完美解決axios在ie下的相容性問題,具體解決步驟如下
下面我就為大家分享一篇完美解決axios在ie下的兼容性問題,具有很好的參考價值,希望對大家有幫助。
首先說下axios雖說是支援ie8 ,不過其原理是基於promise之上實現的
所以會有不相容ie的問題也就是trident內核的全不行,
會報:vuex requires a Promise polyfill in this browser
解決方法:
#1、安裝babel-polyfill
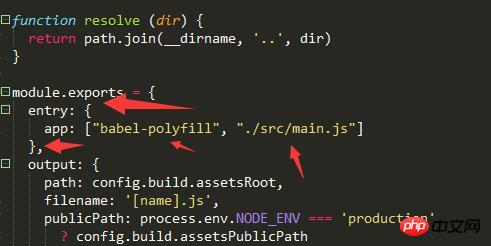
2、修改build配置環境為下圖或直接import

完事、重啟下專案就搞定了、
資料取得正常了~
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
#以上是完美解決axios在ie下的相容性問題,具體解決步驟如下的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 藍牙5.3和5.2版本的比較及差異解析
Dec 28, 2023 pm 06:08 PM
藍牙5.3和5.2版本的比較及差異解析
Dec 28, 2023 pm 06:08 PM
現在有不少手機都號稱支援藍牙5.3版本,那麼藍牙5.3和5.2的區別是什麼呢,其實它們本質上都是藍牙5的後續更新版本,在大部分的性能和功能上是沒有多少區別的。藍牙5.3和5.2的差異:一、資料速率1、5.3能夠支援更高的資料速率最高可達2Mbps。 2、而5.2只能最高達到1Mbps,則表示5.3能夠更快、更穩定的傳輸資料。二、加密控制增強2、藍牙5.3提高了加密金鑰長度控制選項,提高了安全性,能夠更好的連接門禁等設備。 3.同時,由於管理員控制更簡單,在連接的時候還能更加的便利、快速,5.2則無
 i7-7700無法升級至Windows 11的解決方案
Dec 26, 2023 pm 06:52 PM
i7-7700無法升級至Windows 11的解決方案
Dec 26, 2023 pm 06:52 PM
i77700的效能運行win11完全足夠,但是用戶卻發現自己的i77700不能升級win11,這主要是受到了微軟硬性條件的限制,所以只要跳過該限制就能安裝了。 i77700不能升級win11:1、因為微軟限制了cpu的版本。 2.intel只有第八代以上版本可以直升win11。3、而i77700作為7代,無法滿足win11的升級需求。 4.但是i77700在性能上是完全能流暢使用win11的。 5.所以大家可以使用本站的win11直裝系統。 6.下載完成後,右鍵「裝載」該檔案。 7.再雙擊運行其中的「一鍵
 瀏覽器相容性
Sep 14, 2023 am 11:08 AM
瀏覽器相容性
Sep 14, 2023 am 11:08 AM
瀏覽器相容性設定的方法有選擇合適的HTML和CSS標準、使用CSS前綴和Reset、使用瀏覽器相容性前綴庫、檢測瀏覽器特性、使用瀏覽器相容性工具和進行跨瀏覽器測試。詳細介紹:1、選擇適當的HTML和CSS標準,在編寫HTML和CSS程式碼時,應盡量遵循W3C的標準,不同瀏覽器對標準的支援程度會有所不同,但遵循標準可以最大程度地提高相容性;2、使用CSS前綴等等。
 Go語言在Linux系統上的相容性如何?
Mar 22, 2024 am 10:36 AM
Go語言在Linux系統上的相容性如何?
Mar 22, 2024 am 10:36 AM
Go語言在Linux系統上的相容性非常好,它能夠無縫地在各種Linux發行版上運行,並且支援不同架構的處理器。本文將介紹Go語言在Linux系統上的兼容性,並透過具體的程式碼範例展示其強大的適用性。 1.安裝Go語言環境在Linux系統上安裝Go語言環境非常簡單,只需要下載對應的Go二進位套件並設定相關環境變數。以下是在Ubuntu系統上安裝Go語言的步驟:
 詳解win11對win10軟體的相容性問題
Jan 05, 2024 am 11:18 AM
詳解win11對win10軟體的相容性問題
Jan 05, 2024 am 11:18 AM
win10系統中的軟體都已經進行了很完美的優化,但是對於最新的win11用戶大家肯定都很好奇是不是可以支持這款系統,所以下面就給你們帶來了win11支不支持win10軟體詳細介紹,快來一起了解一下。 win11支援win10軟體嗎:1、Win10系統的軟體甚至是Win7系統的應用都可以很好的進行相容。 2.經過使用Win11系統的大神回饋目前還沒有出現應用不相容的問題。 3.所以大家可以放心大膽的升級,不過普通的用戶建議等到Win11發表正式版再升級。 4、Win11不僅是相容性好,而且還有Windo
 可以使用藍牙耳機在飛航模式下嗎?
Feb 19, 2024 pm 10:56 PM
可以使用藍牙耳機在飛航模式下嗎?
Feb 19, 2024 pm 10:56 PM
隨著現代科技的不斷發展,無線藍牙耳機已成為人們日常生活中不可或缺的一部分。無線耳機的出現解放了我們的雙手,讓我們可以更自由地享受音樂、通話和其他娛樂。然而,當我們乘坐飛機時,我們往往會被要求將手機設定為飛行模式。那麼問題來了,飛航模式可以用藍牙耳機嗎?在本文中,我們將探討這個問題。首先,讓我們來了解飛行模式的作用和意義。飛航模式是手機的特殊模式
 WIN10相容性沒了進行找回的操作步驟
Mar 27, 2024 am 11:36 AM
WIN10相容性沒了進行找回的操作步驟
Mar 27, 2024 am 11:36 AM
1.右鍵點選程序,發現在開啟的屬性視窗中,沒有找到【相容性】選項卡。 2.在Win10桌面,右鍵點選桌面左下角的開始按鈕,在彈出的選單裡選擇【執行】選單項目。 3.這時會開啟Win10的運行窗口,在窗口中輸入gpedit.msc,然後點選確定按鈕。 4.這時會開啟本機群組原則編輯器窗口,在視窗中依序點選【電腦設定/管理範本/Windows元件】選單項目。 5.在開啟的Windows元件選單中,找到【應用程式相容性】選單項,然後在右側視窗中找到【刪除程式相容性屬性頁】設定項。 6.右鍵點選該設定項,在彈出的菜
 解決 PHP 函數相容性問題的最佳實踐
May 01, 2024 pm 02:42 PM
解決 PHP 函數相容性問題的最佳實踐
May 01, 2024 pm 02:42 PM
最佳實踐解決PHP函數相容性問題:使用版本化的函數名稱(例如:array_map_recursive())利用函數別名(例如:functionarray_map($callback,$array){...})檢查函數可用性(例如:if (function_exists('array_map_recursive')){...})使用命名空間(例如:namespaceMyNamespace{...})






