如何使用Webpack中publicPath路徑
這次帶給大家如何使用Webpack中publicPath路徑,使用Webpack中publicPath路徑的注意事項有哪些,以下就是實戰案例,一起來看一下。
output
output選項指定webpack輸出的位置,其中比較重要的也是常用到的有path 和publicPath
output.path
預設值: process.cwd()
output.path 只是指示輸出的目錄,對應一個絕對路徑,例如在專案中通常會做如下設定:
output: {
path: path.resolve(dirname, '../dist'),
}output.publicPath
#預設值:空字串
官方文件中對publicPath的解釋是
webpack 提供一個非常有用的配置,該配置能幫助你為專案中的所有資源指定一個基礎路徑,它被稱為公共路徑(publicPath)。
而關於如何應用該路徑並沒有說清楚...
其實這裡說的所有資源的基礎路徑是指專案中引用css,js,img等資源時候的一個基礎路徑,這個基礎路徑要配合具體資源中指定的路徑使用,所以其實打包後資源的存取路徑可以用以下公式表示:
靜態資源最終存取路徑= output.publicPath資源loader或外掛程式等設定路徑
例如
output.publicPath = '/dist/'
// image
options: {
name: 'img/[name].[ext]?[hash]'
}
// 最终图片的访问路径为
output.publicPath + 'img/[name].[ext]?[hash]' = '/dist/img/[name].[ext]?[hash]'
// js output.filename
output: {
filename: '[name].js'
}
// 最终js的访问路径为
output.publicPath + '[name].js' = '/dist/[name].js'
// extract-text-webpack-plugin css
new ExtractTextPlugin({
filename: 'style.[chunkhash].css'
})
// 最终css的访问路径为
output.publicPath + 'style.[chunkhash].css' = '/dist/style.[chunkhash].css'這個最終靜態資源存取路徑在使用html-webpack-plugin打包後得到的html中可以看到。所以publicPath 設定成相對路徑後,相對路徑是相對於build之後的index.html的,例如,如果設定publicPath: './dist/' ,則打包後js的引用路徑為./dist/main.js ,但是這裡有一個問題,相對路徑在訪問本地時可以,但是如果將靜態資源託管到CDN上則訪問路徑顯然不能使用相對路徑,但是如果將publicPath 設置成/ ,則打包後訪問路徑為localhost:8080/ dist/main.js ,本地無法訪問
所以這裡需要在上線時候手動更改publicPath ,感覺不是很方便,但是不知道該如何解決...
一般情況下publicPath應該以'/'結尾,而其他loader或外掛程式的配置不要以'/'開頭
webpack-dev-server中的publicPath
點擊查看官方文件中關於devServer.publicPath的介紹
在開發階段,我們借用devServer啟動一個開發伺服器進行開發,這裡也會配置一個publicPath ,這裡的publicPath 路徑下的打包檔案可以在瀏覽器中存取。而靜態資源仍然使用 output.publicPath 。
webpack-dev-server打包的內容是放在記憶體中的,這些打包後的資源對外的的根目錄就是publicPath ,換句話說,這裡我們設定的是打包後資源存放的位置
例如:
// 假设devServer的publicPath为
const publicPath = '/dist/'
// 则启动devServer后index.html的位置为
const htmlPath = `${pablicPath}index.html`
// 包的位置
cosnt mainJsPath = `${pablicPath}main.js`以上可以直接透過http://lcoalhost:8080/dist/main.js 存取。
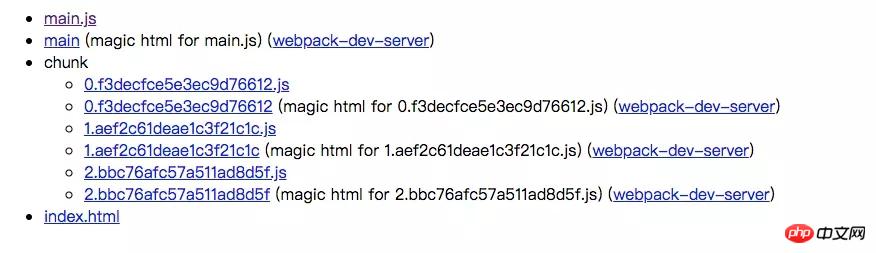
透過造訪http://localhost:8080/webpack-dev-server 可以得到devServer啟動後的資源存取路徑,如圖所示,點選靜態資源可以看到靜態資源的存取路徑為http: //localhost:8080${publicPath}index.html

#html-webpack-plugin
##這個外掛程式用於將css和js添加到html模版中,其中template 和filename 會受到路徑的影響,從原始碼中可以看出
######template#########作用:用於定義模版檔案的路徑######原始碼:#########複製程式碼### 程式碼如下:######this.options.template = this.getFullTemplatePath(this .options.template, compiler.context);######因此template 只有定義在webpack的context 下才會被識別, webpack context的預設值為process.cwd() ,既執行node 指令時所在的文件夾的絕對路徑#########filename######作用:輸出的HTML檔名,預設為index.html,可以直接配置帶有子目錄
