如何解決iview 的select下拉框選項錯位的問題,具體操作如下
下面我就為大家分享一篇完美解決iview 的select下拉框選項錯位的問題,具有很好的參考價值,希望對大家有所幫助。
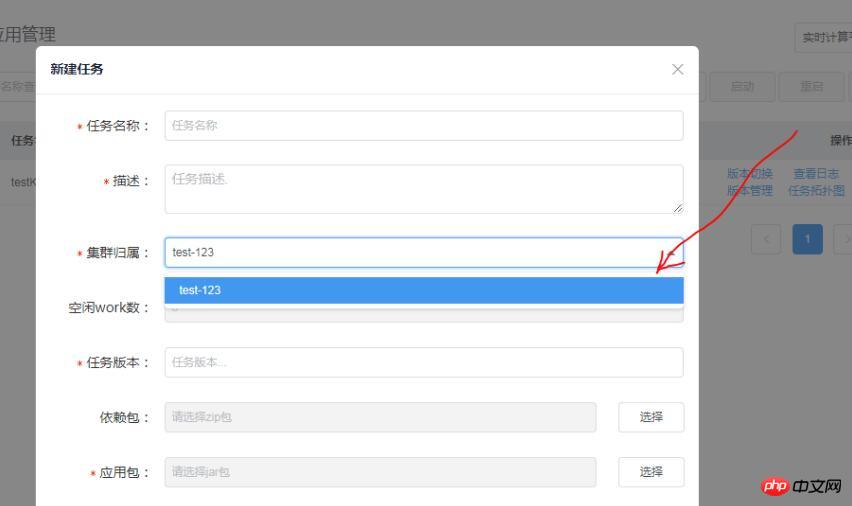
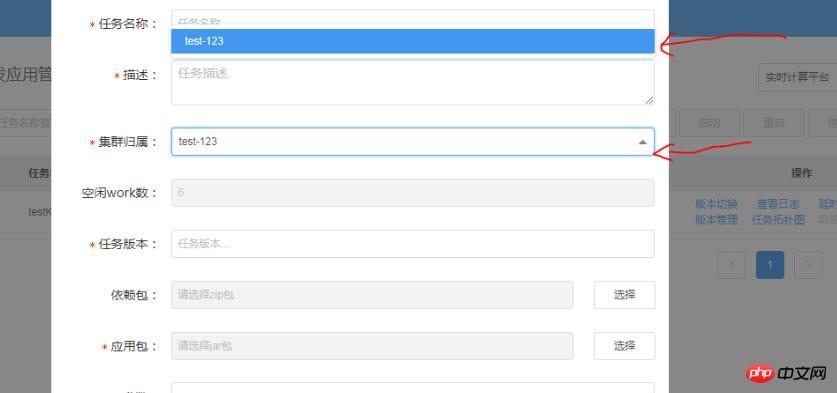
在使用iview的過程中,我遇到這樣一個問題,在Model中使用select下拉方塊元件。但當彈出框超過一螢幕需要滾動時,select的下拉選項會出現錯位(下圖1為正常,圖2為滾動後,下拉選項錯位。)
圖1:

圖2:

#在分析元件程式碼後,發現以下一個樣式:
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}解決方案
#正是這個樣式影響了下拉框的定位,解決的方式是覆蓋作者的原來樣式。
但是,很不巧的是,作者加了一個 !important ,改變了優先順序。
那麼,如何讓自己的樣式優先順序比他高呢,可以在自訂的樣式檔案裡加入這樣的樣式:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
#以上是如何解決iview 的select下拉框選項錯位的問題,具體操作如下的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Internet Explorer 開啟 Edge:如何停止 MS Edge 重新導向
Apr 14, 2023 pm 06:13 PM
Internet Explorer 開啟 Edge:如何停止 MS Edge 重新導向
Apr 14, 2023 pm 06:13 PM
長期以來,InternetExplorer的失寵一直不是秘密,但隨著Windows11的到來,現實開始了。 Edge將來不再有時取代IE,它現在是微軟最新作業系統中的預設瀏覽器。目前,您仍然可以在Windows11中啟用InternetExplorer。但是,IE11(最新版本)已經有了一個正式的退役日期,即2022年6月15日,時間在流逝。考慮到這一點,您可能已經注意到InternetExplorer有時會打開Edge,而您可能不喜歡它。那為什麼會這樣呢?在
 win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
越來越多的用戶開始升級win11系統,由於每個用戶的使用習慣不同,還是有不少用戶在使用ie11瀏覽器,那麼win11系統用不了ie瀏覽器,該怎麼辦呢? windows11還支援ie11嗎?下面就來看看解決方法。 win11無法使用ie11瀏覽器的解決方法1、先右鍵開始選單,選擇「命令提示字元(管理員)」開啟。 2.開啟之後,直接輸入“Netshwinsockreset”,回車確定。 3.確定之後再輸入「netshadvfirewallreset&rdqu
 jquery如何隱藏select元素
Aug 15, 2023 pm 01:56 PM
jquery如何隱藏select元素
Aug 15, 2023 pm 01:56 PM
jquery隱藏select元素的方法:1、hide()方法,在HTML頁面中引入jQuery庫,可以使用不同選擇器來隱藏select元素,ID選擇器將selectId替換為你實際使用的select元素的ID;2、 css()方法,使用ID選擇器選擇需要隱藏的select元素,使用css()方法將display屬性設為none,並將selectId替換為select元素的ID。
