怎樣在vue-cli搭建專案內增加後台mock接口
這次帶給大家怎樣在vue-cli搭建專案內增加後台mock接口,在vue-cli搭建專案內增加後台mock接口的注意事項有哪些,下面就是實戰案例,一起來看一下。
用vue-cli搭建一個前端開發環境確實是極其方便,在寫前端代碼肯定也是少不了需要調用後台提供的業務接口進行前後端交互,特別在敏捷開發中,前後端都要提前確定業務介面並進行打樁,在開發過程中基本上是沒有現成的後台可以調用,基本上都是自己寫mock進行模擬。
在vue-cli搭建的專案中,框架上用的是express的web框架,要做一個mock是很方便的。
假設前端頁面上需要取得所有的新聞列表,那麼就需要mock一個能夠傳回所有新聞列表資料的介面。
接下來就在專案中實作mock功能。
腳手架產生專案
執行指令用webpack模板產生一個名為vuestrap的專案(名字任意)
vue init webpack vue-mock-demo
#在出現的各提示選項中,沒什麼要求,為了方便,把不用的ESLint,unit tests,e2e都關掉(這些選項都隨意)。
? Project name vuestrap ? Project description A Vue.js project ? Author 省略 ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No
選項選完,專案也就生成了。
執行指令,安裝由鷹架建立的元件
npm install
建立mock
和build、config等資料夾同級建立一個mock資料夾。
為了要mock一個取得新聞清單的資料接口,我們在mock資料夾下建立一個名為「router-news.js」的檔案。
其中的內容為:
var express = require('express');
var router = express.Router();
//对所有新闻的get进行mock
router.get('/all', function(req, res, next) {
//响应mock数据
res.json([{
title: 'news-title-1' ,
content: 'news-content-1'
},
{
title: 'news-title-2' ,
content: 'news-content-2'
}]);
});
module.exports = router;這裡的完整url應該是“/mock/news/all”,這裡只寫了“/all”子路徑。
在build/dev-server.js檔案的頭部require區域,require上面寫的router。
var mockRouterNews = require('../mock/router-news')最後,呼叫app.use將講url和router關聯。
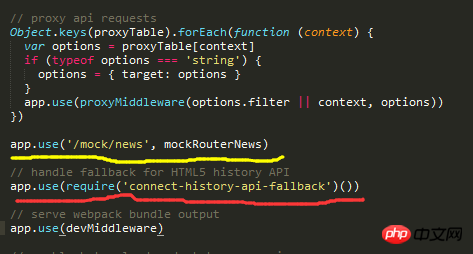
app.use('/mock/news', mockRouterNews)在這裡,透過將url的拆分,可以明確的把url進行處理的模組化,一種業務可以交給對應的router進行回應處理,在使用app .use關聯所有的router的地方也能看得很清楚。
注意:
使用app.use關聯url和router的程式碼一定要放在對「connect-history-api-fallback」元件的app.use前,否則關聯的url會被攔截掉,不會被mock的router正確回應。

執行
在命令列中執行命令執行專案。
npm run dev
運行後,在瀏覽器的網址列中補上mock的url並訪問,就能看到mock的數據了,很方便。

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣在vue-cli搭建專案內增加後台mock接口的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 分享PyCharm專案打包的簡易方法
Dec 30, 2023 am 09:34 AM
分享PyCharm專案打包的簡易方法
Dec 30, 2023 am 09:34 AM
簡單易懂的PyCharm專案打包方法分享隨著Python的流行,越來越多的開發者使用PyCharm作為Python開發的主要工具。 PyCharm是功能強大的整合開發環境,它提供了許多方便的功能來幫助我們提高開發效率。其中一個重要的功能就是專案的打包。本文將介紹如何在PyCharm中簡單易懂地打包項目,並提供具體的程式碼範例。為什麼要打包專案?在Python開發
 AI攻克費馬大定理?數學家放棄5年職業生涯,將100頁證明變代碼
Apr 09, 2024 pm 03:20 PM
AI攻克費馬大定理?數學家放棄5年職業生涯,將100頁證明變代碼
