在vue中全面解讀cli(詳細教學)
vue是一套建構使用者介面的漸進式框架。這篇文章主要介紹了vue cli的相關知識,本文給大家及時的非常全面,需要的朋友可以參考下
寫在前面:
vue是什麼,是一套建構使用者介面的漸進式框架(官網解釋),什麼叫漸進式框架呢,簡單回答就是主張最少,這些概念只能自己去看,自己去理解,一千個讀者一千個哈姆雷特,不過多的解釋。 Vue官方文件 很全面的。
使用vue-cli 可以快速建立vue 項目,vue-cli很好用,但是在最初搭建環境安裝vue-cli及相關內容的時候,對一些人來說是很頭疼的一件事情,本人在搭建vue-cli的專案環境的時候也是踩了相當多的坑,特此寫了一篇搭建環境的教程,每一步盡量詳細解析。需要的朋友可以來參考下,喜歡的可以點波贊,或是追蹤本人,希望可以幫到大家。
vue-cli腳手架的優點:
#有一套成熟的vue專案架構設計,能夠快速初始化一個Vue專案.
vue-cli是官方支援的鷹架,會隨本版本進行迭代更新。
vue-cli提供了一套本地的node測試伺服器,使用vue-cli自己提供的指令,就可以啟動伺服器。
整合打包上線方案。
5. 還有一些優點,包括:模組化,轉譯,預處理,熱加載,靜態檢測和自動化測試等,等大家深入使用下去就會發現vue-cli的強大之處。
本教學是基於windows系統。
以下正式開始建造vue-cli鷹架。
命令列工具
命令列工具是我們操作npm的基礎,這個必須要有的,很多教程沒有寫清楚,那些教學一上來就貼上一大堆指令,當初也不知道在哪裡使用指令列工具。 。 。
git bash命令列工具
1.windows下本人推薦使用GitHub的桌面管理工具自帶的git bash命令列工具,正常下載安裝就可以。
2.下載位址,下圖是下載安裝完成之後,git bash的使用方法。

ps:當然如果想使用自帶的終端機cmd命令列工具也是可以,但畢竟沒有git bash來的好用方便。
安裝node.js
1.在node.js中文官網正常下載安裝node.js就可以,沒有什麼特別要注意的點(傻瓜式安裝)。
2.在官網下載安裝node.js後,就已經自備npm(套件管理工具),不需要另外再進行安裝npm了。
3.注意下載node.js版本要在4.0以上,避免版本過低影響使用。
4.開啟命令列工具(隨便哪個資料夾),輸入命令列 node -v,npm -v,如下圖,如果出現對應的版本號,則表示安裝成功。

安裝淘寶映像
#cnpm(淘寶鏡像)相關:
這是一個完整npmjs.org 映像,是用來同步npm上面的模組。
cnpm的同步頻率為 10分鐘 (新發布的模組有延遲性,同步是需要時間的,等不及的可以使用npm)。
安裝cnpm的原因:npm的伺服器是外國的,所以有時候我們安裝「模組」會很慢很慢、超級慢。
cnpm的作用:淘寶鏡像將npm上面的模組同步到國內伺服器,提高我們安裝模組的時間。
安裝完淘寶鏡像之後,cnpm和npm命令列皆可使用,二者並不衝突

安裝方法:打開命令列工具,輸入命令列:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm使用方法:
$ cnpm install [name]
安裝模組的時候,將npm換成cnpm就行,國內很多coder都是使用cnpm的,個人建議大家都裝一下,附上:淘寶鏡像網址、
#安裝webpack
安裝方法:開啟命令列工具,輸入命令列:
npm install webpack -g
安裝成功後輸入webpack -v,如果出現對應的版本號,則表示安裝成功。
安裝vue-cli腳手架建置工具
#安裝方法:全域安裝,隨便一個資料夾,輸入命令列:
npm install vue-cli -g
安装完成之后,输入命令行vue -V查看版本号,出现相应得到版本号即为成功:

注:这里是大写的V
通过vue-cli,初始化vue项目
通过以上几步,将我们安装脚手架所需要的环境和工具都准备好好了,下面就可以使用vue-cli来初始化项目。
1。新建一个vuetext(项目名)文件夹来放置项目,
在新建文件夹的上一级文件夹右键打开命令行工具,输入命令行:
vue init webpack vuetext1(项目名)
注:项目名不能大写,不能使用中文
解释一下这个命令,这个命令的意思是初始化一个vue项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vuetext1是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
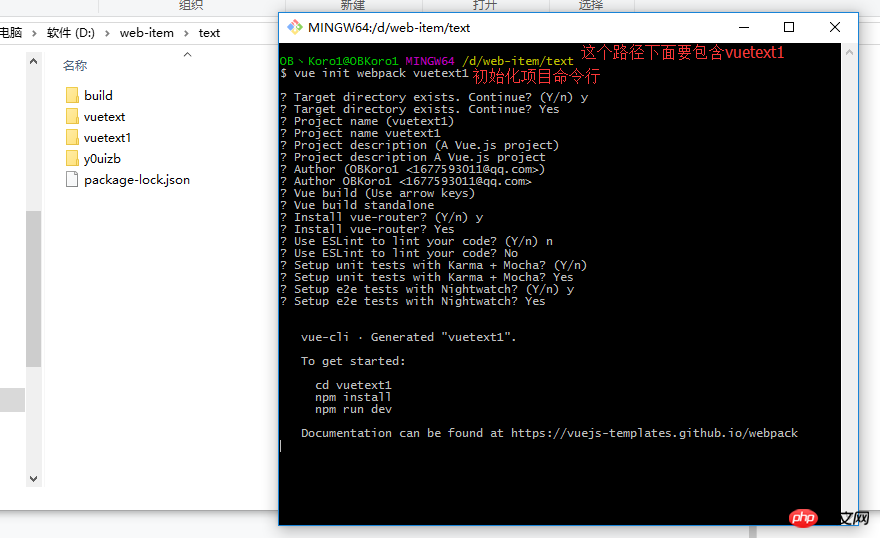
2。以下是脚手架安装过程(安装步骤解析在图片下面)

vue-cli初始化项目选项配置详细解析
$ vue init webpack vuetext1--------------------- 安装vue-cli,初始化vue项目的命令 Target directory exists. Continue? (Y/n) y--------------------找到了vuetext1这个目录是否要继续 Target directory exists. Continue? Yes Project name (vuetext1)---------------------项目的名称(默认是文件夹的名称),ps:项目的名称不能有大写,不能有中文,否则会报错 Project name vuetext1 Project description (A Vue.js project)---------------------项目描述,可以自己写 Project description A Vue.js project Author (OBKoro1)---------------------项目创建者 Author OBKoro1 Vue build (Use arrow keys)--------------------选择打包方式,有两种方式(runtime和standalone),使用默认即可 Vue build standalone Install vue-router? (Y/n) y--------------------是否安装路由,一般都要安装 Install vue-router? Yes Use ESLint to lint your code? (Y/n) n---------------------是否启用eslint检测规则,这里个人建议选no,因为经常会各种代码报错,新手还是不安装好 Use ESLint to lint your code? No Setup unit tests with Karma + Mocha? (Y/n)--------------------是否安装单元测试 Setup unit tests with Karma + Mocha? Yes Setup e2e tests with Nightwatch? (Y/n) y)--------------------是否安装e2e测试 Setup e2e tests with Nightwatch? Yes vue-cli · Generated "vuetext1". To get started:)--------------------如何开始 cd vuetext1)--------------------进入你安装的项目 npm install)--------------------安装项目依赖 npm run dev)--------------------运行项目
Documentation can be found at https://vuejs-templates.github.io/webpack)--------------------vue-cli官方文档
现在vuetext1项目已经初步初始化完成了,里面也有一些文件,但是现在还不能成功运行。
3.如何运行项目
进入你刚才创建在vuetext1项目的文件夹里面,在vuetext1项目的文件夹里面右键运行git bash 命令行工具。
安装项目依赖。命令行: npm install。前面在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行。
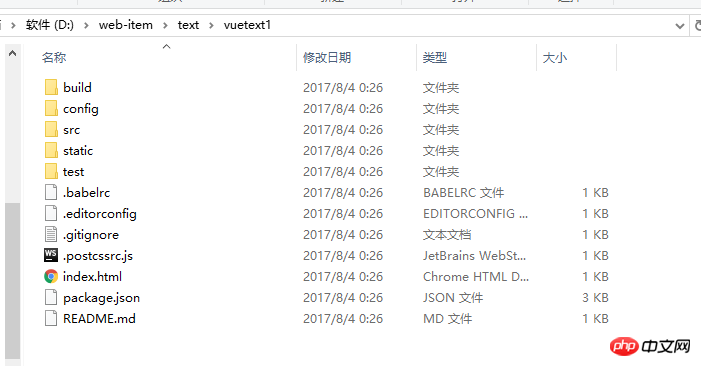
创建完成的“vuetext1”目录如下:

