怎樣使用jQuery.i18n.properties讓JS程式碼國際化
這次帶給大家怎樣使用jQuery.i18n.properties讓JS程式碼國際化,使用jQuery.i18n.properties讓JS程式碼國際化的注意事項有哪些,下面就是實戰案例,一起來看一下。
當我們在做前台頁面開發時,由於頁面內容過多,過於繁雜,有的時候一個頁面上千行的(當然這樣的頁面也就算一般的),為了減少頁面的內容,我們將頁面的js檔案提取出去,放入一個特定的js檔案中,然後在頁面中匯入進來。這樣做當我們需要做應用程式的國際化的時候,就需要考慮js的國際化,這裡介紹一下使用JQuery.i18n.properties來實現js的國際化。
PS:jQuery.i18n.properties 是一款輕量級的 jQuery 國際化外掛。與 Java 裡的資源檔案類似,jQuery.i18n.properties 採用 .properties 檔案對 JavaScript 進行國際化。 jQuery.i18n.properties 外掛程式根據使用者指定的(或瀏覽器提供的 )語言和國家編碼(符合 ISO-639 和 ISO-3166 標準)來解析對應的以「.properties」為後綴的資源檔案。
利用資源文件實現國際化是一種比較流行的方式,例如 Android 應用就可以採用以語言和國家編碼命名的資源文件來實現國際化。 jQuery.i18n.properties 插件中的資源檔案以「.properties」為後綴,包含了區域相關的鍵值對。我們知道,Java 程式也可以使用以 .properties 為後綴的資源檔案來實現國際化,因此,當我們要在 Java 程式和前端 JavaScript 程式中共享資源檔案時,這種方式就顯得特別有用。 jQuery.i18n.properties 外掛程式首先載入預設的資源檔案(例如:strings.properties),然後載入針對特定語言環境的資源檔案(例如:strings_zh.properties),這就保證了在未提供某種語言的翻譯時,預設值始終有效。開發人員可以以 JavaScript 變數(或函數)或 Map 的方式使用資源檔案中的 key。
那麼要如何使用jQuery.i18n.properties實作js國際化呢?
第一步:建立properties資源檔。
properties資源檔案命名規則為:string_瀏覽器語言簡碼.properties,例如簡體中文:string_zh-CN.properties這裡需要注意是中劃線而不是底線,如圖我創建了三個資源檔案
js_en-US.properties(美國英文),js_ja.properties(日文),js_zh-CN.properties(簡體中文)。

第二步:在js檔案中引入jQuery.i18n.properties所需js檔案。
因為jQuery.i18n.properties是依賴Jquery框架的,所以需要在你的js檔案中引入jQuery.i18n.properties所需js檔案。

匯入紅色部分的js即可使用jQuery.i18n.properties了。
第三步:使用jQuery.i18n.properties API
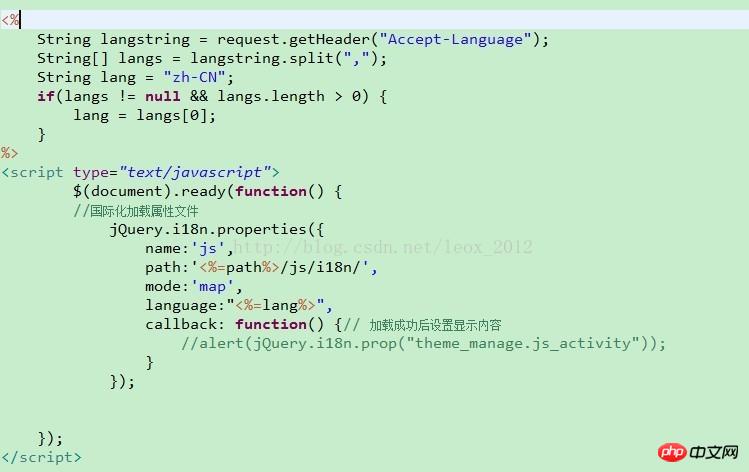
<script type="text/javascript">
$(document).ready(function(){
//国际化加载属性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加载成功后设置显示内容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>#其中:name後面的值為你定義的資源檔案中語言簡碼前面的字串# ,因為我的資源檔案為js_xxx.properties,所以這個值就為js
path後面的值為你資源檔案的相對路徑。即相對於工程結構WebContent下的路徑所在

