在Vue元件中如何使用 TypeScript的方法(詳細教學)
typescript不僅可以約束我們的編碼習慣,還能起到註解的作用,當我們看到一函數後我們立刻就能知道這個函數的用法。這篇文章主要介紹了在Vue元件中使用TypeScript的方法,需要的朋友可以參考下
注意:此文並不是把vue改為全部替換為ts,而是可以在原來的專案中植入ts文件,目前只是實踐階段,轉化為ts過程中的過渡。
ts有什麼用?
類型檢查、直接編譯到原生js、引入新的語法糖
為什麼要用ts?
TypeScript的設計目的應該是解決JavaScript的「痛點」:弱型別和沒有命名空間,導致很難模組化,不適合開發大型程式。另外它也提供了一些語法糖來幫助大家更方便地實踐物件導向的程式設計。
typescript不僅可以約束我們的編碼習慣,還能起到註解的作用,當我們看到一函數後我們立刻就能知道這個函數的用法,需要傳什麼值,傳回值是什麼型別一目了然,對大型專案的維護性有很大的提升。也不至於使開發者搬起石頭砸自己的腳。
Angular: 我們為什麼選擇TypeScript?
TypeScript 裡優秀的工具
TypeScript 是JavaScript 的超集
TypeScript 使得抽象清晰可見
TypeScript 讓程式碼更容易閱讀和理解
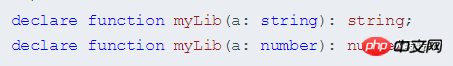
是的,我知道這看起來並不直觀。讓我用一個例子來說明我的意思。讓我們來看看這個函數jQuery.ajax()。我們能從它的簽章中得到什麼資訊?

我們唯一能確定的是這個函數有兩個參數。我們可以猜測這些類型。也許第一個是字串,第二個是配置物件。但這只是猜測,我們可能錯了。我們不知道什麼選項進入設定物件(它們的名稱和類型),或該函數傳回什麼。
在不檢查原始程式碼或文件的情況下,我們不可能呼叫這個函數。檢查原始程式碼並不是一個好的選擇——擁有函數和類別的目的,是在不知道如何實現它們的情況下使用它們。換句話說,我們應該依賴他們的接口,而不是他們的實作。我們可以檢查文檔,但這並不是最好的開發經驗——它需要額外的時間,而且文檔經常過期。
因此,儘管很容易閱讀jQuery.ajax(url,settings),真正理解如何呼叫這個函數,我們需要閱讀它的實作或它的文件。
以下是一個類型版本:

它給了我們更多的資訊。
這個函數的第一個參數是字串。
設定參數是可選的。我們可以看到所有可以傳遞到函數中的選項,不僅是它們的名稱,還包括它們的類型。
函數傳回一個JQueryXHR對象,我們可以看到它的屬性和函數。
類型化簽章肯定比未類型化的簽章長,但是:string,:JQueryAjaxSettings和JQueryXHR並不是混亂的。它們是提高程式碼的可理解性的重要文件。我們可以更深入地理解程式碼,而不必深入實作或讀取文件中。我的個人經驗是,我可以更快地閱讀類型化程式碼,因為類型提供了更多的上下文來理解程式碼。
摘自 Angular: 我們為什麼選擇TypeScript?
ts好學嗎?
TypeScript的一個設計亮點就是它並沒有拋棄JavaScript的語法另起爐灶,而是做成了JavaScript的超集(這個功勞應該記在Anders上),這樣任何合法的JavaScript的語句在TypeScript下都是合法的,也就是說學習成本很低,如果你對JavaScript有比較深入的了解,那麼其實可以很快的上手TypeScript,因為它的設計都是針對JavaScript的使用習慣和慣例。
一些簡單的例子,一看即懂:
基礎型別
let isDone: boolean = false; // 布尔值 let decLiteral: number = 6; // 数字 let name: string = "bob"; // 字符串 let list: number[] = [1, 2, 3]; // 数组 ... ...
介面
#
function printLabel(labelledObj: { label: string }) { console.log(labelledObj.label);
} let myObj = { size: 10, label: "Size 10 Object" };
printLabel(myObj);類型檢查器會查看printLabel的呼叫。 printLabel有一個參數,並要求這個物件參數有一個名為label類型為string的屬性。需要注意的是,我們傳入的物件參數實際上會包含許多屬性,但是編譯器只會檢查那些必需的屬性是否存在,並且其類型是否符合。
當然還有一些高級的用法,這裡就不做過多的介紹了,了解更多#如何在vue專案中應用ts?
