這次帶給大家Angular Renderer使用案例分享,Angular Renderer使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
Angular 其中的一個設計目標是使瀏覽器與 DOM 獨立。 DOM 是複雜的,因此使元件與它分離,會讓我們的應用程序,更容易測試與重構。另外的好處是,由於這種解耦,使得我們的應用程式能夠運行在其它平台 (例如:Node.js、WebWorkers、NativeScript 等)。
為了能夠支援跨平台,Angular 透過抽象層封裝了不同平台的差異。例如定義了抽象類別 Renderer、Renderer2 、抽象類別 RootRenderer 等。另外也定義了以下參考類型:ElementRef、TemplateRef、ViewRef 、ComponentRef 和 ViewContainerRef 等。
本文的主要內容是分析 Angular 中 Renderer (渲染器),不過在進行具體分析前,我們先來介紹一下平台的概念。
平台
什麼是平台
平台是應用程式運行的環境。它是一組服務,可以用來存取你的應用程式和 Angular 框架本身的內建功能。由於Angular 主要是一個 UI 框架,平台提供的最重要的功能之一就是頁面渲染。
平台和引導應用程式
在我們開始建立自訂渲染器之前,我們先來看看如何設定平台,以及引導應用程式。
import {platformBrowserDynamic} from '@angular/platform-browser-dynamic';
import {BrowserModule} from '@angular/platform-browser';
@NgModule({
imports: [BrowserModule],
bootstrap: [AppCmp]
})
class AppModule {}
platformBrowserDynamic().bootstrapModule(AppModule);如你所見,引導過程由兩部分組成:建立平台和引導模組。在這個例子中,我們導入 BrowserModule 模組,它是瀏覽器平台的一部分。應用程式中只能有一個啟動的平台,但是我們可以利用它來引導多個模組,如下所示:
const platformRef: PlatformRef = platformBrowserDynamic(); platformRef.bootstrapModule(AppModule1); platformRef.bootstrapModule(AppModule2);
由於應用程式中只能有一個啟動的平台,單例的服務必須在該平台中註冊。例如,瀏覽器只有一個網址欄,對應的服務對象就是單例。另外如何讓我們自訂的 UI 介面,能夠在瀏覽器中顯示出來呢,這就需要使用 Angular 為我們提供的渲染器。
渲染器
什麼是渲染器
渲染器是Angular 為我們提供的一種內建服務,用於執行UI 渲染操作。在瀏覽器中,渲染是將模型對應到視圖的過程。模型的值可以是 JavaScript 中的原始資料型別、物件、陣列或其它的資料物件。然而視圖可以是頁面中的段落、表單、按鈕等其他元素,這些頁面元素內部使用 DOM (Document Object Model) 來表示。
Angular Renderer
RootRenderer
export abstract class RootRenderer {
abstract renderComponent(componentType: RenderComponentType): Renderer;
}Renderer
/**
* @deprecated Use the `Renderer2` instead.
*/
export abstract class Renderer {
abstract createElement(parentElement: any, name: string,
debugInfo?: RenderDebugInfo): any;
abstract createText(parentElement: any, value: string,
debugInfo?: RenderDebugInfo): any;
abstract listen(renderElement: any, name: string, callback: Function): Function;
abstract listenGlobal(target: string, name: string, callback: Function): Function;
abstract setElementProperty(renderElement: any, propertyName: string, propertyValue:
any): void;
abstract setElementAttribute(renderElement: any, attributeName: string,
attributeValue: string): void;
// ...
