怎麼使用開發react應用腳手架
這次為大家帶來怎樣使用開發react應用腳手架,使用開發react應用腳手架的注意事項有哪些,下面就是實戰案例,一起來看一下。
1. 介紹
在開發react應用程式時,應該沒有人用傳統的方法引入react的來源檔案(js),然後在html編輯吧。
大家都是用webpack es6來結合react開發前端應用程式。
這個時候,我們可以手動使用npm來安裝各種插件,來從頭到尾自己建造環境。
例如:
npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
雖然自己建構的過程也是一個很好的學習過程,但是有時候難免遇到各種問題,特別是初學者,而且每次開發一個新應用,都要自己從頭搭建,未免太繁瑣。
於是,有人根據自己的經驗和最佳實踐,開發了鷹架,避免開發過程中的重複造輪子和做無用功,從而節省開發時間。
類似這樣的鷹架,我掃了網路上比較多人用和關注的,一共發現了三個,它們分別是:
react-boilerplate
react-redux-starter-kit
#create-react-app



2. 特點
它有好多好多的優點,先從安裝使用說起。2.1 簡單的安裝使用
create-react-app安裝起來實在是太簡單,只需要一條指令,不像別的鷹架,還需要去clone整個鷹架的源碼,再在那基礎上改。npm install -g create-react-app
create-react-app my-app cd my-app/
my-app目錄,這個時候,使用下面的命令就可以開始開發應用了。
npm start

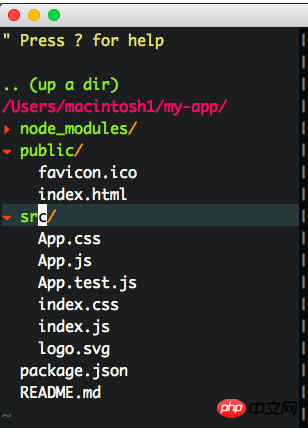
2.2 原始碼結構簡單清晰
在專案my-app目錄中,你會發現原始碼非常清晰,沒有多餘的檔案。

src目錄下,什麼設定檔,各種亂七八糟都不用管,你只需要專注開發就好了,create-react-app都給你處理好了。
webpack-dev-server或webpack建置過開發環境,你就會發現,create-react-app的開發環境也有類似webpack-dev-server的--inline --hot自動刷新的功能。
create-react-app也用上了webpack-dev-server##??#<p style="text-align: left;">翻看了一下源码,没有找到<code>webpack.config.js文件,如果有使用webpack就应该有这个文件,好奇怪。
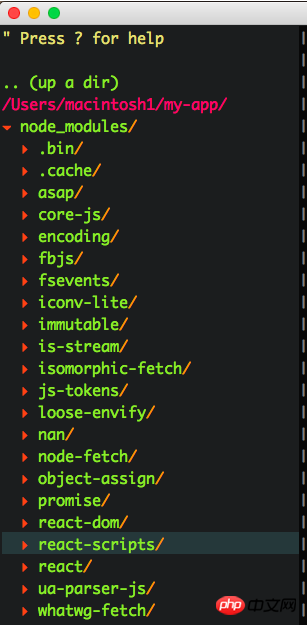
看了一下node_<a href="http://www.php.cn/code/8212.html" target="_blank">module</a>s目录,也没找到webpack相关的东西。

先源头入手,我是用npm start命令来运行项目的。
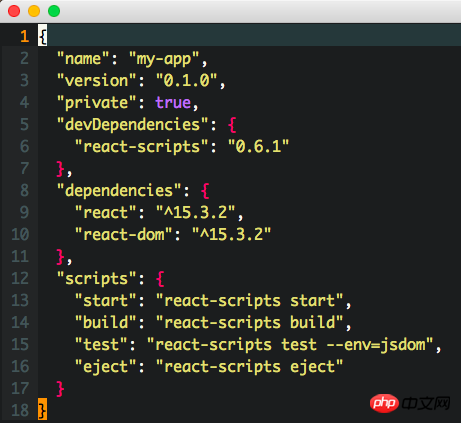
就从package.json文件入手,它的内容是这样的:

看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
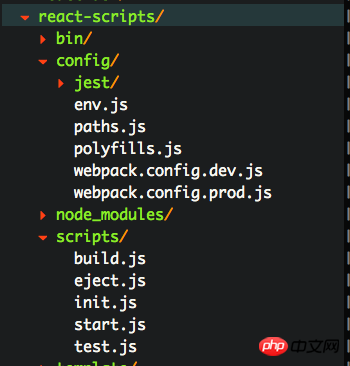
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。

里面果然也有webpack的配置文件,也有好多脚本文件。
原来它是facebook开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
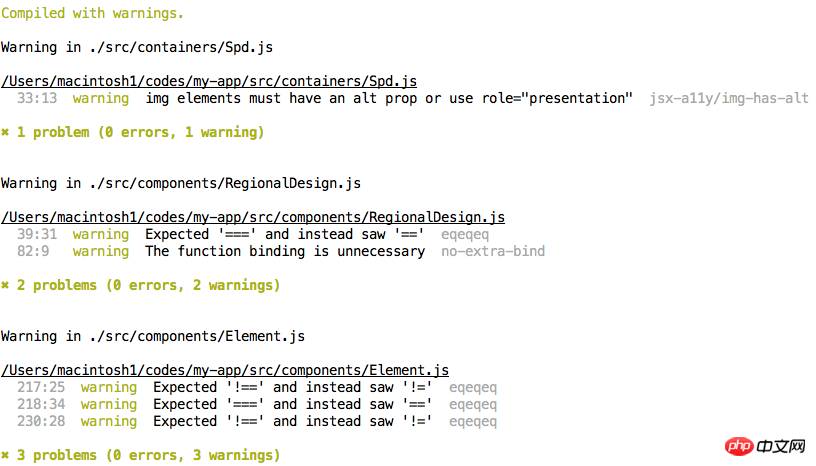
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。