#######1、首先安装ts
npm install --save-dev typescript npm install --save-dev ts-loader
2、在根目录建tsconfig.json文件
{
"compilerOptions": {
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"lib": ["dom","es2016"],
"target": "es5"
},
"include": ["./src/**/*"]
}3、在配置中添加 ts-loader
{
test: /\.tsx?$/,
loader: 'ts-loader', exclude: /node_modules/, options: {
appendTsSuffixTo: [/\.vue$/],
}
}4、最后把 .ts 后缀添加上就OK了,在webpack.base.conf.js文件下

现在就可以在我们原本的项目中使用ts文件了。
如何实践?
1、如何在js中引用ts文件?
由于js文件没有类型检测,当我们把ts文件引入的时候,ts文件会转化成js文件,所以在js文件中引用ts文件的方法类型检测机制不会生效。也就是说只有在ts文件内才会有类型检测机制。
那么怎么在js文件中使用类型检测机制呢?小编自己封装了一套typeCheck的decorator方法,仅供参考!用法如下:
@typeCheck('object','number') deleteItem(item,index) {}检测deleteItem方法参数: item为object类型,index为number类型,如果类型不匹配将会抛出异常
部分代码献上:
const _check = function (checked,checker) {
check:
for(let i = 0; i < checked.length; i++) {
if(/(any)/ig.test(checker[i]))
continue check;
if(_isPlainObject(checked[i]) && /(object)/ig.test(checker[i]))
continue check;
if(_isRegExp(checked[i]) && /(regexp)/ig.test(checker[i]))
continue check;
if(Array.isArray(checked[i]) && /(array)/ig.test(checker[i]))
continue check;
let type = typeof checked[i];
let checkReg = new RegExp(type,'ig')
if(!checkReg.test(checker[i])) {
console.error(checked[i] + 'is not a ' + checker[i]);
return false;
}
} return true;
} /**
* @description 检测类型
* 1.用于校检函数参数的类型,如果类型错误,会打印错误并不再执行该函数;
* 2.类型检测忽略大小写,如string和String都可以识别为字符串类型;
* 3.增加any类型,表示任何类型均可检测通过;
* 4.可检测多个类型,如 "number array",两者均可检测通过。正则检测忽略连接符 ;
*/
export function typeCheck() {
const checker = Array.prototype.slice.apply(arguments);
return function (target, funcName, descriptor) {
let oriFunc = descriptor.value;
descriptor.value = function () {
let checked = Array.prototype.slice.apply(arguments);
let result = undefined;
if(_check(checked,checker) ){
result = oriFunc.call(this,...arguments);
} return result;
}
}
};ts的类型检测配合typeCheck基本上已经满足了我们的需要。
2、如何在ts中引用js文件?
由于js文件中没有类型检测,所以ts文件引入js文件时会转化为any类型,当然我们也可以在 .d.ts文件中声明类型。
如 global.d.ts 文件

当然有的时候我们需要使用一些库,然而并没有声明文件,那么我们在ts文件中引用的时候就会是undefined。这个时候我们应该怎么做?
比如我想要在util.ts文件中用 ‘query-string'的时候我们就会这样引用:
import querystring from 'query-string';
然而当你打印querystring 的时候是undefined。如何解决呢?小编的方法也仅供参考
新建module.js文件
import querystring from 'query-string'; export const qs = querystring;
utile.ts 文件
import { qs } from './module.js';解决了。打印qs不再是undefined,可以正常使用qs库了哦。
至此本文就将ts在vue中的配置介绍结束,此文只代表个人看法,考虑到项目的扩展性,所以没有全部替换成ts,只是尝试性在vue中引入ts,还有很多需要改进的地方,如果有更好的建议和意见可以联系我!