源碼:
複製程式碼 程式碼如下:
this.options.filename = path.relative(compiler.options.output.path, filename);
所以filename的路徑是相對於output.path 的,而在webpack-dev- server中,則是相對於webpack-dev-server配置的publicPath 。
如果webpack-dev-server的publicPath 和output.publicPath 不一致,在使用html-webpack-plugin可能會導致引用靜態資源失敗,因為在devServer中仍然以output.publicPath 引用靜態資源,和webpack -dev-server的提供的資源存取路徑不一致,從而無法正常存取。
有一種情況除外,就是 output.publicPath 是相對路徑,這時候可以存取本地資源
所以一般情況下都要保證devServer中的 publicPath 與 output.publicPath 保持一致。
最後
關於webpack中的path 就總結這麼多,在研究關於webpack路徑的過程中看查到的一些關於路徑的零碎的知識如下:
斜線/的意義
#設定中/代表url根路徑,例如http://localhost:8080/dist/js/test.js中的http ://localhost:8080/
devServer.publicPath & devServer.contentBase
devServer.contentBase 告訴伺服器從哪裡提供內容。只有在你想要提供靜態文件時才需要。
devServer.publicPath 將用於確定應該從哪裡提供 bundle,並且此選項優先。
node中的路徑
#dirname: 總是傳回被執行的js 所在資料夾的絕對路徑
filename: 總是傳回被執行的js 的絕對路徑
#process.cwd(): 總是回傳執行node 指令時所在的資料夾的絕對路徑
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何使用Webpack中publicPath路徑的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
Vue是一款優秀的JavaScript框架,它可以幫助我們快速建立互動性強、高效性好的Web應用程式。 Vue3是Vue的最新版本,它引入了許多新的功能和功能。 Webpack是目前最受歡迎的JavaScript模組打包器和建置工具之一,它可以幫助我們管理專案中的各種資源。本文就為大家介紹如何使用Webpack打包和建構Vue3應用程式。 1.安裝Webpack
 Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Caddy簡介Caddy是一款功能強大,擴展性高的Web伺服器,目前在Github上已有38K+Star。 Caddy採用Go語言編寫,可用於靜態資源託管和反向代理。 Caddy具有以下主要特性:比較Nginx複雜的配置,其獨創的Caddyfile配置非常簡單;可以透過其提供的AdminAPI實現動態修改配置;預設支援自動化HTTPS配置,能自動申請HTTPS憑證並進行配置;能夠擴展到數以萬計的站點;可以在任意地方執行,沒有額外的依賴;採用Go語言編寫,內存安全更有保證。安裝首先我們直接在CentO
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
JavaAPI開發中使用Jetty7進行Web伺服器處理隨著互聯網的發展,Web伺服器已經成為了應用程式開發的核心部分,同時也是許多企業所關注的焦點。為了滿足日益增長的業務需求,許多開發人員選擇使用Jetty進行Web伺服器開發,其靈活性和可擴展性受到了廣泛的認可。本文將介紹如何在JavaAPI開發中使用Jetty7進行We
 怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
首先你會有個疑惑,frp是什麼呢?簡單的說frp就是內網穿透工具,配置客戶端以後,可以透過伺服器來存取內部網路。現在我的伺服器,已經用nginx做站了,80端口只有一個,那如果frp的服務端也想使用80端口,那該怎麼辦呢?經過查詢,這個是可以實現的,就是利用nginx的反向代理來實現。補充一下:frps就是伺服器端(server),frpc就是客戶端(client)。第一步:修改伺服器中nginx.conf設定檔在nginx.conf中http{}裡加入以下參數,server{listen80
 Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
防擋臉彈幕,即大量彈幕飄過,但不會遮擋視訊畫面中的人物,看起來像是從人物背後飄過去的。機器學習已經火了好幾年了,但很多人都不知道瀏覽器中也能運行這些能力;本文介紹在視頻彈幕方面的實踐優化過程,文末列舉了一些本方案可適用的場景,期望能開啟一些腦洞。 mediapipeDemo(https://google.github.io/mediapipe/)展示主流防擋臉彈幕實現原理點播up上傳視訊伺服器後台計算提取視訊畫面中的人像區域,轉換成svg儲存用戶端播放視訊的同時,從伺服器下載svg與彈幕合成,人像
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶






