這篇文章主要介紹了解讀PHP中上傳文件的處理問題的相關資料,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
我們在瀏覽器中編輯自己的信息,會遇到上傳頭像;在文庫中,我們會上傳文件......到處存在「上傳」這個字。
php是最好的語言(其他語言的程式猿們不要打我...)。 php在處理互動方面有天然的優勢,自然有強大的函數來處理上傳檔案。
和提交一般的資料一樣,上傳檔案也需要表單。下面建立一個特殊的表單來上傳檔案。
<form enctype="multipart/form-data" action="upload_file.php" name="upload_form" method="post"> <!--MAX_FILE_SIZE必须在所有的input之前,以后要是想用上传表单,可以在form之后就写隐藏的input--> <input type="hidden" name="MAX_FILE_SIZE" value=""/> 上传的文件: <input type="file" name="userfile"/> <input type="submit" name="sub_button" value="上传文件的提交按钮"/> </form>
ok,我們來分析這個程式碼片段。
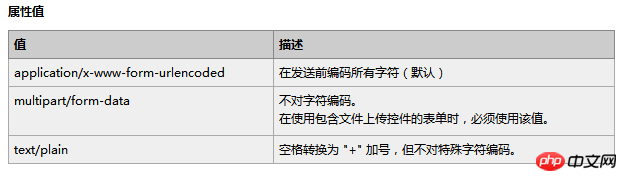
以上的enctype規定了資料在傳送給伺服器的時候採用什麼編碼格式。它有三個值:

MAX_FILE_SIZE隱藏欄位(單位為位元組)必須放在檔案輸入欄位之前,其值為檔案的最大尺寸。這是對瀏覽器的建議,php也會檢查此項目。不過在瀏覽器端可以繞過這個障礙,因此不要指望用它來阻擋大檔案。但是檔案最大值受php.ini中的post_max_size= (number)M的限制。但最好還是加上這個項目,它可以避免用戶在花時間等待上傳大檔案之後才發現大檔案上傳失敗的麻煩。
在使用者提交檔案表單之後,伺服器端就可以接受資料了。 PHP中有全域變數$_FILES來處理文件,假設上傳欄位名稱為userfile(可以在欄位中隨意變更)。
$_FILES['userfile']['name'] 用戶端檔案的原名稱。
$_FILES['userfile']['type'] 檔案的MIME類型,這個在PHP端並不檢查,因此這個值還不一定有。
$_FILES['userfile']['size'] 上傳的檔案的大小(單位位元組)。
$_FILES['userfile']['tmp_name'] 檔案上傳後在伺服器端儲存的暫存檔案名稱。
$_FILES['userfile']['error'] 和該檔案上傳相關的錯誤代碼。如果上傳成功,值為0.
檔案在上傳後,預設儲存到伺服器預設暫存目錄中,在php.ini中的upload_tmp_dir設定為其他路徑。
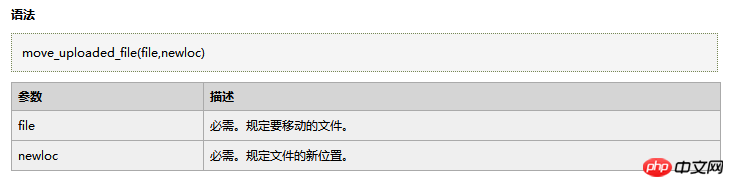
在這裡還得說說一個move_uploaded_file()函數:

這個函數檢查並確保由file 指定的檔案是合法的上傳檔案(即透過PHP 的HTTP POST 上傳機制所上傳的)。如果文件合法,則將其移動為由 newloc 指定的文件。
如果 file 不是合法的上傳文件,不會出現任何操作,move_uploaded_file() 將會傳回 false。
如果 file 是合法的上傳文件,但出於某些原因無法移動,不會出現任何操作,move_uploaded_file() 將返回 false,此外還會發出一條警告。
這種檢查顯得格外重要,如果上傳的檔案有可能會造成對使用者或本系統的其他使用者顯示其內容的話。
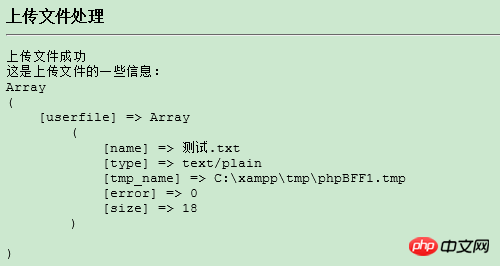
以下是一個php上傳檔案實例:
<b>上传文件处理</b>
<?php
if (isset($_FILES['userfile'])) {
$uploaddir = 'upload/';
$uploadfile = $uploaddir . basename($_FILES['userfile']['name']);
echo '<pre class="brush:php;toolbar:false">';
if (move_uploaded_file($_FILES['userfile']['tmp_name'], $uploadfile)) {
echo '上传文件成功'.'<br>';
} else {
echo '上传文件失败'.'<br>';
}
echo '这是上传文件的一些信息:' . '<br>';
print_r($_FILES);
echo '<pre class="brush:php;toolbar:false">';
die();
}
?>
<b>上传表单</b>
<!--表单中的enctype属,必须和以下定义保持一致-->
<form enctype="multipart/form-data" action="upload_file.php" name="upload_form" method="post">
<!--MAX_FILE_SIZE必须在所有的input之前,以后要是想用上传表单,可以在form之后就写隐藏的input-->
<input type="hidden" name="MAX_FILE_SIZE" value=""/>
上传的文件:
<input type="file" name="userfile"/>
<hr/>
<input type="submit" name="sub_button" value="上传文件的提交按钮"/>
</form>
#總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
相關推薦:
以上是PHP中上傳檔案的處理問題實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




