在Vue2.0中如何實作子同級元件之間資料交互
下面我就為大家分享一篇Vue2.0子同級元件之間資料互動方法,具有很好的參考價值,希望對大家有幫助。
熟悉了Vue.js的同級元件之間通信,寫此文章,以便記錄。
Vue是一個輕量級的漸進式框架,對於它的一些特性和優點,請在官網上進行查看,不再贅述。
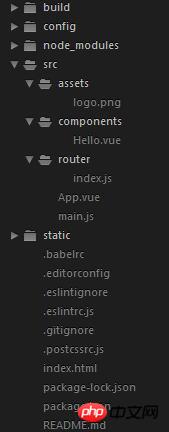
使用NPM及相關命令列工具初始化的Vue工程,目錄結構如下

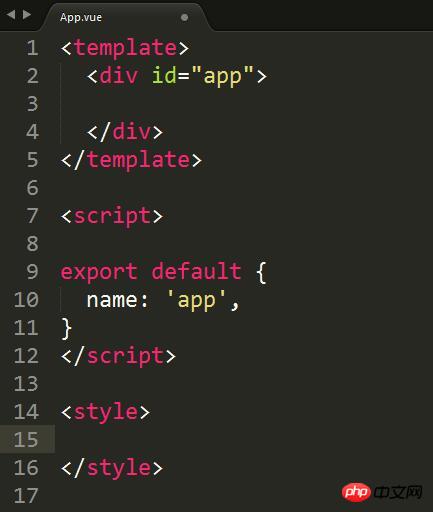
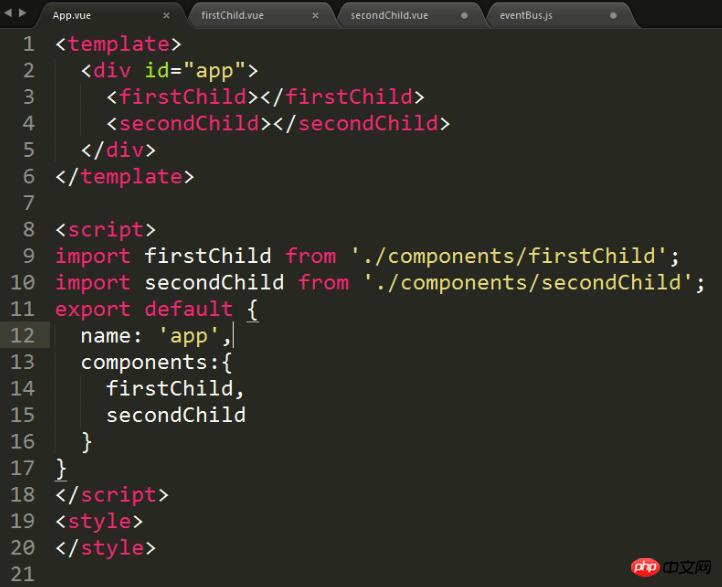
#接著我們進入Demo,首先我們可以刪除掉模板專案中src /components/Hello.vue,然後在App.vue中刪除對於Hello子元件的註冊和使用還有一些其他無關緊要的東西,此時的App.vue應為這樣

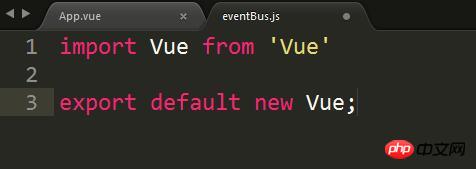
一、我們先來建立中央事件匯流排,在src/assets/下建立一個eventBus.js,
內容如下(eventBus中我們只建立了一個新的Vue實例,以後它就承擔起了元件之間通訊的橋樑了,也就是中央事件匯流排。)

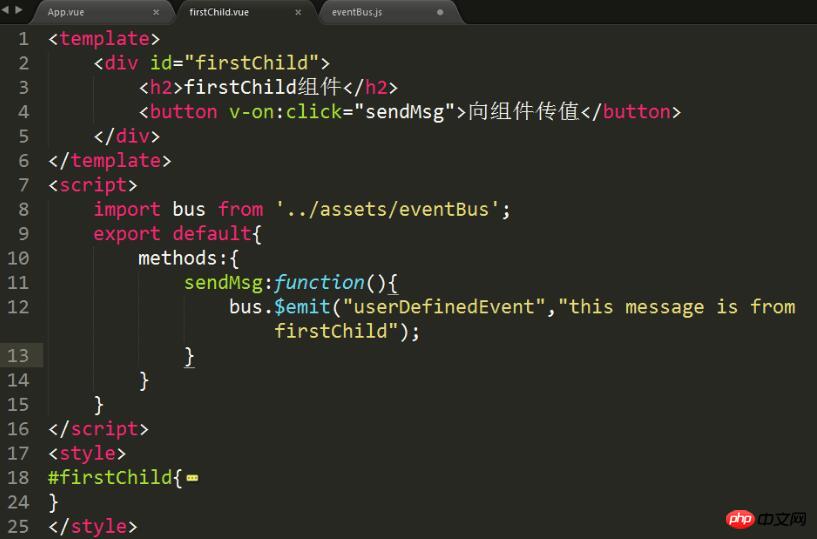
##二、 建立一個firstChild元件,引入eventBus這個事件匯流排,接著加入一個按鈕並綁定一個點擊事件
 ##1、我們在在回應點擊事件的sendMsg函數中以$emit觸發了一個自訂的userDefinedEvent事件,並傳遞了一個字串參數
##1、我們在在回應點擊事件的sendMsg函數中以$emit觸發了一個自訂的userDefinedEvent事件,並傳遞了一個字串參數
2、$emit實例方法觸發目前實例(這裡的目前實例就是bus)上的事件,附加參數都會傳給監聽器回呼。
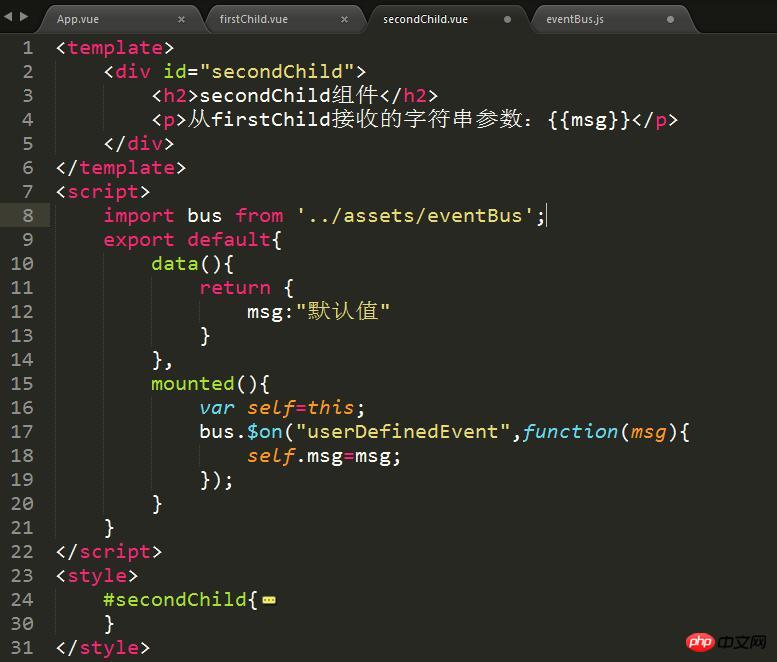
