怎樣操作Angular模版驅動表單
這次帶給大家怎樣操作Angular模版驅動表單,操作Angular模版驅動表單的注意事項有哪些,下面就是實戰案例,一起來看一下。
表單的重要性就不多說了,Angular支援表單的雙向資料綁定,校驗,狀態管理等,總結下。
取得使用者輸入
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
假如有以上簡單表單,先不論優劣,有哪些方式可以取得表單資料呢?先看兩個簡單粗暴的
1)事件$event的方式
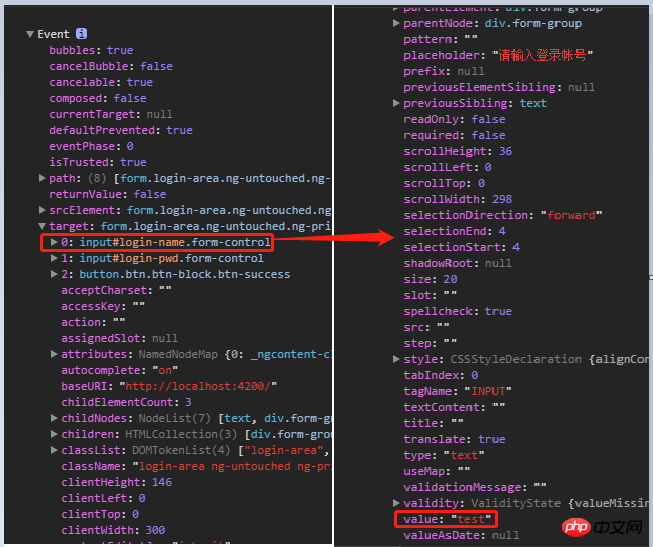
在監聽事件的時候,將整個事件載重$event 傳遞到事件處理函數,它會攜帶觸發元素的各種資訊。這裡監聽form元素的submit事件,將整個form的資訊傳給處理函數,並列印出來
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
}觸發submit後,查看結果。非常眼熟,就是傳統方式中的event嘛,後面就不用多說了,target即為form元素,再定位到input子元素,分別獲取value即可。

為了取得input的Value,我們傳遞了非常多的無用訊息,處理函數根本不關心元素的位置,屬性等等,它只需要value值。所以這種方式不可取
2) 模版引用變數
Angular中可以用 模版引用變數(#var)來引用DOM元素/Angular元件/指令。通常模版引用變數就是代表宣告的那個元素,當然也可以修改指向,可以代表Angular指令(例如後續用到的ngForm指令和ngModel指令)。
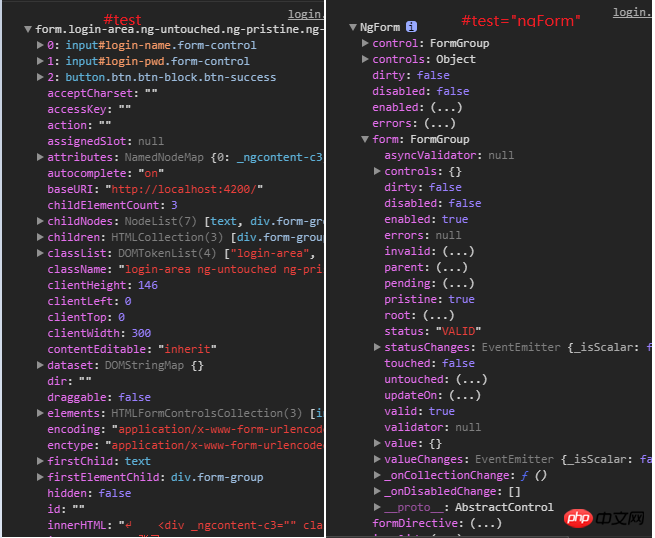
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
從下圖可以看到不同,第一個和$event.target一樣,是DOM元素;第二個是ngForm指令,可以追蹤每個控制項的值和狀態(是否輸入過?是否校驗通過?的value,而不需要傳遞整個元素訊息。這種方式也不好,必須透過事件觸發才可以傳遞
<form class="login-area" (submit)="testInput(test.value)"> <p class="form-group"> <input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p>
注意:模版引用 變數的作用域
