下面我就為大家分享一篇AngularJS select載入資料選取預設值的方法,具有很好的參考價值,希望對大家有幫助。
問題描述:
在我們開發專案過程中,避免不了會用到select下拉框,那麼在angular中如何使用select呢?
解決方案:
可以用ng-options來動態載入option,然後在用ng-model來匹配。程式碼如下:
//html
<select ng-model="role_id1" ng-options="o.name for o in list5"></select>
//js
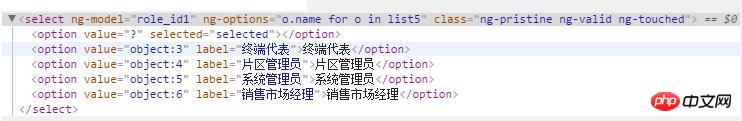
$scope.list5 = [{"id":2,"name":"终端代表"},{"id":3,"name":"片区管理员"},{"id":4,"name":"系统管理员"},{"id":5,"name":"销售市场经理"}]這樣出現了空白選項:


<select ng-model="role_id1" ng-options="o.id as o.name for o in list5"></select>

#
以上是在AngularJS中使用select載入資料選取預設值的方法該怎麼處理?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