三、 我們再建立一個secondChild元件,引入eventBus事件匯流排,並用一個p標籤來顯示傳遞過來的值
 1、我們在mounted中,監聽了userDefinedEvent,並把傳遞過來的字串參數傳遞給了$on監聽器的回呼函數
1、我們在mounted中,監聽了userDefinedEvent,並把傳遞過來的字串參數傳遞給了$on監聽器的回呼函數
#2、mounted:是一個Vue生命週期中的鉤子函數,簡單點說就類似jQuery的ready,Vue會在文件載入完畢後呼叫mounted函數。
3、$on:監聽目前實例上的自訂事件(此處目前實例為bus)。事件可以由$emit觸發,回呼函數會接收所有傳入事件觸發函數($emit)的額外參數。
四、在父元件中,註冊這兩個元件,並加入這兩個元件的標籤
##儲存所有修改的文件,然後開啟瀏覽器窗口,內容如下(css請自行處理)
#
點擊向元件傳值按鈕,我們可以看到傳值成功

1、建立一個事件匯流排,例如demo中的eventBus ,用它作為通訊橋樑
2、在需要傳值的元件中用bus.$emit觸發一個自訂事件,並傳遞參數3、在需要接收資料的元件中用bus.$on監聽自訂事件,並在回呼函數中處理傳遞過來的參數 #另外:1、兄弟元件之間與父子組件之間的數據交互,兩者相比較,兄弟組件之間的通信其實和子組件向父組件傳值有些類似,其實他們的通信原理都是相同的,例如子向父傳值也是$emit和$on的形式,只是沒有eventBus,但若我們仔細想想,此時父元件其實就扮演了bus這個事件總線的角色。
2、這種用一個Vue實例來作為中央事件匯流排來管理元件通訊的方法只適用於通訊需求簡單一點的項目,對於更複雜的情況,Vue也有提供更複雜的狀態管理模式Vuex來進行處理。 上面是我整理給大家的,希望今後對大家有幫助。 相關文章:web3.js增加eth.getRawTransactionByHash(txhash)方法步驟
#
#以上是在Vue2.0中如何實作子同級元件之間資料交互的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
 如何使用 Vue 實現日曆元件?
