這次帶給大家使用Vue做出分頁器(附程式碼),使用Vue做出分頁器的注意事項有哪些,以下就是實戰案例,一起來看一下。
之前一直想要自己試著實現一個分頁器,但一直拖,今天寫完,大概是照著網易雲音樂的樣子來完成。這個小例子很簡單,透過這個小例子,可以學習到Vue計算屬性的使用,並了解寫分頁器需要區分的情況。這篇文章會慢慢從頭來實現這個小例子,相信你一定會學會,而且看完了我的思路之後說不定會有更棒的思路和想法!
實現的效果是這樣子的:

#一、先簡單佈局
<template>
<p class="pageContainer">
<ul class="pagesInner">
<li class="page"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
<li class="page" v-for="(item, index) in pages" :key="index">
<span>{{item}}</span>
</li>
<li class="page"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
</ul>
</p>
</template>
<script>
export default {
computed: {
pages() {
return 10;
}
}
};
</script>效果如下:

有兩個地方說下:
最前面、最後面兩個icon用的font awesome的cdn
使用v-for來進行渲染的資料用的是計算屬性裡的pages,暫時寫了一個資料11,所以渲染出了11個標籤
二、理清思路,在這個例子裡最重要
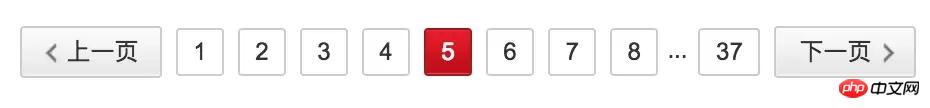
這篇文章的例子是參考了網易雲音樂裡的分頁方法,網易的圖:

它有幾個特點:
首頁和尾頁一直都有
最多時候有11個標籤頁,包括兩個... ,但是它們不能點擊,所以我也把例子裡的頁碼設為11
在目前頁變動的時候,頁碼的形式也會發生變化,總共有三種情況,這個下面會細說
分頁的三種情況:
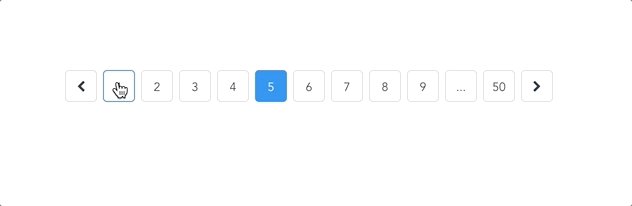
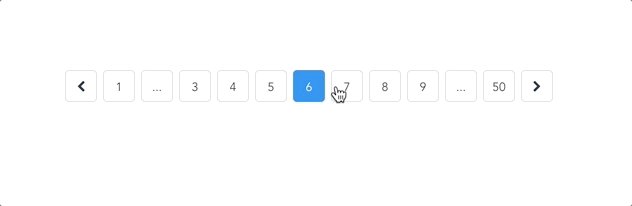
第一種:目前頁碼小於等於5的時候
如圖:

#這種情況首頁尾頁保留,倒數第二個頁面為..., 頁碼從頭往後算
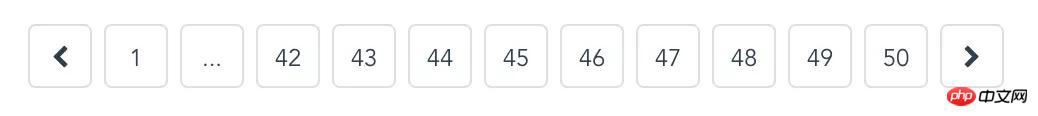
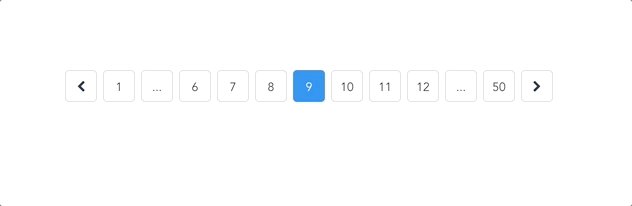
第二種情況:目前頁碼處於最後5個的時候
如圖:


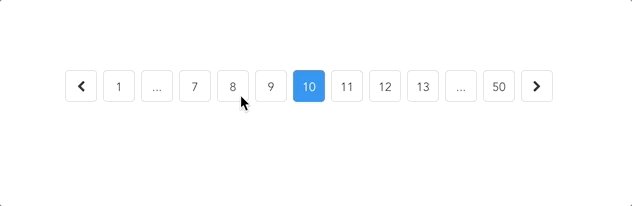
#首頁和尾頁仍然保留,第二頁碼為...,頁碼從最後向前算 #如圖:
首頁和尾頁都保留,第二個頁碼和倒數第二個頁碼都為... ,同時頁面從當前頁碼位置向兩側算
三、用程式碼來實現上面的三種情況
從上面的想法來看,頁碼具體如何呈現由目前頁碼的位置決定,所以我們要在data裡設定一個current Page:1,而計算屬性裡用來渲染頁碼的pages透過currentPage來控制,同時還需要一個總頁數totalPages:50。
Page:1,而計算屬性裡用來渲染頁碼的pages透過currentPage來控制,同時還需要一個總頁數totalPages:50。
先寫第一種情況:
<script>
export default {
data() {
return {
currentPage: 1,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
}
}
}
};
</script>效果如下:
#############寫第二種情況,再加個if:# ##<script>
export default {
data() {
return {
currentPage: 47,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t]
}
}
}
};
</script>computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t] //第一种情况
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t] //第二种情况
} else {
return [1, '...', c-3, c-2, c-1, c, c+1, c+2, c+3, '...', t] //第三种情况
}
}
}接下来实现点击相应的页码来改变currentPage的值,只要写一个点击事件再写一个函数就好了。
<li class="page"
v-for="(item, index) in pages"
:key="index"
:class="{actived: item === currentPage}" // 给点击到的当前页码添加样式
@click="select(item)" // 添加一个点击事件
>
...
methods: {
select(item) {
this.currentPage = item
}
}
...
actived: {
border-color: #2d8cf0;
background-color: #2d8cf0;
color: #fff;
}效果如下:

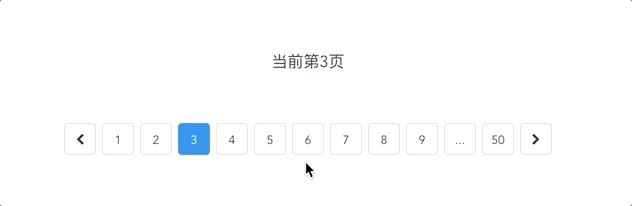
为了让当前页码更清楚,再在页面上加上当前多少页
<p>当前第{{currentPage}}页</p>效果如下:

发现了一bug,就是我们每次点击的时候,都是将item的具体内容传递过去改变currentIPage的,但是当我们点的 ... 的时候就把它也传递过去了,但是它不是我们要的页码的数据,在计算的时候就出错了,所以我们需要做一点处理。同时,还有再点击当前页码的时候也不必再执行select函数了。
简单改写一下select函数:
select(n) {
if (n === this.currentPage) return
if (typeof n === 'string') return
this.currentPage = n
}这样就正常了。
再把两侧icon向前一页和向后一页的功能加上,因为一个是加1一个是减1,所以写一个函数传递不同的参数就行了。
<li class="page" @click="prevOrNext(-1)"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
...
<li class="page" @click="prevOrNext(1)"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
...
prevOrNext(n) {
this.currentPage += n
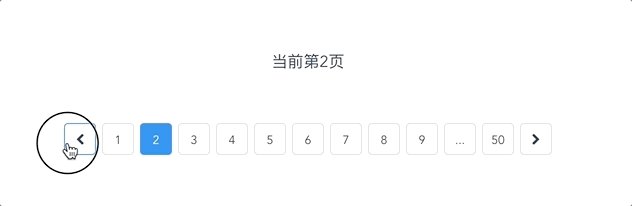
}效果如下:

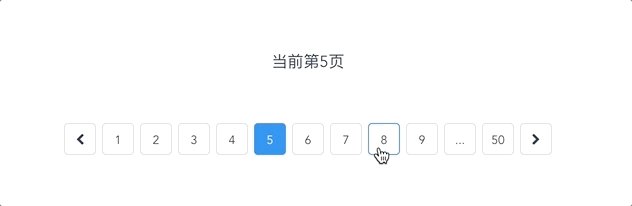
呃,边界问题,当currentPage为1时就不能再减了,当它为最大时也不能再加了。
改写一下代码:
prevOrNext (n) {
this.currentPage += n
this.currentPage < 1
? this.currentPage = 1
: this.currentPage > this.totalPages
? this.currentPage = this.totalPages
: null
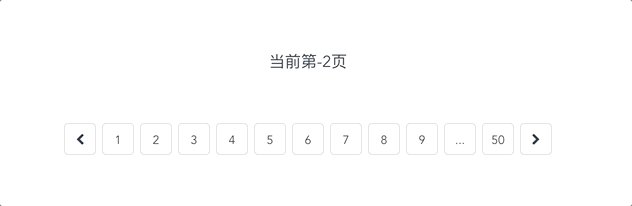
}这下就可以了,如图:

四、 结语
写到这里,这个分页器基本功能就写完了,当然,我们还可以继续封装,在每次改变currentPage的时候用this.$emit通知外面实现通信,还可以通过props来向内传递数据,比如传递totalPages等,这些都是可以继续完善的内容。最重要的一点,关于分页器的具体计算方法,我用的是最笨的方法,所以同志们要是知道更好的办法记得留言啊~
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是使用Vue做出分頁器(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