2.3线上编译命令
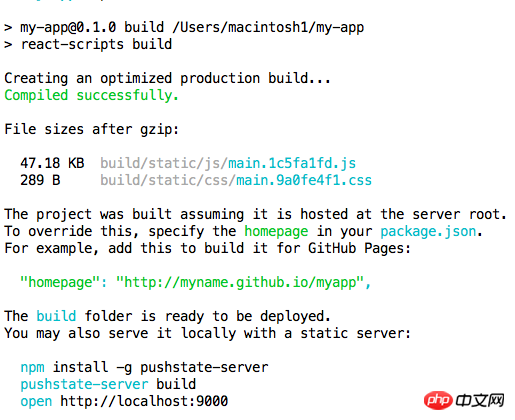
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带hash值,方便我们做cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
npm run build

运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server pushstate-server build
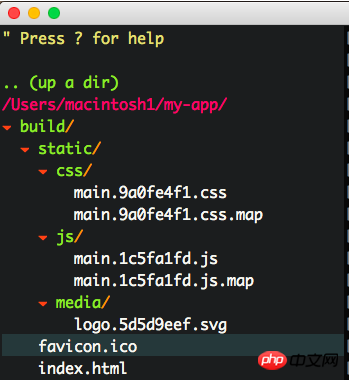
编译好的文件都会放到build目录中。

2.4 api开发
在开发react应用时,难免与服务器进行数据交互,就是要跟api打交道。
这个时候,有一个问题。
api存在的服务器可能是跟react应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的react应用是跑在3000端口的,可是api服务可能跑在3001端口,这个时候,你跟api服务器交互的时候,可能会使用fetch或各种请求库,比如jquery的ajax。
这个时候可能会遇到CORS问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的react应用和api应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
复制代码 代码如下:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": http://localhost:3001/,
至于你用的是http的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持react应用和api应用同一个端口。
有以上这么多的优点,你还有理由不用吗?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎麼使用開發react應用腳手架的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
這個AI輔助程式工具在這個AI快速發展的階段,挖掘出了一大批好用的AI輔助程式工具。 AI輔助程式設計工具能夠提升開發效率、提升程式碼品質、降低bug率,是現代軟體開發過程中的重要助手。今天大姚給大家分享4款AI輔助程式工具(而且都支援C#語言),希望對大家有幫助。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI編碼助手,可幫助你更快、更省力地編寫程式碼,從而將更多精力集中在問題解決和協作上。 Git
 如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
從主畫面中刪除了重要內容並試圖將其取回?您可以透過多種方式將應用程式圖示放回螢幕。我們已經討論了您可以遵循的所有方法,並將應用程式圖示放回主畫面如何在iPhone中撤消從主畫面中刪除正如我們之前提到的,有幾種方法可以在iPhone上恢復此變更。方法1–替換應用程式庫中的應用程式圖示您可以直接從應用程式庫將應用程式圖示放置在主畫面上。步驟1–橫向滑動以尋找應用程式庫中的所有應用程式。步驟2–找到您先前刪除的應用程式圖示。步驟3–只需將應用程式圖示從主庫拖曳到主畫面上的正確位置即可。這是將應用程式圖
 AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距離世界首個AI程式設計師Devin誕生不足一個月,普林斯頓大學的NLP團隊開發了一個開源AI程式設計師SWE-agent。它利用GPT-4模型在GitHub儲存庫中自動解決問題。 SWE-agent在SWE-bench測試集上的表現與Devin相似,平均耗時93秒,解決了12.29%的問題。 SWE-agent透過與專用終端交互,可以開啟、搜尋文件內容,使用自動語法檢查、編輯特定行,以及編寫和執行測試。 (註:以上內容為原始內容微調,但保留了原文中的關鍵訊息,未超過指定字數限制。)SWE-A
 學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
Go語言開發行動應用程式教學隨著行動應用程式市場的不斷蓬勃發展,越來越多的開發者開始探索如何利用Go語言開發行動應用程式。作為一種簡潔高效的程式語言,Go語言在行動應用開發中也展現了強大的潛力。本文將詳細介紹如何利用Go語言開發行動應用程序,並附上具體的程式碼範例,幫助讀者快速入門並開始開發自己的行動應用程式。一、準備工作在開始之前,我們需要準備好開發環境和工具。首
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 PHP 函數的新特性如何簡化開發流程?
May 04, 2024 pm 09:45 PM
PHP 函數的新特性如何簡化開發流程?
May 04, 2024 pm 09:45 PM
PHP函數的新功能大大簡化了開發流程,包括:箭頭函數:提供簡潔的匿名函數語法,減少程式碼冗餘。屬性類型聲明:為類別屬性指定類型,增強程式碼可讀性和可靠性,並在執行時自動進行類型檢查。 null運算符:簡潔地檢查和處理null值,可用於處理可選參數。
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。