}Renderer2
export abstract class Renderer2 {
abstract createElement(name: string, namespace?: string|null): any;
abstract createComment(value: string): any;
abstract createText(value: string): any;
abstract setAttribute(el: any, name: string, value: string,
namespace?: string|null): void;
abstract removeAttribute(el: any, name: string, namespace?: string|null): void;
abstract addClass(el: any, name: string): void;
abstract removeClass(el: any, name: string): void;
abstract setStyle(el: any, style: string, value: any,
flags?: RendererStyleFlags2): void;
abstract removeStyle(el: any, style: string, flags?: RendererStyleFlags2): void;
abstract setProperty(el: any, name: string, value: any): void;
abstract setValue(node: any, value: string): void;
abstract listen(
target: 'window'|'document'|'body'|any, eventName: string,
callback: (event: any) => boolean | void): () => void;
}需要注意的是在Angular 4.x 版本,我們使用Renderer2 取代Renderer。透過觀察 Renderer 相關的抽象類別 (Renderer、Renderer2),我們發現在抽象類別中定義了許多抽象方法,用來創建元素、文字、設定屬性、添加樣式和設定事件監聽等。
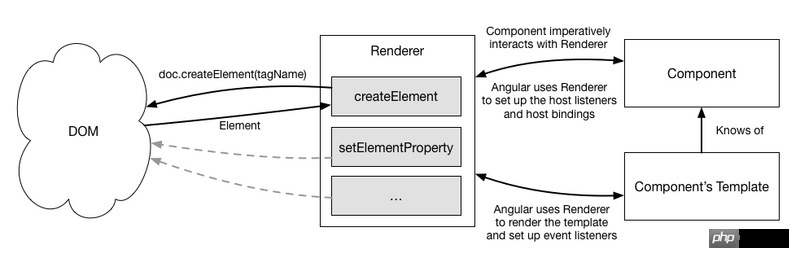
渲染器如何運作
在實例化一個元件時,Angular 會呼叫renderComponent() 方法並將其取得的渲染器與該組件實例相關聯。 Angular 將會在渲染元件時透過渲染器執行對應相關的操作,例如,建立元素、設定屬性、新增樣式和訂閱事件等。

使用 Renderer
@Component({
selector: 'exe-cmp',
template: `
<h3>Exe Component</h3>
`
})
export class ExeComponent {
constructor(private renderer: Renderer2, elRef: ElementRef) {
this.renderer.setProperty(elRef.nativeElement, 'author', 'semlinker');
}
}以上程式碼中,我們利用建構注入的方式,注入 Renderer2 和 ElementRef 實例。有些讀者可能會問,注入的實例物件是怎麼產生的。這裡我們只是稍微介紹一下相關知識,不會詳細展開。具體程式碼如下:
TokenKey
// packages/core/src/view/util.ts
const _tokenKeyCache = new Map<any, string>();
export function tokenKey(token: any): string {
let key = _tokenKeyCache.get(token);
if (!key) {
key = stringify(token) + '_' + _tokenKeyCache.size;
_tokenKeyCache.set(token, key);
}
return key;
}
// packages/core/src/view/provider.ts
const RendererV1TokenKey = tokenKey(RendererV1);
const Renderer2TokenKey = tokenKey(Renderer2);
const ElementRefTokenKey = tokenKey(ElementRef);
const ViewContainerRefTokenKey = tokenKey(ViewContainerRef);
const TemplateRefTokenKey = tokenKey(TemplateRef);
const ChangeDetectorRefTokenKey = tokenKey(ChangeDetectorRef);
const InjectorRefTokenKey = tokenKey(Injector);resolveDep()
export function resolveDep(
view: ViewData, elDef: NodeDef,
allowPrivateServices: boolean, depDef: DepDef,
notFoundValue: any = Injector.THROW_IF_NOT_FOUND): any {
const tokenKey = depDef.tokenKey;
// ...
while (view) {
if (elDef) {
switch (tokenKey) {
case RendererV1TokenKey: { // tokenKey(RendererV1)
const compView = findCompView(view, elDef, allowPrivateServices);
return createRendererV1(compView);
}
case Renderer2TokenKey: { // tokenKey(Renderer2)
const compView = findCompView(view, elDef, allowPrivateServices);
return compView.renderer;
}
case ElementRefTokenKey: // tokenKey(ElementRef)
return new ElementRef(asElementData(view, elDef.index).renderElement);
// ... 此外还包括:ViewContainerRefTokenKey、TemplateRefTokenKey、
// ChangeDetectorRefTokenKey 等
}
}
}
// ...
}通过以上代码,我们发现当我们在组件类的构造函数中声明相应的依赖对象时,如 Renderer2 和 ElementRef,Angular 内部会调用 resolveDep() 方法,实例化 Token 对应依赖对象。
在大多数情况下,我们开发的 Angular 应用程序是运行在浏览器平台,接下来我们来了解一下该平台下的默认渲染器 - DefaultDomRenderer2。
DefaultDomRenderer2
在浏览器平台下,我们可以通过调用 DomRendererFactory2 工厂,根据不同的视图封装方案,创建对应渲染器。
DomRendererFactory2
// packages/platform-browser/src/dom/dom_renderer.ts
@Injectable()
export class DomRendererFactory2 implements RendererFactory2 {
private rendererByCompId = new Map<string, Renderer2>();
private defaultRenderer: Renderer2;
constructor(
private eventManager: EventManager,
private sharedStylesHost: DomSharedStylesHost) {
// 创建默认的DOM渲染器
this.defaultRenderer = new DefaultDomRenderer2(eventManager);
};
createRenderer(element: any, type: RendererType2|null): Renderer2 {
if (!element || !type) {
return this.defaultRenderer;
}
// 根据不同的视图封装方案,创建不同的渲染器
switch (type.encapsulation) {
// 无 Shadow DOM,但是通过 Angular 提供的样式包装机制来封装组件,
// 使得组件的样式不受外部影响,这是 Angular 的默认设置。
case ViewEncapsulation.Emulated: {
let renderer = this.rendererByCompId.get(type.id);
if (!renderer) {
renderer =
new EmulatedEncapsulationDomRenderer2(this.eventManager,
this.sharedStylesHost, type);
this.rendererByCompId.set(type.id, renderer);
}
(<EmulatedEncapsulationDomRenderer2>renderer).applyToHost(element);
return renderer;
}
// 使用原生的 Shadow DOM 特性
case ViewEncapsulation.Native:
return new ShadowDomRenderer(this.eventManager,
this.sharedStylesHost, element, type);
// 无 Shadow DOM,并且也无样式包装
default: {
// ...
