這篇文章透過程式碼範例給大家詳細分析了Vue元件開發的相關技巧以及知識點,對此有需要的讀者們參考下。
臨近畢業,寫了個簡單個人博客,專案地址是點我訪問專案地址(順便求star),本篇是系列總結第一篇。接下來會一步一步模仿一個低配版的Element 的對話框和彈框組件。
Vue 單一檔案元件開發
#使用vue-cli初始化一個專案的時候,會發現src/components資料夾下有一個HelloWorld.vue文件,這便是單一文件元件的基本開發模式。
// 注册
Vue.component('my-component', {
template: '<p>A custom component!</p>'
})
// 创建根实例
new Vue({
el: '#example'
})接下來,開始寫一個dialog元件。
Dialog
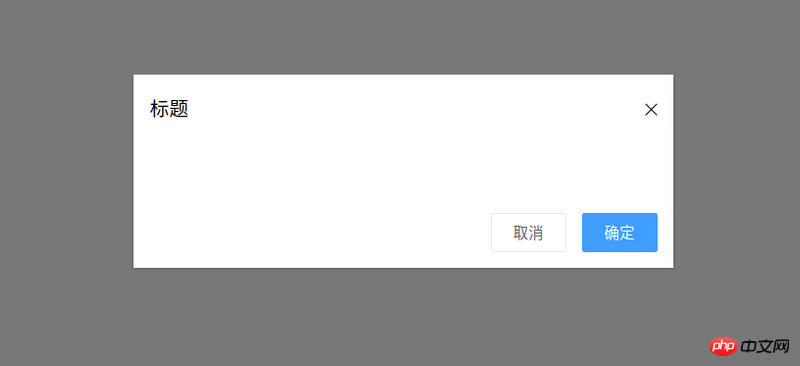
目標對話方塊元件的基本樣式如圖:

根據目標樣式,可以總結出:
dialog元件需要一個titleprops來標示彈出式標題
dialog元件需要在按下確定按鈕時發射出確定事件(即告訴父元件確定了)
同理,dialog元件需要發射出取消事件
dialog元件需要提供一個插槽,以便於自訂內容
那麼,編碼如下:
<template>
<p class="ta-dialog__wrapper">
<p class="ta-dialog">
<p class="ta-dialog__header">
<span>{{ title }}</span>
<i class="ios-close-empty" @click="handleCancel()"></i>
</p>
<p class="ta-dialog__body">
<slot></slot>
</p>
<p class="ta-dialog__footer">
<button @click="handleCancel()">取消</button>
<button @click="handleOk()">确定</button>
</p>
</p>
</p>
</template>
<script>
export default {
name: 'Dialog',
props: {
title: {
type: String,
default: '标题'
},
},
methods: {
handleCancel() {
this.$emit('cancel')
},
handleOk() {
this.$emit('ok')
},
},
}
</script>這樣便完成了dialog元件的開發,使用方法如下:
<ta-dialog title="弹窗标题" @ok="handleOk" @cancel="handleCancel"> <p>我是内容</p> </ta-dialog>
這時候發現一個問題,透過使用v-if或v-show來控制彈跳窗的展現時,沒有動畫! ! ! ,看起來很生硬。教練,我想加動畫,這時候就該transition組件上場了。使用transition組件結合css能做出很多效果不錯的動畫。接下來增強dialog元件動畫,程式碼如下:
<template>
<transition name="slide-down">
<p class="ta-dialog__wrapper" v-if="isShow">
// 省略
</p>
</transition>
</template>
<script>
export default {
data() {
return {
isShow: true
}
},
methods: {
handleCancel() {
this.isShow = false
this.$emit('cancel')
},
handleOk() {
this.isShow = true
this.$emit('ok')
},
},
}
</script>可以看到transition元件接收了一個nameprops,那麼要怎麼寫css完成動畫呢?很簡單的方式,寫出兩個
關鍵class(css 的className)樣式即可:
.slide-down-enter-active {
animation: dialog-enter ease .3s;
}
.slide-down-leave-active {
animation: dialog-leave ease .5s;
}
@keyframes dialog-enter {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes dialog-leave {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-20px);
}
}就是這麼簡單就開發出了效果還不錯的動效,注意transition元件的name為slide-down,而寫的動畫的關鍵className為slide-down-enter-active和slide-down-leave-active。
