這次帶給大家怎麼進行vue-devtools安裝,vue-devtools安裝的注意事項有哪些,下面就是實戰案例,一起來看一下。
第一步
將vue-devtools clone到本機
#git clone https://github.com/ vuejs/vue-devtools.git
第二步
在vue-devtools目錄下安裝依賴套件
cd vue-devtools npm install
第三步驟
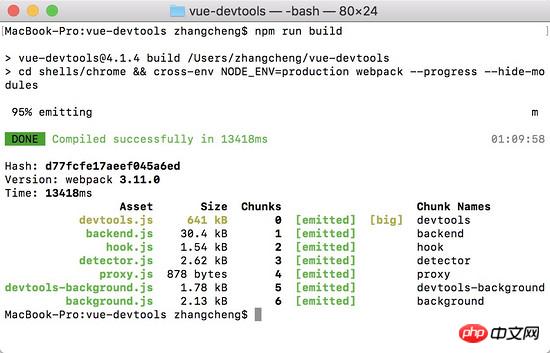
#編譯程式碼
npm run build

第四步
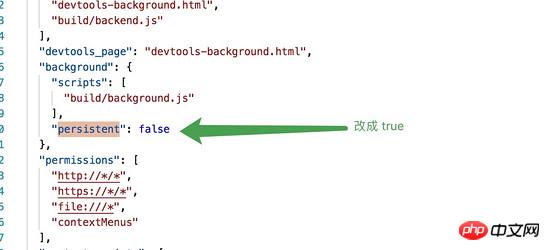
修改vue-devtools/shells/chrome/manifest.<a href="http://www.php.cn/wiki/1488.html" target="_blank">json</a> 文件,將persistent改成true

步驟
開啟chrome,輸入 chrome://extensions/ 進入到chrome擴充功能設定頁面
開啟右上角的開發者模式

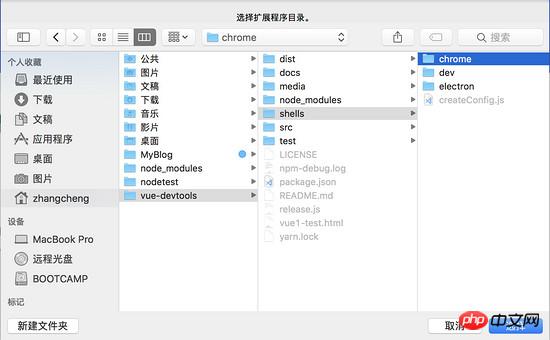
#點選載入已解壓縮的擴充功能選擇vue-devtools/shells/chrome
 ##
##
注意:勾選允許存取檔案網址

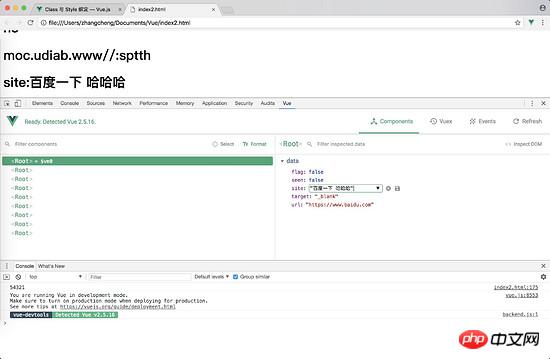
至此,vue-devtools已經安裝完成。 enjoy it!

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣進行vue-devtools安裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!