Jun 25, 2023 pm 01:28 PM
如何使用 Vue 實現日曆元件?
Jun 25, 2023 pm 01:28 PM
Vue是一款非常流行的前端框架,它提供了許多工具和功能,如元件化、資料綁定、事件處理等,能夠幫助開發者建立出高效、靈活和易於維護的Web應用程式。在這篇文章中,我來介紹如何使用Vue實作一個日曆元件。 1.需求分析首先,我們需要分析這個行事曆組件的需求。一個基本的日曆應該具備以下功能:展示當前月份的日曆頁面;支援切換到前一月或下一月;支援點擊某一天,
 VUE3開發基礎:使用extends繼承元件
Jun 16, 2023 am 08:58 AM
VUE3開發基礎:使用extends繼承元件
Jun 16, 2023 am 08:58 AM
Vue是目前最受歡迎的前端框架之一,而VUE3則是Vue框架的最新版本,相較於VUE2,VUE3具備了更高的性能和更出色的開發體驗,成為了眾多開發者的首選。在VUE3中,使用extends繼承元件是一個非常實用的開發方式,本文將為大家介紹如何使用extends繼承元件。 extends是什麼?在Vue中,extends是一個非常實用的屬性,它可以用於子元件繼承父
 聊聊Vue怎麼透過JSX動態渲染元件
Dec 05, 2022 pm 06:52 PM
聊聊Vue怎麼透過JSX動態渲染元件
Dec 05, 2022 pm 06:52 PM
Vue怎麼透過JSX動態渲染元件?以下這篇文章跟大家介紹Vue高效率透過JSX動態渲染元件的方法,希望對大家有幫助!
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
win10舊版元件是需要使用者自己去設定裡面打開的,因為很多的元件平時都是預設關閉的狀態,首先我們需要進入到設定裡面,操作很簡單,跟著下面的步驟來就可以了win10舊版元件在哪裡開啟1、點選開始,然後點選「win系統」2、點選進入控制台3、再點選下面的程式4、點選「啟用或關閉win功能」5、在這裡就可以選擇你要的開啟了
 Vue元件開發:進度條元件實作方法
Nov 24, 2023 am 08:56 AM
Vue元件開發:進度條元件實作方法
Nov 24, 2023 am 08:56 AM
Vue元件開發:進度條元件實作方法前言:在Web開發中,進度列是一種常見的UI元件,在資料要求、檔案上傳、表單提交等場景中常用來顯示作業的進度。在Vue.js中,透過自訂元件的方式,我們可以很方便地實作一個進度條元件,本文將介紹一種實作方法,並提供具體的程式碼範例。希望能對Vue.js初學者有幫助。組件的結構和樣式首先,我們需要定義進度條組件的基本結構和樣
 VSCode插件分享:一個即時預覽Vue/React元件的插件
Mar 17, 2022 pm 08:07 PM
VSCode插件分享:一個即時預覽Vue/React元件的插件
Mar 17, 2022 pm 08:07 PM
在VSCode中開發Vue/React元件時,怎麼即時預覽元件?本篇文章就跟大家分享一個VSCode 中即時預覽Vue/React元件的插件,希望對大家有幫助!