封裝Dialog做MessageBox
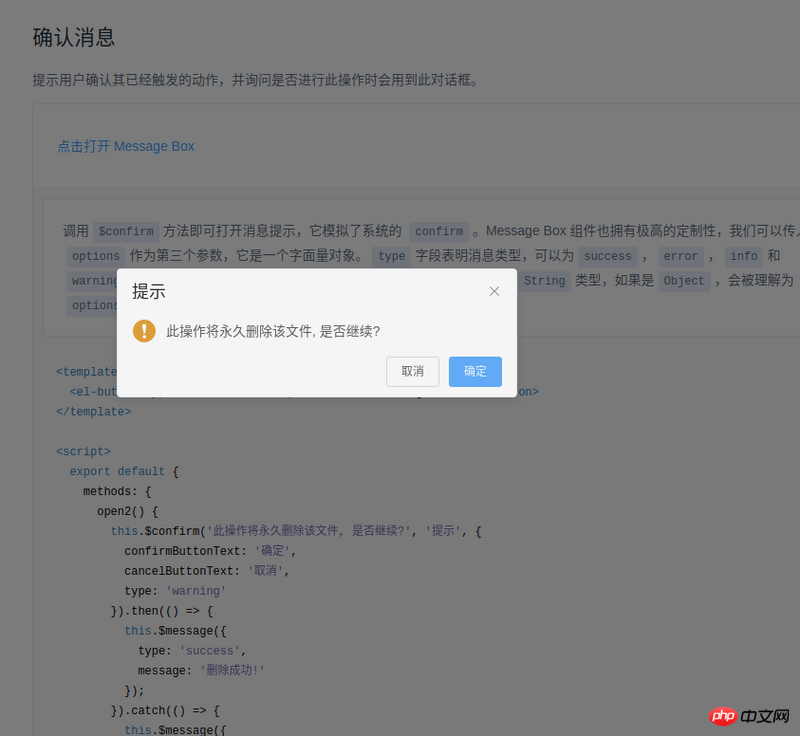
Element的MessageBox的使用方法如下:
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});看到這段程式碼,我的感覺就是好神奇好神奇好神奇(驚嘆三連)。仔細看看,這個元件其實就是一個封裝好的dialog,

接下來,我也要封裝一個這樣的元件。首先,整理下想法:
Element的使用方法是this.$confirm,這不就是掛到Vue的prototype上就行了
Element的then是確定,catch是取消,promise就可以啦
整理好思路,我就開始編碼了:
import Vue from 'vue'
import MessgaeBox from './src/index'
const Ctur = Vue.extend(MessgaeBox)
let instance = null
const callback = action => {
if (action === 'confirm') {
if (instance.showInput) {
instance.resolve({ value: instance.inputValue, action })
} else {
instance.resolve(action)
}
} else {
instance.reject(action)
}
instance = null
}
const showMessageBox = (tip, title, opts) => new Promise((resolve, reject) => {
const propsData = { tip, title, ...opts }
instance = new Ctur({ propsData }).$mount()
instance.reject = reject
instance.resolve = resolve
instance.callback = callback
document.body.appendChild(instance.$el)
})
const confirm = (tip, title, opts) => showMessageBox(tip, title, opts)
Vue.prototype.$confirm = confirm至此,可能會疑惑怎麼callback呢,其實我編寫了一個封裝好的dialog並將其命名為MessageBox,
它的程式碼中,有這樣兩個方法:
onCancel() {
this.visible = false
this.callback && (this.callback.call(this, 'cancel'))
},
onConfirm() {
this.visible = false
this.callback && (this.callback.call(this, 'confirm'))
},沒錯,就是確定和取消時進行callback 。我還想說一說Vue.extend,程式碼中引入了MessageBox,
我不是直接new MessageBox而是藉助new Ctur,因為這樣可以定義資料(不只是props),例如:
instance = new Ctur({ propsData }).$mount()這時候,頁面上其實是還沒有MessageBox的,我們需要執行:
document.body.appendChild(instance.$el)
如果你直接這樣,你可能會發現MessageBox打開的時候沒有動畫,而關閉的時候有動畫。解決方法也很簡單,
appendChild的時候讓其仍是不可見,然後使用類別這樣的程式碼:
Vue.nextTick(() => instance.visible = true)
這樣就有動畫了。
透過transition和css實現不錯的動畫。其中,transition元件的name決定了編寫css的兩個關鍵類別名為[name]-enter-active和[name]-leave-active
透過Vue.extend繼承一個元件的建構函數(我不知道怎麼說合適,就先這樣說),然後透過這個建構函數,便可以實作元件相關屬性的自訂(使用場景:js呼叫元件)
js呼叫元件時,為了維持元件的動畫效果可以先document.body.appendChild 然後Vue.nextTick(() => instance.visible = true)
#上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
postman json springmvc測試批次新增實例
以上是有關Vue組件開發技巧(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




