這次帶給大家如何處理Vue專案編譯後部署在非網站根目錄,處理Vue專案編譯後部署在非網站根目錄的注意事項有哪些,以下就是實戰案例,一起來看一下。
vue-router: history模式內網環境:192.168.1.1:8080/index.html 外網環境:domain.com/ttsd/index.html
由於開發出來的專案是要部署在客戶方,且客戶並不想單獨拿一個網域名稱(或子網域)來部署,這時,打包後的程式就要作一些配置方面的修改了。
修改設定檔
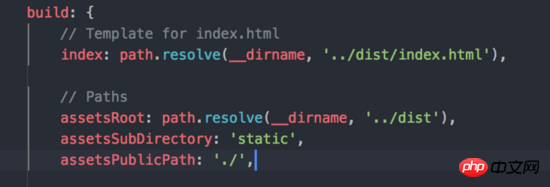
1、把打包後的資源參考修改成相對路徑找到config/index.js# # 中build 屬性下的assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
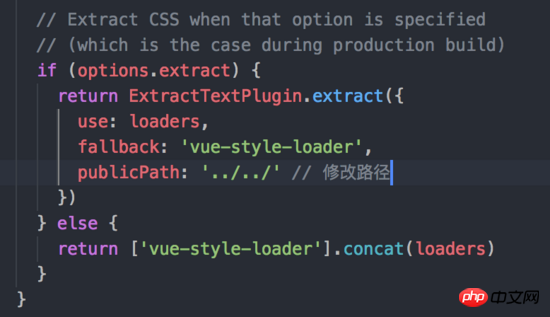
2、修改樣式引用的資源檔案(圖片、視頻、字型檔等)為相對路徑找到build/utils.js 中,新增(或修改) publicPath 為'../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
修改路由
在路由的history模式下,所有的路由都是基於根路徑的,如/xxxx ,由於部署目錄未知,所以我們可以根據location.pathname 來取得到目前存取的檔案路徑,來修改路由。
vue-router裡提供了一個base的屬性
base類型: string 預設值: "/" 應用的基底路徑。例如,如果整個單頁應用程式服務在 /app/ 下,然後 base 就應該設為 "/app/" 。
修改路由代碼
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})至此,打包設定的相關修改已全部完成,專案也能夠正常存取。但還是會有一個問題,跳到某個路由後,重新整理頁面,就gg了,頁面為空白,此時就要修改nginx的設定了。
修改nginx的設定
官方給的nginx設定是根目錄下的,即https://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginx
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
} 註:/dist 根據實際部署的網站目錄,修改一下就可以。個人感覺還可以透過nginx內建的指令去動態獲取,在下就不太清楚了。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何處理Vue專案編譯後部署在非網站根目錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!




