這篇文章主要介紹了PHP Ajax JavaScript Json實現天氣資訊獲取的相關資料,有興趣的小夥伴們可以參考一下
要在自己的網站上添加一個天氣預報功能,是一個很普通的需求,實現起來也不是很難。今天來介紹幾個簡單的方法。
使用第三方服務
有這樣的簡單的方式,借助http://www.tianqi.com/plugin/網路上的天氣服務,可以客製化我們的顯示形狀,實現新增天氣預報的功能。
下面給出一個簡單的小範例:
#複製程式碼 程式碼如下:
<iframe width="420" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=12&icon=1&num=5"></iframe>
間接方式
說是間接的獲取天氣信息,那是因為對於我們個人而言,是不可能自己發射衛星,或者維護天氣預報那麼大的計算量的服務的。我們是藉助其他網站提供的資料介面來實現的。
想法
由於Ajax本身的特點決定了豈不能夠跨域請求,所以我們需要藉助PHP來試試代理的功能。具體想法如下:

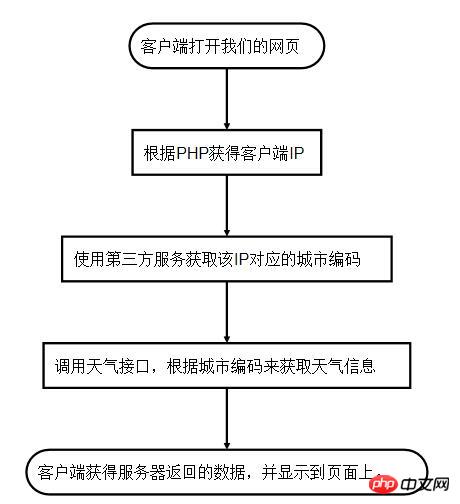
客戶端打開我們的網頁根據PHP獲得客戶端IP使用第三方服務獲取該IP對應的城市編碼調用天氣接口,根據城市編碼來取得天氣資訊用戶端取得伺服器傳回的數據,並顯示到頁面上。
使用到的服務
下面列出我們用到的一句常用的介面
•ip轉城市:」http://ip.taobao. com/service/getIpInfo.php?ip=XXX”
•查看對應的城市的程式碼:http://blog.csdn.net/anbowing/article/details/21936293
•造訪天氣接口,取得數據:”http://www.weather.com.cn/adat/sk/“.$city_id.”html”
下面的是幾個很好的介面網站。
•天氣API介面大全
實現程式碼
#程式碼的實現,分為三個步驟。照應我們之前的邏輯來寫即可。
•取得客戶ip對應的城市
<?php
header("Content-Type:text/json;charset=utf-8");
// ajax 自身特性决定其不能跨域请求,所以使用php的代理模式来实现垮与请求
//$url = 'http://www.weather.com.cn/adat/sk/101010100.html';
// 1.获取文本内容信息;2获取url对应的数据
//$data = file_get_contents($url);
//echo $data;
/////////////////////////////////////思路一
// ip-->>城市----->>>城市代码----->>>> 天气信息
// 获取ip对应的城市信息,以及编码 http://ip.taobao.com/service.getIpInfo.php?ip=60.205.8.179
// 通过编码获得天气信息 http://www.weather.com.cn/adat/sk/编码.html
$client_ip = "60.205.8.179";//$_SERVER['REMOTE_ADDR'];
$url = "http://ip.taobao.com/service/getIpInfo.php?ip="."$client_ip";
$result = file_get_contents($url);
echo $result;
/////////////////////////////////////思路二
?>在客戶端我們就可以看到
##
<script>
function getcitycode(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//alert(xhr.responseText);
eval('var citycode='+xhr.responseText);
alert(citycode.data.city);
}
}
xhr.open('get','./getcityid.php');
xhr.send(null);
}
</script><?php $city_id = $_GET['city']; //print_r($GET); 调用数据库代码逻辑,查找到对应的城市的城市编码 只需要从我们实现存储好的城市表中警醒查找即可。而且城市编码的表基本上不发生变化,我们可以稳定的使用。 $weather_url = "http://www.weather.com.cn/adat/sk/".$city_id."html"; $weather = file_get_contents($weather_url); echo $weather; ?>
#
获取天气信息 <script> function getinfo(){ var ajax = new XMLHttpRequest(); ajax.onreadystatechange = function(){ if(ajax.readyState==4){ alert(ajax.responseText); eval("var data=" + ajax.responseText); alert(data); document.getElementById("city").innerHTML =data.weatherinfo.city; document.getElementById("cityid").innerHTML =data.weatherinfo.cityid; document.getElementById("temp").innerHTML =data.weatherinfo.temp; document.getElementById("WD").innerHTML =data.weatherinfo.WD; document.getElementById("WS").innerHTML =data.weatherinfo.WS; document.getElementById("SD").innerHTML =data.weatherinfo.SD; document.getElementById("time").innerHTML =data.weatherinfo.time; } } ajax.open('get','./getinfo.php'); ajax.send(null); } </script>获取城市代码
<script> function getcitycode(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState==4){ //alert(xhr.responseText); eval('var citycode='+xhr.responseText); alert(citycode.data.city); } } xhr.open('get','./getcityid.php'); xhr.send(null); } </script>点击按钮获取天气信息
城市名称
城市代码
当前温度
风向
风速
湿度
更新时间
#rrreee
#在自己的網站上加入一個天氣預報功能,其實並不難。也許還有更簡單的方式,這裡就算是一個拋磚引玉的過程吧。
相關推薦:PHP精確運算功能
#php實作判斷是否為ajax請求的方法
php實作取得開始與結束日期之間所有日期的方法
########### #############以上是PHP Ajax JavaScript Json實作獲取天氣資訊的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




