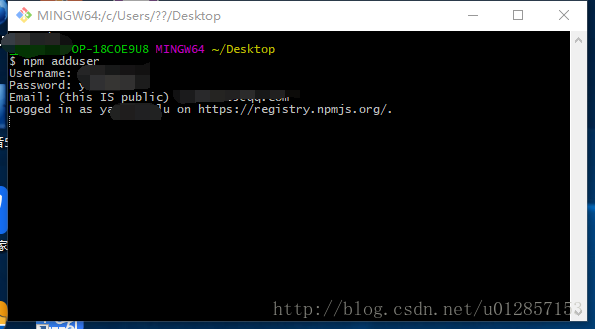
(3)在package.json所在目錄,執行npm adduser。這裡需要註冊npm帳號
(4)然後要求輸入使用者名稱、密碼、註冊時填的信箱。如圖:

(5)然後輸入npm publish即可。
如果不出以外,元件就已經發布成功了,可以透過npm install xxxx來進行安裝了。
2、在使用過程中發現了一些小問題。由於當時在index.js中使用了es6的部分語法(如:陣列的map、const),導致在低版本ie中會報錯,雖然可以透過修改js來解決。但是作為一個有理想有抱負的碼農,這種事情不能忍,因為想element-ui這些組件都是可以將.vue文件打包之後發布的。然後就想著也要弄好了。
3、然後就開始研究怎麼能透過import xx from xxx即可實現載入打包後的js。透過尋找資料,發現是透過package.json中有個main屬性來設定載入js的路徑。如圖:

4、載入問題解決了,剩下就是打包問題了。由於打包需要一些webpack的配置,所以直接用vue-cli初始化了一個工程,並對其中的webpack進行調整。主要是去掉build中打包設定檔webpack.prod.conf.js,這裡去掉HtmlWebpackPlugin等。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
如何使用VeeValidate在vue專案內進行表單校驗功能
以上是vue組件發佈到npm步奏詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