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
nodejs+mongodb aggregate级联查询操作示例
以上是在Vue元件中如何使用 TypeScript的方法(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 怎麼在番茄免費小說app中寫小說 分享番茄小說寫小說方法教程
Mar 28, 2024 pm 12:50 PM
怎麼在番茄免費小說app中寫小說 分享番茄小說寫小說方法教程
Mar 28, 2024 pm 12:50 PM
番茄小說是一款非常熱門的小說閱讀軟體,我們在番茄小說中經常會有新的小說和漫畫可以去閱讀,每一本小說和漫畫都很有意思,很多小伙伴也想著要去寫小說來賺取賺取零用錢,在把自己想要寫的小說內容編輯成文字,那麼我們要怎麼樣在這裡面去寫小說呢?小伙伴們都不知道,那就讓我們一起到本站本站中花點時間來看寫小說的方法介紹。分享番茄小說寫小說方法教學 1、先在手機上打開番茄免費小說app,點擊個人中心——作家中心 2、跳到番茄作家助手頁面——點擊創建新書在小說的結
 微信刪除的人如何找回(簡單教學告訴你如何恢復被刪除的聯絡人)
May 01, 2024 pm 12:01 PM
微信刪除的人如何找回(簡單教學告訴你如何恢復被刪除的聯絡人)
May 01, 2024 pm 12:01 PM
而後悔莫及、人們常常會因為一些原因不小心刪除某些聯絡人、微信作為一款廣泛使用的社群軟體。幫助用戶解決這個問題,本文將介紹如何透過簡單的方法找回被刪除的聯絡人。 1.了解微信聯絡人刪除機制這為我們找回被刪除的聯絡人提供了可能性、微信中的聯絡人刪除機制是將其從通訊錄中移除,但並未完全刪除。 2.使用微信內建「通訊錄恢復」功能微信提供了「通訊錄恢復」節省時間和精力,使用者可以透過此功能快速找回先前刪除的聯絡人,功能。 3.進入微信設定頁面點選右下角,開啟微信應用程式「我」再點選右上角設定圖示、進入設定頁面,,
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡
 網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易郵箱,作為中國網友廣泛使用的一種電子郵箱,一直以來以其穩定、高效的服務贏得了用戶的信賴。而網易信箱大師,則是專為手機使用者打造的信箱軟體,它大大簡化了郵件的收發流程,讓我們的郵件處理變得更加便利。那麼網易信箱大師該如何使用,具體又有哪些功能呢,下文中本站小編將為大家帶來詳細的內容介紹,希望能幫助到大家!首先,您可以在手機應用程式商店搜尋並下載網易信箱大師應用程式。在應用寶或百度手機助手中搜尋“網易郵箱大師”,然後按照提示進行安裝即可。下載安裝完成後,我們打開網易郵箱帳號並進行登錄,登入介面如下圖所示
 手機版龍蛋孵化方法大揭密(一步一步教你如何成功孵化手機版龍蛋)
May 04, 2024 pm 06:01 PM
手機版龍蛋孵化方法大揭密(一步一步教你如何成功孵化手機版龍蛋)
May 04, 2024 pm 06:01 PM
手機遊戲成為了人們生活中不可或缺的一部分,隨著科技的發展。它以其可愛的龍蛋形象和有趣的孵化過程吸引了眾多玩家的關注,而其中一款備受矚目的遊戲就是手機版龍蛋。幫助玩家們在遊戲中更好地培養和成長自己的小龍,本文將向大家介紹手機版龍蛋的孵化方法。 1.選擇合適的龍蛋種類玩家需要仔細選擇自己喜歡並且適合自己的龍蛋種類,根據遊戲中提供的不同種類的龍蛋屬性和能力。 2.提升孵化機的等級玩家需要透過完成任務和收集道具來提升孵化機的等級,孵化機的等級決定了孵化速度和孵化成功率。 3.收集孵化所需的資源玩家需要在遊戲中
 手機字體大小設定方法(輕鬆調整手機字體大小)
May 07, 2024 pm 03:34 PM
手機字體大小設定方法(輕鬆調整手機字體大小)
May 07, 2024 pm 03:34 PM
字體大小的設定成為了重要的個人化需求,隨著手機成為人們日常生活的重要工具。以滿足不同使用者的需求、本文將介紹如何透過簡單的操作,提升手機使用體驗,調整手機字體大小。為什麼需要調整手機字體大小-調整字體大小可以使文字更清晰易讀-適合不同年齡段用戶的閱讀需求-方便視力不佳的用戶使用手機系統自帶字體大小設置功能-如何進入系統設置界面-在在設定介面中找到並進入"顯示"選項-找到"字體大小"選項並進行調整第三方應用調整字體大小-下載並安裝支援字體大小調整的應用程式-開啟應用程式並進入相關設定介面-根據個人
 快速掌握:華為手機開啟兩個微信帳號方法大揭密!
Mar 23, 2024 am 10:42 AM
快速掌握:華為手機開啟兩個微信帳號方法大揭密!
Mar 23, 2024 am 10:42 AM
在現今社會,手機已經成為我們生活中不可或缺的一部分。而微信作為我們日常溝通、工作、生活的重要工具,更是經常被使用。然而,在處理不同事務時可能需要分開兩個微信帳號,這就要求手機能夠支援同時登入兩個微信帳號。華為手機作為國內知名品牌,很多人使用,那麼華為手機開啟兩個微信帳號的方法是怎麼樣的呢?下面就來揭秘一下這個方法。首先,要在華為手機上同時使用兩個微信帳號,最簡






