這篇文章主要介紹了PHP針對多用戶實現更換頭像功能的相關資料,本文分步驟介紹的非常詳細,具有參考借鑒價值,需要的朋友可以參考下
一個網站,其實說白了就是某幾個特定功能的組合,而更換用戶頭像就在這些功能之中。今天就來做個測試,針對不同的用戶,實作頭像上傳功能。
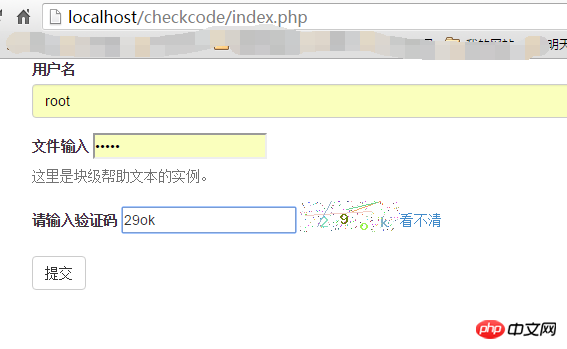
先給大家展示下成品效果圖:

#針對不同的使用者上傳頭像,我們要為每個已登入的使用者建立一個資料夾,資料夾的名稱以目前使用者的使用者名稱為準。
使用者上傳成功後,跳到使用者登入成功後的頁面,並重新整理使用者頭像。
登陸頁面
表單製作
<form role="form" action="./forindex.php">
<p class="form-group">
<label for="name">用户名</label>
<input type="text" class="form-control" id="username" name="username"
placeholder="请输入名称">
</p>
<p class="form-group">
<label for="inputfile">文件输入</label>
<input type="password" id="inputfile" name="password">
<p class="help-block">这里是块级帮助文本的实例。</p>
</p>
<p class="form-group">
<label>请输入验证码</label>
<input type="text" id="checkcode" name="checkcode" />
<img src="/static/imghw/default1.png" data-src="./store.php?r=<?php echo rand();? alt="PHP針對多用戶實現更換頭像功能實例分享" >" class="lazy" id="imagecheckcode" /><a href="javascript:void(0);" onclick="change()" >看不清</a>
</p>
<script>
function change(){
document.getElementById("imagecheckcode").src = "./store.php?r="+ Math.random();
}
</script>
<button type="submit" class="btn btn-default">提交</button>
</form>驗證碼製作
<?php
session_start();// 必须在php的最开始部分声明,来开启session
// 使用gd的imagecreatetruecolor();创建一张背景图
$image = imagecreatetruecolor(100,40);
// 生成填充色
$bgcolor = imagecolorallocate($image,255,255,255);
// 将填充色填充到背景图上
imagefill($image,0,0,$bgcolor);
//////// 生成随机4位字母以及数字混合的验证码
$checkcode='';
for($i=0;$i<4;$i++){
$fontsize = rand(6,8);
$fontcolor = imagecolorallocate($image,rand(0,255),rand(0,255),rand(0,255));
// 为了避免用户难于辨认,去掉了某些有歧义的字母和数字
$rawstr = 'abcdefghjkmnopqrstuvwxyz23456789';
$fontcontent = substr($rawstr,rand(0,strlen($rawstr)),1);
// 拼接即将诞生的验证码
$checkcode.=$fontcontent;
// 避免生成的图片重叠
$x += 20;
$y = rand(10,20);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
// 保存到session变量中
$_SESSION['checkcode']=$checkcode;
// 生成一些干扰的点,这里是200个
for($i=0;$i<200;$i++){
$pointcolor = imagecolorallocate($image,rand(50,255),rand(50,255),rand(50,255));
imagesetpixel($image,rand(0,100),rand(0,30),$pointcolor);
}
// 生成一些干扰线 这里是4个
for($i=0;$i<4;$i++){
// 设置为浅色的线,防止喧宾夺主
$linecolor = imagecolorallocate($image,rand(50,255),rand(50,255),rand(50,255));
imageline($image,rand(0,99),rand(0,29),rand(0,99),rand(0,29),$linecolor);
}
header('content-type:image/png');
imagepng($image);
// 释放资源,销毁执行对象
imagedestroy($image);#JavaScript刷新驗證碼
<a href="javascript:void(0);" onclick="change()" >看不清</a>
<script>
function change(){
document.getElementById("imagecheckcode").src = "./store.php?r="+ Math.random();
}
</script>驗證頁面
由於本試驗最核心的是用戶頭像的更換,所以用戶名我們暫且不管,以Root為準。
驗證邏輯
<?php
session_start();