return this.defaultRenderer;
}
}
}
}上面代码中的 EmulatedEncapsulationDomRenderer2 和 ShadowDomRenderer 类都继承于 DefaultDomRenderer2 类,接下来我们再来看一下 DefaultDomRenderer2 类的内部实现:
class DefaultDomRenderer2 implements Renderer2 {
constructor(private eventManager: EventManager) {}
// 省略 Renderer2 抽象类中定义的其它方法
createElement(name: string, namespace?: string): any {
if (namespace) {
return document.createElementNS(NAMESPACE_URIS[namespace], name);
}
return document.createElement(name);
}
createComment(value: string): any { return document.createComment(value); }
createText(value: string): any { return document.createTextNode(value); }
addClass(el: any, name: string): void { el.classList.add(name); }
setStyle(el: any, style: string, value: any, flags: RendererStyleFlags2): void {
if (flags & RendererStyleFlags2.DashCase) {
el.style.setProperty(
style, value, !!(flags & RendererStyleFlags2.Important) ? 'important' : '');
} else {
el.style[style] = value;
}
}
listen(
target: 'window'|'document'|'body'|any,
event: string,
callback: (event: any) => boolean):
() => void {
checkNoSyntheticProp(event, 'listener');
if (typeof target === 'string') {
return <() => void>this.eventManager.addGlobalEventListener(
target, event, decoratePreventDefault(callback));
}
return <() => void>this.eventManager.addEventListener(
target, event, decoratePreventDefault(callback)) as() => void;
}
}介绍完 DomRendererFactory2 和 DefaultDomRenderer2 类,最后我们来看一下 Angular 内部如何利用它们。
DomRendererFactory2 内部应用
BrowserModule
// packages/platform-browser/src/browser.ts
@NgModule({
providers: [
// 配置 DomRendererFactory2 和 RendererFactory2 provider
DomRendererFactory2,
{provide: RendererFactory2, useExisting: DomRendererFactory2},
// ...
],
exports: [CommonModule, ApplicationModule]
})
export class BrowserModule {
constructor(@Optional() @SkipSelf() parentModule: BrowserModule) {
// 用于判断应用中是否已经导入BrowserModule模块
if (parentModule) {
throw new Error(
`BrowserModule has already been loaded. If you need access to common
directives such as NgIf and NgFor from a lazy loaded module,
import CommonModule instead.`);
}
}
}createComponentView()
// packages/core/src/view/view.ts
export function createComponentView(
parentView: ViewData,
nodeDef: NodeDef,
viewDef: ViewDefinition,
hostElement: any): ViewData {
const rendererType = nodeDef.element !.componentRendererType; // 步骤一
let compRenderer: Renderer2;
if (!rendererType) { // 步骤二
compRenderer = parentView.root.renderer;
} else {
compRenderer = parentView.root.rendererFactory
.createRenderer(hostElement, rendererType);
}
return createView(
parentView.root, compRenderer, parentView,
nodeDef.element !.componentProvider, viewDef);
}步骤一
当 Angular 在创建组件视图时,会根据 nodeDef.element 对象的 componentRendererType 属性值,来创建组件的渲染器。接下来我们先来看一下 NodeDef 、 ElementDef 和 RendererType2 接口定义:
// packages/core/src/view/types.ts
// 视图中节点的定义
export interface NodeDef {
bindingIndex: number;
bindings: BindingDef[];
bindingFlags: BindingFlags;
outputs: OutputDef[];
element: ElementDef|null; // nodeDef.element
provider: ProviderDef|null;
// ...
}
// 元素的定义
export interface ElementDef {
name: string|null;
attrs: [string, string, string][]|null;
template: ViewDefinition|null;
componentProvider: NodeDef|null;
// 设置组件渲染器的类型
componentRendererType: RendererType2|null; // nodeDef.element.componentRendererType
componentView: ViewDefinitionFactory|null;
handleEvent: ElementHandleEventFn|null;
// ...
