這次帶給大家如何做出node.js介面,做出node.js介面的注意事項有哪些,以下就是實戰案例,一起來看一下。
最近要寫一個工具介面整合專案的功能屬性,方便其他部門的人進行編輯,有點類似後台。會有部分數據上的互動。於是學習了下node.js後端的知識。
原始碼如下:
// filename:myServer.js
// a simple http server
var
fs = require('fs'),
url = require('url'),
path = require('path'),
http = require('http');
//从命令行参数获取root目录,默认是当前目录
var root = path.resolve(process.argv[2] || '.');
console.log('Static root dir: ' + root);
//创建服务器
var server = http.createServer(function (request, response) {
//获取URL的路径
var pathname = url.parse(request.url).pathname,
//获取对应的本地文件的路径
filepath = path.join(root, pathname);
//获取文件状态
fs.stat(filepath, function (err, stats) {
if (!err && stats.isFile()) {
console.log('200 ' + request.url);
//发送响应
response.writeHead(200);
//将文件流导向response
fs.createReadStream(filepath).pipe(response);
} else {
console.log('404 ' + request.url);
response.writeHead(404);
response.end('404 Not Found');
}
});
});
server.listen(8081);
console.log('Server is running at http://127.0.0.1:8081/');本專案目錄結構如下:

js和html頁面按常規寫好之後執行cnd指令:

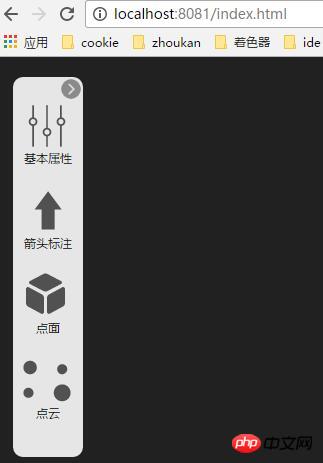
最終效果如下:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何做出node.js介面的詳細內容。更多資訊請關注PHP中文網其他相關文章!