header("Content-Type:text/html;charset=utf-8");
$username = $_REQUEST['username'];
$password = $_REQUEST['password'];
if(strtolower($_REQUEST['checkcode']==$_SESSION['checkcode'])){
if(!is_dir($username)){
mkdir($username);
}
echo "恭喜您,登陆成功!"."<br />3秒后将自动跳转到个人主页!";
$_SESSION['username'] = $username;
header("refresh:3;url=./personalpage.php");
}else{
echo "对不起,登陆失败了!";
header("refresh:3;url=./index.php");
//echo "<script>window.location.href='./index.php'</script>";
}#頁面跳轉
在PHP中,要先實現頁面的跳轉,有很多方式。本文使用了增加header資訊的方式,以下介紹幾個關於頁面跳躍的小實例。
header函數
< ?php
//重定向浏览器
header("Location: http://blog.csdn.net/marksinoberg");
//确保重定向后,后续代码不会被执行
exit;
?>#注意:Location和:之間不能有空格
Meta標籤
<meta http-equiv = "refresh" content = "1;url=http://blog.csdn.net/marksinoberg" >
#: content可以控制在幾秒之內完成跳轉。
JavaScript
< ?php $ url = "http://bbs.lampbrother.net" ; echo " < script language = 'javascript' type = 'text/javascript' > "; echo " window.location.href = '$url' "; echo " < /script > "; ?>
#注意: 使用JavaScript方式,程式碼放置的位置可以隨意,只要是符合文法要求即可。
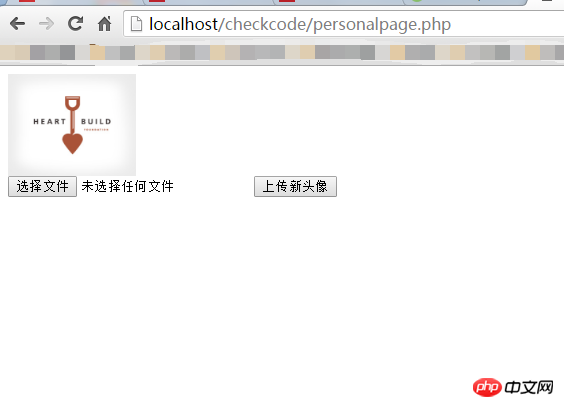
上傳頁面
#個人首頁
##
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><?php session_start(); echo $_SESSION['username']."的个人主页"; ?></title>
<style>
img {
width:128px;
height:auto;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./root/lover.png" class="lazy" id="userphoto" / alt="PHP針對多用戶實現更換頭像功能實例分享" ><br />
<form action="./uploadphoto.php" method="post" enctype="multipart/form-data">
<input type="file" name="photo" />
<input type="submit" onclick="uploadphoto()" value="上传新头像"/>
</form>
<script>
function uploadphoto(){
document.getElementById("userphoto").src = "./root/<?php echo $_SESSION['username'];?>.png"
}
window.onload = function(){
uploadphoto();
}
</script>
</p>
</body>
</html>上傳核心
上傳的核心還是表單,我們把要上傳的圖片上傳到伺服器,然後php使用move_uploaded_file來實作檔案的遷移,實現上傳。<?php
session_start();
header("Content-Type:text/html;charset=utf-8");
// 附件的存储位置、附件的名字
$path = "./root/";
$username = $_SESSION['username'];
// 拼接成该文件在服务器上的名称
$server_name = $path.$username.".png";
if($_FILES['photo']['error']>0) {
die("出错了!".$_FILES['photo']['error']);
}
if(move_uploaded_file($_FILES['photo']['tmp_name'],$server_name)){
//echo "<BR>"."Upload Success!";
echo "恭喜您,上传成功!"."<br />3秒后将自动跳转到个人主页!";
header("refresh:3;url=./personalpage.php");
}else{
//echo "<BR>"."Upload Failed!".$_FILES['photo']['error'];
echo "对不起,上传头像失败了!";
header("refresh:2;url=./index.php");
}
?>#已登陸頁面


#驗證結果

個人主頁

總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
#中strtotime函數效能分析_php技巧
#### ####################以上是PHP針對多用戶實現更換頭像功能實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




