在angularjs中如何實作table增加tr的方法
下面我就為大家分享一篇angularjs實作table增加tr的方法,具有很好的參考價值,希望對大家有幫助。
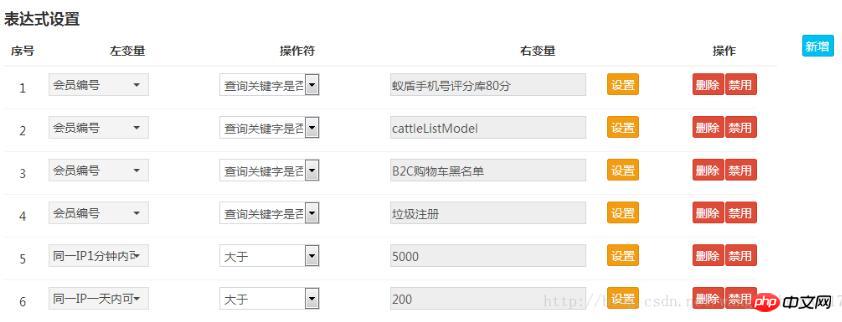
需求:

#上面有一個table,運用了
<tr ng-repeat="rule in formData.ruleList track by $index">
循環顯示。現在的一個需求是:需要在每行新增一個字段,不過不能在同一行顯示,需要在下一行顯示。我首先想到了直接加個,不過沒有辦法換行。下面再加個也不行。只能依賴強大的angulajs,自訂指令。下面我們就開始。
1 自訂指令
.directive(
'kbnTableRow',
function($compile) {
return {
restrict : 'A',
link : function(scope, element) {
element.after('<tr>');
function expressDescHtml() {
var detailHtml = '<td></td><td colspan="5">'
+ '<p ng-show="rule.type!==1">'
+ '<p class="col-xs-9 row">'
+ ' <input type="text" class="form-control" ng-model="rule.exprDesc"readonly ">'
+ '</p>'
+'</p>' + '</td>';
return detailHtml;
}
},
templateUrl : 'libs/kbnTable/table_row/rule.html'
};
});#2 rule.html是原來的裡的內容
<td class="form-control-static">
<p class="form-control-static">{{$index+1}}</p>
</td>
<td>
<p class="form-control-static" ng-show="rule.type===1"
style="text-align: -webkit-left;">   {{rule.rightVar.desc}}</p>
<p ng-show="rule.type!==1">
<p class="col-xs-9 row">
<input type="text" class="form-control" ng-model="rule.rightVar.desc"
readonly title="{{rule.rightVar.desc}}">
</p>
<p class="col-xs-3 ">
<button class="btn btn-warning"
ng-click="showRightVar(rule,'rightVar')">设置</button>
</p>
</p>
</td>
<td class="form-control-static" ng-show="formData.execType == 't02'">
<p class="form-control-static" style="padding-top: 0;">
<input type="text" class="form-control" ng-model="rule.score"
title="{{rule.score}}" />
</p>
</td>
<td class="td-button" style="padding-left: 0; padding-right: 1px;">
<button class="btn btn-danger" ng-click="del(rule)">删除</button> <input
type="hidden" ng-model="rule.enable" />
</td>
<td class="td-button" style="padding: 8px 0;">
<button class="btn btn-danger" ng-click="disabledRule(rule, $event)">
<span ng-if="rule.enable == 0">启用</span> <span
ng-if="rule.enable == 1">禁用</span>
</button>
</td>不需要改變,原來是什麼,這裡就寫什麼。
3 初始頁面裡的tr循環部分,用我們新建的指令改寫:
<p class="row">
<p class="col-xs-12 row">
<h4 class="col-xs-12">
<b>表达式设置</b>
</h4>
</p>
<p class="col-xs-12">
<p class="row">
<p class="col-xs-10">
<table class="table text-center">
<tr>
<th ng-click="toggleAll()">
<i class="fa discover-table-open-icon"
ng-class="{ 'fa-caret-down': formData.on, 'fa-caret-right': !formData.on }">
</i>
</th>
<th width="45px">序号</th>
<th>左变量</th>
<th>操作符</th>
<th>右变量</th>
<th width="75px" ng-show="formData.execType == 't02'">分值</th>
<th colspan="2">操作</th>
<th></th>
</tr>
<tbody>
<tr ng-repeat="rule in formData.ruleList track by $index"
kbn-table-row class="discover-table-row"></tr>
</tbody>
</table>
</p>
<p class="col-xs-1">
<button class="btn btn-info" ng-click="addRule()">新增</button>
</p>
</p>
</p>這樣就可以完成我們的初始要求,不過可以在上面稍微改動下,會實現更棒的功能,下面一行可以自動縮:

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
Vue中父子元件的資料傳遞、修改和更新是如何實現的(詳細教學)
在vue2.0子元件中如何實作改變props值,並向父元件傳值
以上是在angularjs中如何實作table增加tr的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