 使用golang進行Select Channels Go並發式程式設計的非同步處理方法
Sep 28, 2023 pm 05:27 PM
使用golang進行Select Channels Go並發式程式設計的非同步處理方法
Sep 28, 2023 pm 05:27 PM
使用golang進行SelectChannelsGo並發式程式設計的非同步處理方法引言:並發式程式設計是現代軟體開發中的重要領域,它可以有效地提高應用程式的效能和回應能力。在Go語言中,使用Channels和Select語句可以簡單而有效率地實現並發程式設計。本文將介紹如何使用golang進行SelectChannelsGo並發式程式設計的非同步處理方法,並提供具體的
 Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
近期不少的win10用戶們在使用電腦瀏覽器的時候發現自己的ie瀏覽器總是自動的跳到edge瀏覽器,那麼win10打開ie自動跳轉edge怎麼關閉?。下面就讓本站來為用戶們來仔細的介紹一下win10打開ie自動跳轉edge關閉方法吧。 1.我們登入edge瀏覽器,點選右上角...,找下拉的設定選項。 2.我們進入設定後,在左側欄點選預設瀏覽器。 3.最後我們在相容性中,勾選不允許IE模式下重新載入網站,重啟ie瀏覽器即可。
 一個時代的結束:Internet Explorer 11 已退役,這是你需要知道的
Apr 20, 2023 pm 06:52 PM
一個時代的結束:Internet Explorer 11 已退役,這是你需要知道的
Apr 20, 2023 pm 06:52 PM
2022年6月15日是Microsoft結束對InternetExplorer11(IE11)的支援並關閉其舊版瀏覽器章節的日子。一段時間以來,該公司一直在提醒用戶注意這一生命週期結束日期,並呼籲他們計劃遷移到MicrosoftEdge。 Microsoft將IE11與Windows8.1捆綁在一起,作為Windows的現代預設網頁瀏覽器。儘管它從未達到Chrome的(目前)高度,但它是2014年使用量第二大的桌面瀏覽器,僅次於IE8。當然,隨著20
 jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery是一個受歡迎的JavaScript函式庫,可以用來簡化DOM操作、事件處理、動畫效果等。在web開發中,常常會遇到需要對select元素進行改變事件綁定的情況。本文將介紹如何使用jQuery實作對select元素改變事件的綁定,並提供具體的程式碼範例。首先,我們需要使用標籤來建立一個包含選項的下拉式選單:
 ie快捷方式無法刪除如何解決
Jan 29, 2024 pm 04:48 PM
ie快捷方式無法刪除如何解決
Jan 29, 2024 pm 04:48 PM
ie捷徑無法刪除的解決方法:1、權限問題;2、捷徑損壞;3、軟體衝突;4、登錄問題;5、惡意軟體;6、系統問題;7、重新安裝IE;8、使用第三方工具;9、檢查捷徑的目標路徑;10、考慮其他因素;11、諮詢專業人士。詳細介紹:1、權限問題,右鍵點擊快捷方式,選擇“屬性”,在“安全性”選項卡中,確保有足夠的權限刪除該快捷方式,如果沒有,可以嘗試以管理員身份運行等等。