mode後面的值為載入模式;"vars"表示以JavaScript變數或函數的形式載入資源檔案中的key值(預設為這種),「map」表示以map的方式載入資源檔案中的key值。 「both表示可以同時使用這兩種方式」。我這裡使用的是map。
callback為回呼函數。
是怎麼根據不同的語言環境載入不同的資源檔案的呢?其實,jQuery.i18n.properties實作的原理就是,根據name後面的值,加上瀏覽器的語言簡碼,再加上.properties找到對應的資源檔。這個過程是自動的,只需要進行上面的配置即可。
propertites中鍵值對如下:(在properties檔案中中文會自動轉換成相對應的ASCII值,當然這裡是可以設定的,也可以透過插件進行更改的,我這就沒做了反正這些中文是從頁面上複製出來的,不管了),等號前的為key,等號後的為值(注意一點的是,不同的資源檔案中key必須保持一致,是自訂的)。

這樣資源檔案中的內容已經載入完成了。
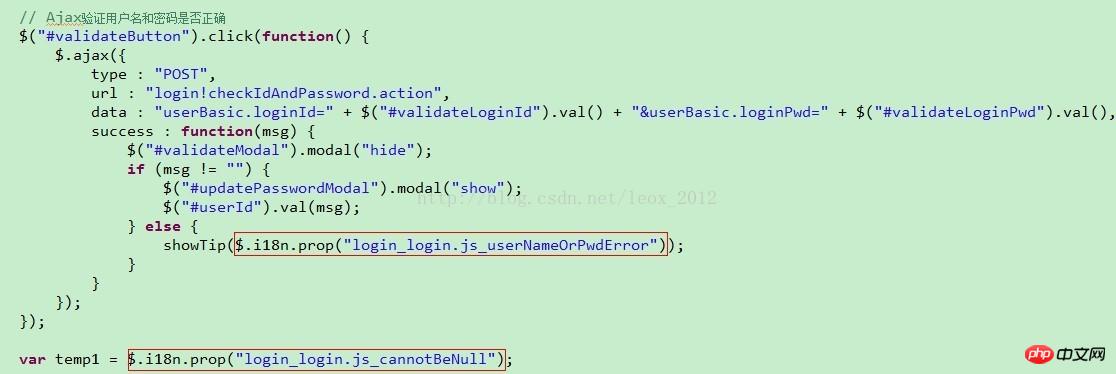
第四步:js檔案中根據key找對應的值。

紅色部分就是取值的方式,引號中的字串對應著上面資源檔案中的key值。
要注意的地方:
此上方法在Google和火狐狸的瀏覽器中實作完全沒有問題。但在IE瀏覽器中會出現問題,問題在使用IE瀏覽器每次取得到的語言環境為系統的語言,而不是瀏覽器的語言。
這個問題我也糾結了很久,網路上提供了一些方法來獲得瀏覽器的語言,但是在IE中卻不起作用,最後我的解決方法是:在使用jQuery.i18n.properties加載資源檔案之前,在request頭資訊中先取得瀏覽器的語言,然後設定。

這樣國際化就到此結束了。
這是我第一篇博客,以前總是看別人的博客,後面發現自己遇到的問題,雖然解決了,但過段時間後發現自己就忘記了,一致多次遇到同樣的問題,後又忘記怎麼解決,又是上網找資料。這是我決定寫寫部落格的直接原因。不過寫部落格的感覺確實還是不錯的,可以記錄自己的學習過程。希望大夥也可以這樣試試。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣使用jQuery.i18n.properties讓JS程式碼國際化的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 用 PHP 建立多語言網站:消除語言障礙
Feb 19, 2024 pm 07:10 PM
用 PHP 建立多語言網站:消除語言障礙
Feb 19, 2024 pm 07:10 PM
1.準備資料庫為多語言資料建立新資料表,包括下列欄位:CREATETABLEtranslations(idINTNOTNULLAUTO_INCREMENT,localeVARCHAR(255)NOTNULL,keyVARCHAR(255)NOTNULL,valueTEXTNOTNULL,PRIMARYKEY(id));2.pid));頂部或側邊欄新增語言切換器,讓使用者可以選擇首選語言。 //取得目前語言$current_locale=isset($_GET["locale"])?$_
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