Apr 09, 2024 pm 03:20 PM
費馬大定理,即將被AI攻克?而整件事最有意義的地方在於,AI即將解決的費馬大定理,正是為了證明AI無用。曾經,數學屬於純粹的人類智力王國;如今,這片疆土正被先進的演算法所破解,所踐踏。圖片費馬大定理,是一個「臭名昭著」的謎題,在幾個世紀以來,一直困擾著數學家。它在1993年被證明,而現在,數學家們有一個偉大計畫:用電腦把證明過程重現。他們希望在這個版本的證明中,如果有任何邏輯上的錯誤,都可以由電腦檢查出來。專案網址:https://github.com/riccardobrasca/flt
 深入了解PyCharm:快速刪除項目的方法
Feb 26, 2024 pm 04:21 PM
深入了解PyCharm:快速刪除項目的方法
Feb 26, 2024 pm 04:21 PM
標題:深入了解PyCharm:刪除專案的高效方式近年來,Python作為一種強大而靈活的程式語言,受到越來越多開發者的青睞。在Python專案的開發中,選擇一個高效的整合開發環境至關重要。 PyCharm作為一款功能強大的整合開發環境,為Python開發者提供了許多便利的功能和工具,其中包括快速、有效率地刪除專案目錄。以下將著重介紹如何使用PyCharm中的刪除
 PyCharm實用技巧:將項目轉換為可執行EXE文件
Feb 23, 2024 am 09:33 AM
PyCharm實用技巧:將項目轉換為可執行EXE文件
Feb 23, 2024 am 09:33 AM
PyCharm是一款功能強大的Python整合開發環境,提供了豐富的開發工具和環境配置,讓開發者更有效率地編寫和除錯程式碼。在使用PyCharm進行Python專案開發的過程中,有時候我們需要將專案打包成可執行的EXE文件,以便在沒有安裝Python環境的電腦上執行。本文將介紹如何使用PyCharm將專案轉換為可執行的EXE文件,同時給出具體的程式碼範例。首
 製作 iPhone 上 iOS 17 提醒應用程式中的購物清單的方法
Sep 21, 2023 pm 06:41 PM
製作 iPhone 上 iOS 17 提醒應用程式中的購物清單的方法
Sep 21, 2023 pm 06:41 PM
如何在iOS17中的iPhone上製作GroceryList在「提醒事項」應用程式中建立GroceryList非常簡單。你只需添加一個列表,然後用你的項目填充它。該應用程式會自動將您的商品分類,您甚至可以與您的伴侶或扁平夥伴合作,列出您需要從商店購買的東西。以下是執行此操作的完整步驟:步驟1:開啟iCloud提醒事項聽起來很奇怪,蘋果表示您需要啟用來自iCloud的提醒才能在iOS17上建立GroceryList。以下是它的步驟:前往iPhone上的「設定」應用,然後點擊[您的姓名]。接下來,選擇i
 react啟動專案報錯怎麼辦
Dec 27, 2022 am 10:36 AM
react啟動專案報錯怎麼辦
Dec 27, 2022 am 10:36 AM
react啟動專案報錯的解決方法:1、進入專案資料夾,啟動專案並查看報錯資訊;2、執行「npm install」或「npm install react-scripts」指令;3、執行「npm install @ant-design/ pro-field --save」指令。
 基於開源的 ChatGPT Web UI 項目,快速建立屬於自己的 ChatGPT 站點
Apr 15, 2023 pm 07:43 PM
基於開源的 ChatGPT Web UI 項目,快速建立屬於自己的 ChatGPT 站點
Apr 15, 2023 pm 07:43 PM
身為科技部落客,了不起比較喜歡各種折騰,之前給大家介紹過ChatGPT接入微信,釘釘和知識星球(如果沒看過的可以翻翻前面的文章),最近再看開源專案的時候,發現了一個ChatGPTWebUI專案。想著剛好之前沒有將ChatGPT接入WebUI,有了這個開源專案可以拿來使用,真是不錯,下面是實操的安裝步驟,分享給大家。安裝官方在Github的專案文件上提供了很多中的安裝方式,包括手動安裝,docker部署,以及遠端部署等方法,了不起在選擇部署方式的時候,一開始為了簡單想著
 基礎教學:使用IDEA建立Maven項目
Feb 19, 2024 pm 04:43 PM
基礎教學:使用IDEA建立Maven項目
Feb 19, 2024 pm 04:43 PM
IDEA(IntelliJIDEA)是一款強大的整合開發環境,可協助開發人員快速且有效率地開發各種Java應用程式。在Java專案開發中,使用Maven作為專案管理工具能夠幫助我們更好地管理依賴函式庫、建置專案等。本文將詳細介紹如何在IDEA中建立一個Maven專案的基本步驟,同時提供具體的程式碼範例。步驟一:開啟IDEA並建立新專案開啟IntelliJIDEA