}
// packages/core/src/render/api.ts
// RendererType2 接口定义
export interface RendererType2 {
id: string;
encapsulation: ViewEncapsulation; // Emulated、Native、None
styles: (string|any[])[];
data: {[kind: string]: any};
}步骤二
获取 componentRendererType 的属性值后,如果该值为 null 的话,则直接使用 parentView.root 属性值对应的 renderer 对象。若该值不为空,则调用 parentView.root 对象的 rendererFactory() 方法创建 renderer 对象。
通过上面分析,我们发现不管走哪条分支,我们都需要使用 parentView.root 对象,然而该对象是什么特殊对象?我们发现 parentView 的数据类型是 ViewData ,该数据接口定义如下:
// packages/core/src/view/types.ts
export interface ViewData {
def: ViewDefinition;
root: RootData;
renderer: Renderer2;
nodes: {[key: number]: NodeData};
state: ViewState;
oldValues: any[];
disposables: DisposableFn[]|null;
// ...
}通过 ViewData 的接口定义,我们终于发现了 parentView.root 的属性类型,即 RootData:
// packages/core/src/view/types.ts
export interface RootData {
injector: Injector;
ngModule: NgModuleRef<any>;
projectableNodes: any[][];
selectorOrNode: any;
renderer: Renderer2;
rendererFactory: RendererFactory2;
errorHandler: ErrorHandler;
sanitizer: Sanitizer;
}那好,现在问题来了:
什么时候创建 RootData 对象?
怎么创建 RootData 对象?
什么时候创建 RootData 对象?
当创建根视图的时候会创建 RootData,在开发环境会调用 debugCreateRootView() 方法创建 RootView,而在生产环境会调用 createProdRootView() 方法创建 RootView。简单起见,我们只分析 createProdRootView() 方法:
function createProdRootView(
elInjector: Injector,
projectableNodes: any[][],
rootSelectorOrNode: string | any,
def: ViewDefinition,
ngModule: NgModuleRef<any>,
context?: any): ViewData {
/** RendererFactory2 Provider 配置
* DomRendererFactory2,
* {provide: RendererFactory2, useExisting: DomRendererFactory2},
*/
const rendererFactory: RendererFactory2 = ngModule.injector.get(RendererFactory2);
return createRootView(
createRootData(elInjector, ngModule, rendererFactory,
projectableNodes, rootSelectorOrNode),
def, context);
}
// 创建根视图
export function createRootView(root: RootData, def: ViewDefinition,
context?: any): ViewData {
// 创建ViewData对象
const view = createView(root, root.renderer, null, null, def);
initView(view, context, context);
createViewNodes(view);
return view;
}上面代码中,当创建 RootView 的时候,会调用 createRootData() 方法创建 RootData 对象。最后一步就是分析 createRootData() 方法。
怎么创建 RootData 对象?
通过上面分析,我们知道通过 createRootData() 方法,来创建 RootData 对象。createRootData() 方法具体实现如下:
function createRootData(
elInjector: Injector,
ngModule: NgModuleRef<any>,
rendererFactory: RendererFactory2,
projectableNodes: any[][],
rootSelectorOrNode: any): RootData {
const sanitizer = ngModule.injector.get(Sanitizer);
const errorHandler = ngModule.injector.get(ErrorHandler);
// 创建RootRenderer
const renderer = rendererFactory.createRenderer(null, null);
return {
ngModule,
injector: elInjector,
projectableNodes,
selectorOrNode: rootSelectorOrNode,
sanitizer,
rendererFactory,
renderer,
errorHandler
};
}此时浏览器平台下, Renderer 渲染器的相关基础知识已介绍完毕。接下来,我们做一个简单总结:
Angular 应用程序启动时会创建 RootView (生产环境下通过调用 createProdRootView() 方法)
创建 RootView 的过程中,会创建 RootData 对象,该对象可以通过 ViewData 的 root 属性访问到。基于 RootData 对象,我们可以通过 renderer 访问到默认的渲染器,即 DefaultDomRenderer2 实例,此外也可以通过 rendererFactory 访问到 RendererFactory2 实例。
在创建组件视图 (ViewData) 时,会根据 componentRendererType 的属性值,来设置组件关联的 renderer 渲染器。
當渲染元件視圖的時候,Angular 會利用該元件關聯的renderer 提供的API,建立該視圖中的節點或執行視圖的相關操作,例如建立元素(createElement)、建立文字(createText)、設定樣式(setStyle) 和設定事件監聽(listen) 等。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Angular Renderer使用案例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