變數的作用域
1、模版驅動表單使用 [(ngModel)] 語法進行雙向資料綁定,非常簡單就可以把表單資料綁定到模型中。注意在表單中使用[ngModel]時,必須定義name屬性,因為Angular在處理表單時,會建立一些FormControl,用來追蹤單一表單控制項的值和狀態,而表單控制項name屬性就是鍵值,所以必須要指定name屬性。 (這應該算是指出了獲取表單資料的兩種科學的方式:[ngModel]語法綁定和透過formControl的Api取得)
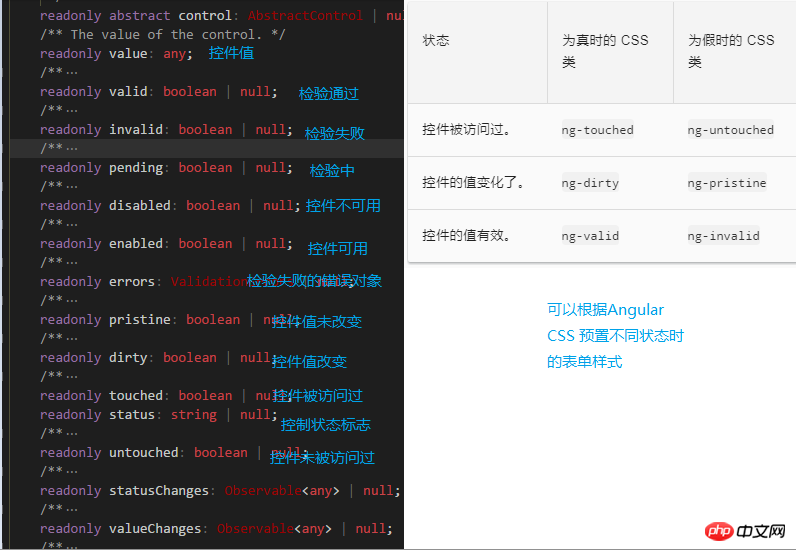
2、使用ngForm指令,來監聽整個表單的有效性(valid屬性)。 Angular會自動為form表單自動建立並新增ngForm指令,直接使用即可3、使用ngModel指令,來監聽單一表單控制項的狀態,也會使用特定的Angular css來更新控制項樣式,我們可以透過這些class來控制不同狀態時,表單控制項的展示4、表單驗證 可以使用HTML原生的表單驗證屬性(required , pattern , max , min 等等) ,驗證出錯時,3中提到的errors屬性就會有對應的錯誤項;
可以使用HTML原生的表單驗證屬性(required , pattern , max , min 等等) ,驗證出錯時,3中提到的errors屬性就會有對應的錯誤項;
还可以自定义验证器,因为模版驱动表单不直接访问FormControl实例,所以需要把自定义的验证器用指令包装。
通过以下栗子来展示模版驱动表单简单使用
<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>通过Angular css 自动添加的class来控制表单样式
input.ng-invalid.ng-touched{
border: 2px solid red;
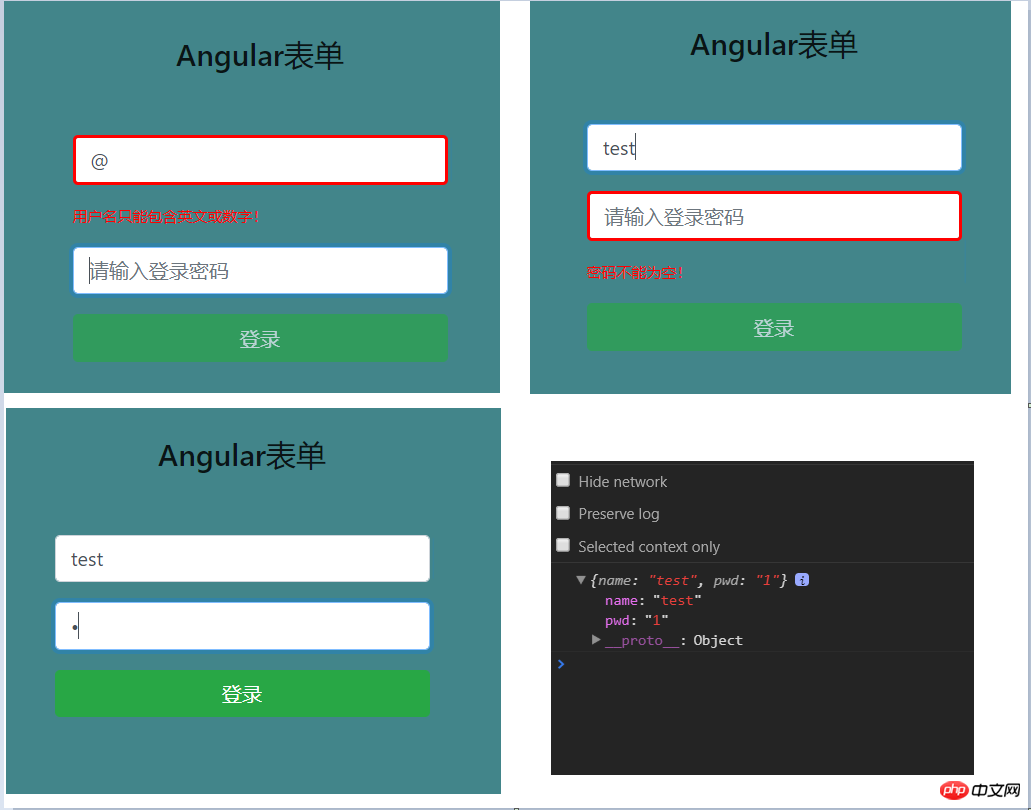
}查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎樣操作Angular模版驅動表單的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 羅技ghub驅動不支援win7嗎? -羅技ghub驅動為什麼只能安裝在c盤?
Mar 18, 2024 pm 05:37 PM
羅技ghub驅動不支援win7嗎? -羅技ghub驅動為什麼只能安裝在c盤?
