如何使用jQuery實現雪花飄落
這次帶給大家如何使用jQuery實現雪花飄落,使用jQuery實現雪花飄落的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
最近閒來無事,準備寫個雪花飄落的效果,沒有寫太牛逼的特效,極大的簡化了程式碼量,這樣容易讀取程式碼,用起來也很簡單,對於那些小白簡直是福利啊,簡單易讀易學。先直接上程式碼吧,然後再一一講解,直接複製貼上就可以拿來用了,改起來更是容易。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>雪花飘落</title>
</head>
<style type="text/css">
body{background: black;height: 100%;overflow: hidden;}
.xh{cursor: pointer;}
</style>
<body>
<p class="bk">
</p>
</body>
<script src="jquery-1.8.3.min.js"></script>
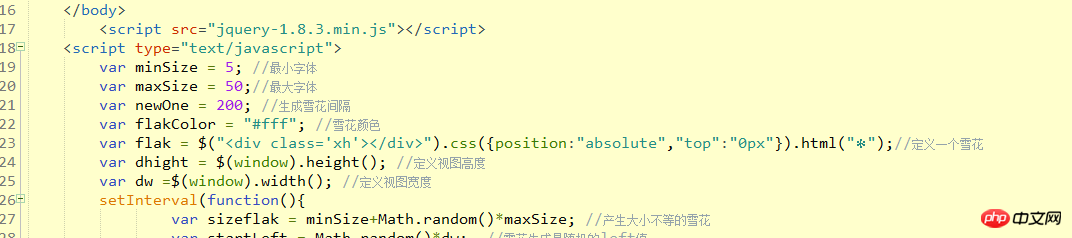
<script type="text/javascript">
var minSize = 5; //最小字体
var maxSize = 50;//最大字体
var newOne = 200; //生成雪花间隔
var flakColor = "#fff"; //雪花颜色
var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉");//定义一个雪花
var dhight = $(window).height(); //定义视图高度
var dw =$(window).width(); //定义视图宽度
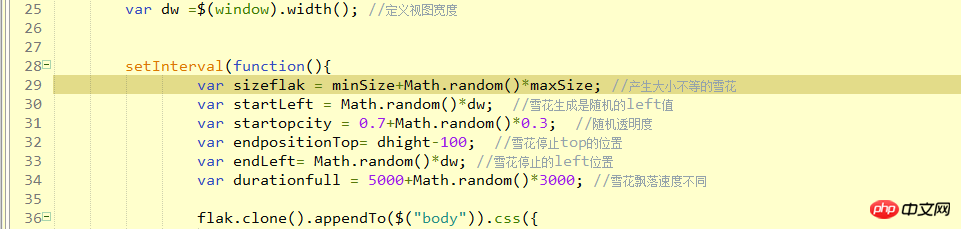
setInterval(function(){
var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是随机的left值
var startopcity = 0.7+Math.random()*0.3; //随机透明度
var endpositionTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飘落速度不同
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startopcity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endpositionTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
</script>
</html>上面是程式碼,是不是很簡單,你們該說了能做到想要的效果嗎?下面就讓你們看看效果

上面就是效果了,可以把雪花換成錢或其他東西,背景也可以改變一下,然後加個聖誕老人圖片,以及其他的,這樣就是一個簡單的聖誕節頁面了,其實也是很酷的。
當然我們也可以加點其他的互動效果,把圖片換成小飛機,然後做個打飛機的網頁遊戲,其實也是很簡單的,只需在這個上面增加交互和一些邏輯就行了。下面我就給大家一步一步的講解一下整個程式設計的想法。
前提摘要: 我這個用了jq,當然也可以用原生寫,只是jq比較省事,所以就用了jq。
首先引入jq: <script src="jquery-1.8.3.min.js"></script> 這個需要根據自己的真實目錄來寫,引入的時候注意兩點:
一、記住一般引入的話最好放到整個頁面的最下面,因為在頁面加載的時候是從上往下加載的,如果jq引入的時候在樣式的上面就會使得頁面載入速度慢,影響使用者體驗,所以放在下面就會使得先載入樣式和圖片,有利於使用者體驗。
二、引入的時候不要放到依賴jq程式碼的下面,因為頁面載入從上往下加載,要是放到下面的話就會使得依賴的程式碼找不到jq變數和方法,就會報錯誤。
二、在寫之前先想一下需要的變量,然後定義一下變數:

我們做的是雪花飄落,所以我用*好來代替雪花,所以我們就要知道定義一個雪花,var flak = $("<p class='xh'></p>").css({position:"absolute"," top":"0px"}).html("❉"); //定義一個雪花,然後我們要想一下雪花的屬性,知道雪花的幾個屬性。
1、我們知道下雪的時候雪花的大小是不一樣的,所以我們在定義雪花大小的時候要用個最大雪花和最小雪花的尺寸,在js 指定間隔執行函數setinterval中我們用了隨機數,使得雪花隨機產生在最大的到最小的之間的尺寸:
var sizeflak = minSize Math.random()*(maxSize-minSize); //產生大小不等的雪花
2、定義一下間隔執行函數的間隔,這個也可以不定義,直接寫上也行
3、定義一下雪花的自身固定屬性顏色,定義一下視圖的寬度。
三、根據先前定義變數引入到間隔循環函數內:
 #
#
到了這一步驟就簡單的多了,因為這個函數是每隔多少秒執行一次,所以我們只需要把之前定義的東西都取最大值和最小值之間就行了。然後將之前定義的雪花克隆一下,這裡講一下jq的克隆和js的克隆
jq的克隆是節點直接.clone() ,是封裝好的js克隆方法。 js就是直接節點.cloneNode(true) ,只要知道就行了,這樣就不會過於依賴jq函式庫了。
最後一步:將複製好的節點放入到我們的父節點中,也就是視圖中,我們這裡的視圖就是body,所以直接appendto(body) ,然後jq有個動畫api,我們直接用這個api使得整個雪花從克隆出來到運動起來,然後運動完
後將克隆出來的雪花remove掉,這樣就實現了整個雪花飄落的效果。

總結 :這個頁面的互動不多,但是也包含了一些知識點,總結一下用到了那些關鍵技術。
1、雪花隨機飄落與隨機大小 Math.random()產生0-1的隨機數
2、間隔執行函數的運用時間間隔(Inter
3、jq的動畫函數 animate
4、克隆和刪除節點 clone() remove(
##########################精彩請關注php中文網其它相關文章! ######推薦閱讀:#########怎麼實作Vue下捲動到頁面底部無限載入資料###############如何利用Angular CLI創建Angular專案#####################
以上是如何使用jQuery實現雪花飄落的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
程式語言PHP是一種用於Web開發的強大工具,能夠支援多種不同的程式設計邏輯和演算法。其中,實作斐波那契數列是一個常見且經典的程式設計問題。在這篇文章中,將介紹如何使用PHP程式語言來實作斐波那契數列的方法,並附上具體的程式碼範例。斐波那契數列是一個數學上的序列,其定義如下:數列的第一個和第二個元素為1,從第三個元素開始,每個元素的值等於前兩個元素的和。數列的前幾元
 如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能隨著社群軟體的普及和人們對隱私安全的日益重視,微信分身功能逐漸成為人們關注的焦點。微信分身功能可以幫助使用者在同一台手機上同時登入多個微信帳號,方便管理和使用。在華為手機上實現微信分身功能並不困難,只需要按照以下步驟操作即可。第一步:確保手機系統版本和微信版本符合要求首先,確保你的華為手機系統版本已更新至最新版本,以及微信App
 掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
在現今的軟體開發領域中,Golang(Go語言)作為一種高效、簡潔、並發性強的程式語言,越來越受到開發者的青睞。其豐富的標準庫和高效的並發特性使它成為遊戲開發領域的一個備受關注的選擇。本文將探討如何利用Golang來實現遊戲開發,並透過具體的程式碼範例來展示其強大的可能性。 1.Golang在遊戲開發中的優勢作為靜態類型語言,Golang正在建構大型遊戲系統
 PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實現指南隨著網路的普及和發展,網頁遊戲的市場也越來越火爆。許多開發者希望利用PHP語言來開發自己的網頁遊戲,而實現遊戲需求是其中一個關鍵步驟。本文將介紹如何利用PHP語言來實現常見的遊戲需求,並提供具體的程式碼範例。 1.創造遊戲角色在網頁遊戲中,遊戲角色是非常重要的元素。我們需要定義遊戲角色的屬性,例如姓名、等級、經驗值等,並提供方法來操作這些
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 使用PHP實作SaaS:全面解析
Mar 07, 2024 pm 10:18 PM
使用PHP實作SaaS:全面解析
Mar 07, 2024 pm 10:18 PM
實在抱歉,我無法提供即時的程式設計指導,但我可以為你提供一篇程式碼範例,讓你更能理解如何使用PHP實作SaaS。以下是一篇1500字以內的文章,標題為《使用PHP實作SaaS:全面解析》。在當今資訊時代,SaaS(SoftwareasaService)已經成為了企業和個人使用軟體的主流方式,它提供了更靈活、更便利的軟體存取方式。透過SaaS,用戶無需在本地