创建完成的项目结构
到这里,我们已经成功使用vue-cli初始化了一个vue项目。
启动项目:
在vuetext1目录运行命令行npm run dev,启动服务,服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图。

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过angularJS中的radio实现单项二选一的使用方法(详细教程)
在angularjs中获取默认选中的单选按钮的value方法(详细教程)
以上是在vue中全面解讀cli(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是當前十分火爆品牌購物的軟體,但是多數的用戶不知道得物APP中功能如何的使用,下方會整理最詳細的使用教程攻略,接下來就是小編為用戶帶來的得物多功能使用教學匯總,有興趣的用戶快來一起看看吧!得物使用教學【2024-03-20】得物分期購怎麼使用【2024-03-20】得物優惠券怎麼獲得【2024-03-20】得物人工客服怎麼找【2024-03-20】得物取件碼怎麼查看【2024-03-20】得物求購在哪裡看【2024-03-20】得物vip怎麼開【2024-03-20】得物怎麼申請退換貨
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 Win11系統下如何顯示檔案後綴?詳細解讀
Mar 09, 2024 am 08:24 AM
Win11系統下如何顯示檔案後綴?詳細解讀
Mar 09, 2024 am 08:24 AM
Win11系統下如何顯示檔案後綴?詳細解讀在Windows11作業系統中,檔案後綴是指檔案名稱後面的點及其後面的字符,用來表示檔案的類型。在預設情況下,Windows11系統會隱藏檔案的後綴,這樣在檔案總管中只能看到檔案的名稱而無法直觀地了解檔案的類型。然而,對於某些使用者來說,顯示文件後綴是非常必要的,因為它能幫助他們更好地辨識文件類型以及進行相關操
 DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
在購買顯示器的時候對其進行測試是必不可少的一環,能夠避免買到有損壞的,今天小編教大家來使用軟體對顯示器進行測試。方法步驟1.首先要在本站搜尋下載DisplayX這款軟體,安裝打開,會看到提供給用戶很多種檢測方法。 2.使用者點擊常規完全測試,首先是測試顯示器的亮度,使用者調整顯示器使得方框都能看得清楚。 3.之後點選滑鼠即可進入下一節,如果顯示器能夠分辨每個黑色白色區域那表示顯示器還是不錯的。 4.再次按一下滑鼠左鍵,會看到顯示器的灰階測試,顏色過渡越平滑表示顯示器越好。 5.另外在displayx軟體中我們
 photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的縮寫,由Adobe公司出品的軟體,被廣泛用於平面設計和圖像處理,作為新手學習PS,今天就讓小編為您解答一下photoshopcs5是什麼軟體以及photoshopcs5使用教程。一、photoshopcs5是什麼軟體AdobePhotoshopCS5Extended是電影、視訊和多媒體領域的專業人士,使用3D和動畫的圖形和Web設計人員,以及工程和科學領域的專業人士的理想選擇。呈現3D影像並將它合併到2D複合影像中。輕鬆編輯視
 專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
隨著智慧型手機的不斷發展,手機的功能也變得越來越強大,其中截長圖功能成為了許多用戶日常使用的重要功能之一。截長圖可以幫助使用者將較長的網頁、對話記錄或圖片一次儲存下來,方便查閱和分享。而在眾多手機品牌中,華為手機也是備受用戶推崇的一款品牌之一,其截長圖功能也備受好評。本文將為大家介紹華為手機截長圖的正確方法,以及一些專家技巧,幫助大家更好地利用華為手機的
 PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串在PHP中,將整型資料轉換為字串是常見的操作。本教學將介紹如何使用PHP內建的函數將int型別轉換為字串,同時提供具體的程式碼範例。使用強制型別轉換:在PHP中,可以使用強制型別轉換的方式將整型資料轉換為字串。這種方法非常簡單,只需要在整型資料前加上(string)即可將其轉換為字串。下面是一個簡單的範例程式碼