Mar 18, 2024 pm 05:37 PM
羅技ghub驅動是不是不支援win7?不相容。由於Windows7已停止更新且不再是微軟的主要作業系統,許多新軟體不再支援它,如羅技ghub。羅技驅動的主要介面:1.軟體主介面在左邊,三個按鈕依序是燈光,按鍵,靈敏度設定。 2.燈光介面的設置中,一般特效比較常規,音頻視覺效果是亮點,可以根據聲音頻率變色,根據高中低音頻段來進行設置,有不同的顏色和效果。 3.按鍵設定中,使用者可以根據自己有什麼特殊要求的可以在這裡編輯。 4.靈敏度設定裡面有很多用戶會有一些屬於自己的設置,可以自己加DPI速度切換點,但是
 羅技驅動恢復預設配置步驟
Feb 28, 2024 am 11:04 AM
羅技驅動恢復預設配置步驟
Feb 28, 2024 am 11:04 AM
面對無法正常使用的羅技驅動,只可以透過恢復出廠來解決,但很多小夥伴不知道怎麼才可以去恢復出廠設置,下面就為大家提供詳細的恢復出廠設置步驟,希望可以幫助到你們。羅技驅動恢復預設配置步驟1、先下載羅技專用驅動軟體GHub,下載完成後打開,2、然後打開滑鼠進行設置,在點擊右上角的設定(齒輪),3、最下方就由“恢復預設設定” ,直接點選後,重新開啟軟體就恢復出廠設定了。羅技驅動怎麼連接設備1、打開滑鼠後蓋拿出無線滑鼠插口,2、選擇電腦旁的滑鼠插入口,3、滑鼠設定對應的參數訊息,4、藍牙配對設備,長按藍牙
 雷蛇滑鼠驅動怎麼下載
Mar 11, 2024 pm 03:40 PM
雷蛇滑鼠驅動怎麼下載
Mar 11, 2024 pm 03:40 PM
下載雷蛇滑鼠驅動的步驟:1、開啟瀏覽器,進入雷蛇官網;2、在官網頁面,尋找並點擊「技術支援」或類似的選項;3、在技術支援頁面,選擇「滑鼠」或具體的子分類;4、在滑鼠驅動下載頁面,你可以看到各種滑鼠型號及其對應的驅動程式;5、點擊所選驅動程式的下載連結;6、下載完成後,檢查下載的檔案是否完整,確保沒有損壞或缺失。
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 win11沒有數位簽章的驅動程式怎麼安裝_Win11驅動沒有數位簽章的處理教學課程
Mar 20, 2024 pm 04:46 PM
win11沒有數位簽章的驅動程式怎麼安裝_Win11驅動沒有數位簽章的處理教學課程
Mar 20, 2024 pm 04:46 PM
有些用戶在安裝win11電腦的驅動程式時遇到了一些問題,電腦提示無法驗證此文件的數位簽名,導致無法安裝驅動,這該怎麼解決呢?詳細請看下文介紹。 1.按【Win+X】組合鍵,或【右鍵】點選工作列上的【Windows標誌】,在開啟的選單項目中,選擇【執行】;2、執行窗口,輸入【powershell】指令,然後按【Ctrl+Shift+Enter】以管理員權限打開WindowsPowershell窗口;3、用戶帳戶控制窗口,你要允許此應用程式對你的設備進行更改嗎?點擊【是】;4、管理員:WindowsPowers
 賽睿驅動是否只能安裝在C盤上?
Jan 02, 2024 am 08:07 AM
賽睿驅動是否只能安裝在C盤上?
Jan 02, 2024 am 08:07 AM
一些賽睿的用戶在購買驅動程式後發現,預設安裝路徑都是在C碟上。然而,很多人可能還不知道,其實可以更改安裝路徑。現在我們來看看如何進行更改。賽睿驅動只能裝c盤嗎賽睿驅動並不限制只能安裝在C盤。賽睿的驅動程式檔案通常會被安裝在Windows作業系統的C碟下方的特定資料夾中。請注意,電腦系統預設會將自帶驅動程式安裝在C盤。使用者可以將下載的第三方電腦軟體保存在其他磁碟中。使用者只需在安裝時將安裝路徑變更為所需位置,即可進行更換。
 修復:系統驅動程式被鎖定到製造商規格
Sep 23, 2023 pm 07:25 PM
修復:系統驅動程式被鎖定到製造商規格
Sep 23, 2023 pm 07:25 PM
圖形驅動程式是PC上最重要的驅動程式之一,直接影響效能和遊戲體驗。但是,當透過安裝程式更新驅動程式時,許多人遇到“您的系統具有鎖定到製造商規格的驅動程式”錯誤。出現此問題的原因是製造商限制更新,除非從其末端專門推送更新。這確保了穩定性,但對許多人來說可能是一個問題。因此,讓我們找出如何立即解決問題!如何修復您的系統具有鎖定在Windows11上的製造商規格的驅動程式?在我們轉向稍微複雜的解決方案之前,請先嘗試以下快速解決方案:確保你的電腦和作業系統符合驅動程式的系統要求。將電腦啟動到安全模式,然
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受






