下面我就為大家分享一篇vue2.0 element UI 中 el-table 資料匯出Excel的方法,具有很好的參考價值,希望對大家有幫助。
1、安裝相關依賴
主要是兩個依賴
npm install --save xlsx file-saver
#如果想詳細看著兩個外掛程式使用,請移步github。
https://github.com/SheetJS/js-xlsx
https://github.com/eligrey/FileSaver.js
2.元件裡頭引入
import FileSaver from 'file-saver' import XLSX from 'xlsx'
#3、元件methods裡寫一個方法
#exportExcel () {
/* generate workbook object from table */
var wb = XLSX.utils.table_to_book(document.querySelector('#out-table'))
/* get binary string as output */
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheetjs.xlsx')
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},注意:XLSX.uitls.table_to_book( 放入的是table 的DOM 節點) ,sheetjs.xlsx 即為匯出表格的名字,可修改!
4、點選匯出按鈕執行 exportExcel 的方法即可 。
元件裡頭程式碼截圖:

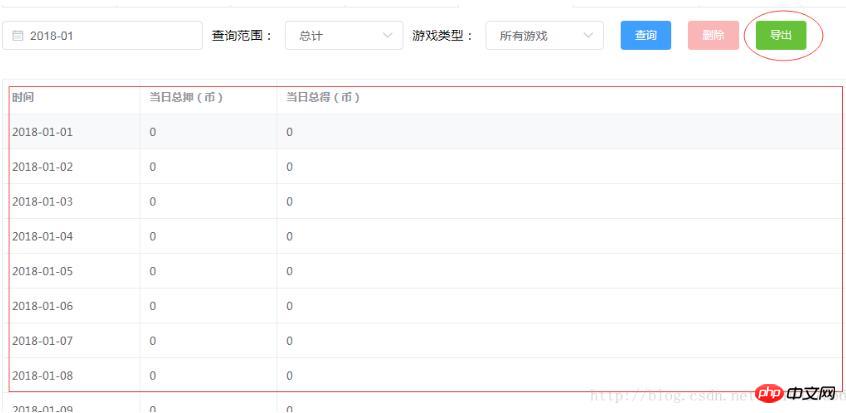
#實作效果圖如下:
#匯出如下表格的資料到excel。

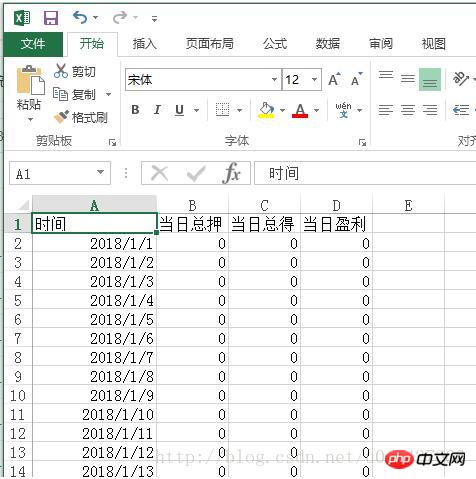
匯出到excel 表格,結果如下:

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是在vue2.0 + element UI 中 透過el-table 如何實現資料導出Excel的詳細內容。更多資訊請關注PHP中文網其他相關文章!




