這次帶給大家怎樣操作vue透過id從清單頁跳轉詳情頁,操作vue透過id從清單頁跳轉詳情頁的注意事項有哪些,以下就是實戰案例,一起來看一下。
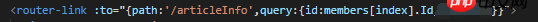
1. 清單頁:清單頁帶id跳到詳情頁

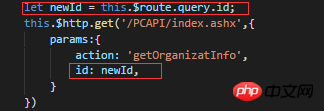
#詳情頁:把id傳回後台就可以取得到資料了

2.清單頁跳到詳情頁並更改詳情頁的標題

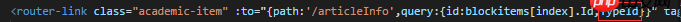
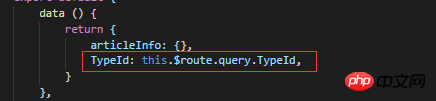
清單頁:帶id和頁面標題的typeid跳到詳情頁

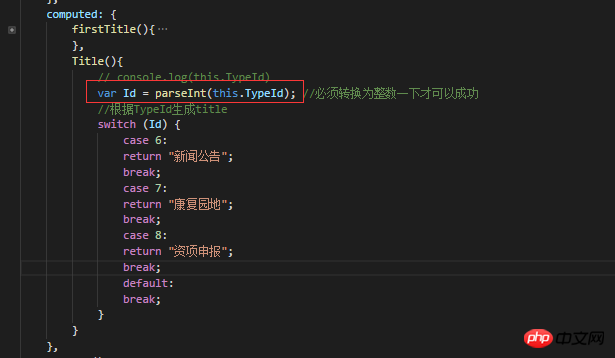
詳情頁:在html綁定標題,取得到傳過來的typeid,然後判斷typeid是多少對應回傳標題。



#補充:取得後台的數據,就是去訪問的後台的伺服器(怎麼訪問? 。就如我的第二個例子,後面帶的TypeId就是非必須的,也可以額,筆芯
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何操作vue透過id從清單頁跳轉詳情頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!




