在使用vue-aplayer外掛時出現了一些問題如何解決
這篇文章主要介紹了使用vue-aplayer外掛時出現的問題的解決,現在分享給大家,也給大家做個參考。
本文介紹了使用vue-aplayer外掛程式時出現的問題的解決,分享給大家,具體如下:
安裝##
$ npm install vue-aplayer --save
使用
<aplayer autoplay :music="{
title: 'Preparation',
author: 'Hans Zimmer/Richard Harvey',
url: 'http://devtest.qiniudn.com/Preparation.mp3',
pic: 'http://devtest.qiniudn.com/Preparation.jpg',
lrc: '[00:00.00]lrc here\n[00:01.00]aplayer'
}">
</aplayer>
// ES6
import Aplayer from 'vue-aplayer'
new Vue({
components: {
Aplayer
}
})屬性
這些屬性大部分跟Aplayer的選項一樣| 類型 | 預設值 | 描述 | |
|---|---|---|---|
| #Boolean | false | 緊湊樣式 | |
| null | 是否自動播放,為null表示不會自動播放 | showlrc | |
| false | 是否顯示歌詞 | ||
| Boolean | false | #當一首音樂正在播放時,暫停其他音樂 | |
| String | '#b7daff'(淺藍色) | #主題顏色 | |
| String | 'circulation' | 播放模式,random:隨機模式sigle:單曲循環circulation:清單循環order:順序播放(清單播放完即停止) | |
| String | 'auto' | 音樂載入方式,none,metadata,auto | |
| String | none | 播放清單的最大高度 | |
| ##String | Object or Array | 歌曲訊息,詳見下方「歌曲訊息」 |
屬性music既可以是包含歌曲資訊的物件類型,也可以是包含這些物件的陣列類型
| 描述 | ||
|---|---|---|
| 歌曲名稱 | author | |
| 歌手 | #url | |
| 歌曲位址 | ||
#picnone
| #lrc | none | 歌詞或是歌詞檔案的位址 |
|---|---|---|
| ##參數 | 描述 | |
| play | #none | 開始播放時觸發 |
| pause | none | 暫停時觸發 |
| #canplay | none | 當資料支援播放時觸發 |
| playing | none | 播放時會定時觸發 |
刚刚接触vue-aplayer,从github上找到了用法,首先需要npm install vue-aplayer –save ,之后在组件中引入import VueAplayer from ‘vue-aplayer',别忘了注册components: {
'a-player': VueAplayer
}
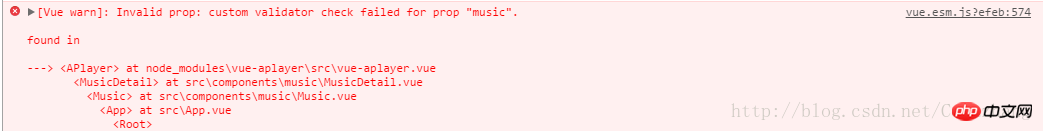
这里还有一个问题,用v-if,而不是v-show,因为是异步请求,所以一开始播放器中是没有歌曲的,所有给了个v-if不然会插件默认会先生成播放器,导致报错
–2017.12.2 ,现在的代码版本是这样的~
<template>
<p class="music">
<a-player v-if='isShow' :autoplay='true' :music="musicList"></a-player>
</p>
</template>
<script>
import Axios from 'axios'
import VueAplayer from 'vue-aplayer'
export default{
data(){
return {
musicList:[],
isShow:false
}
},
mounted(){
Axios.get('../static/data/musicdata.json').then(res=>{
let List = res.data.musicData;
// console.log(res);
List.forEach(element => {
let obj = {
title:element.title,
pic:element.musicImgSrc,
url:element.src,
author:element.author,
lrc:"../static/"+element.lrc
}
this.musicList.push(obj);
});
this.isShow=true;
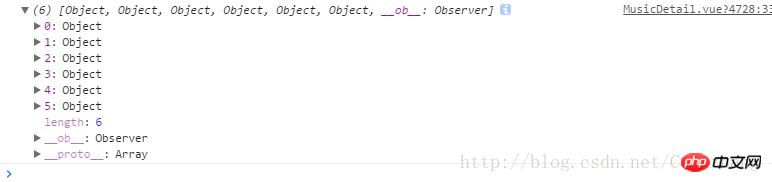
console.log(this.musicList);
}).catch();
},
components: {
'a-player': VueAplayer
}
}
</script>
<style>
.music{
margin:1rem 0;
}
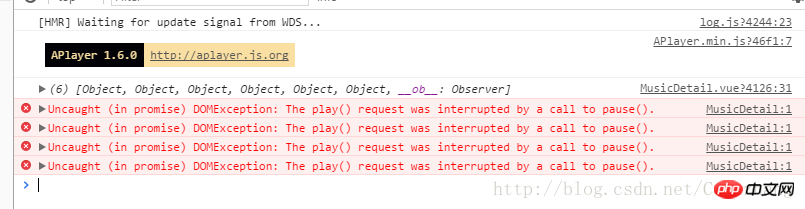
</style>还是有问题,网上查过之后,是因为在执行了play()方法以后立即执行pause()方法,至于解决方法……还在寻找中

之前遇到的问题是

~~~~想明白了一些

酱紫,this.musicList是空的,obj就是空的喽。

如果先给this.musicList赋值了,那么push之后就会酱紫,重复两遍
其实是很好想明白的哈。
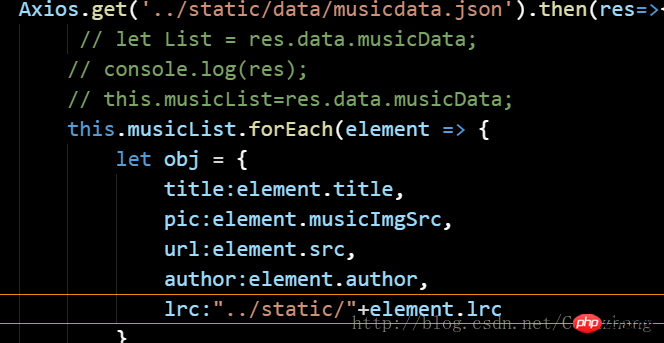
补充的代码,看起来更直观
Axios.get('../static/data/musicdata.json').then(res=>{
// let List = res.data.musicData;
// console.log(res);
this.musicList.forEach(element => {
let obj = {
title:element.title,
pic:element.musicImgSrc,
url:element.src,
author:element.author,
lrc:"../static/"+element.lrc
}
this.musicList.push(obj);
console.log(this.musicList);
});
this.isShow=true;
console.log(this.musicList);
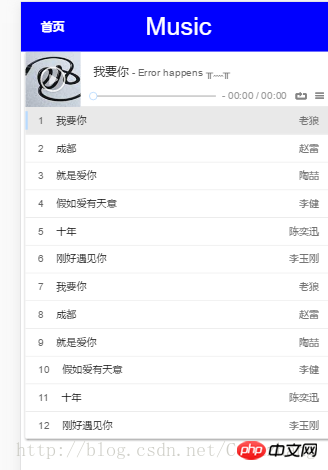
}).catch();错误是这样的

正确的是酱紫的

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
利用nodejs爬虫使用superagent和cheerio的方法
以上是在使用vue-aplayer外掛時出現了一些問題如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







