總結:以上就是本篇的全部內容HTML中表格動態加入的方法,希望能對大家的學習有所幫助。相關建議:
具體程式碼如下:
<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>张</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
</script>上面的程式碼中,首先在body中建構了一個table,為了方便後續的操作,我們為table添加了thead 和tbody標籤,thead標籤標示的是表格頭,tbody標籤標示的是表格主體。
範例中的表格,共有三列,第一列 first name,第二列 last name,第三列為操作列。
操作列中,包含兩個動作,一個是為表格新增一行,一個是刪除目前行。新增行和刪除行的操作分別綁在兩個按鈕上,點擊按鈕時,觸發對應的新增行/ 刪除行 操作。
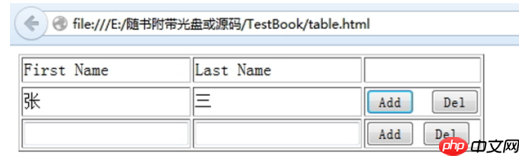
新增行方法
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}第一行,建立tr元素,即建立一個表格行。
第二行,trObj.id = new Date().getTime(); 給改行加上id 屬性,並給屬性賦值,取目前系統的毫秒數,這個主要是刪除的時候需要。
第三行,trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName' /></td><td><input type='button' value='Add' onclick='add()'>
<input type#<input type ='button' value='Del' onclick='del(this)'></td>"; 給表格行賦值,透過innerHTMML屬性,設定
第四行,document.getElementById("tb").appendChild(trObj); 將建立好的表格行加入到表格主體中。
刪除行方法
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}刪除方法中傳遞了一個參數,在新增行方法中,我們可以看到刪除方法del 中傳遞了this參數,頁面程式碼中的this指涉的是目前的HTML元素,即this所在的域。
第一行,var trId = obj.parentNode.parentNode.id; 取得目前元素的父節點的父節點的id,也就是要刪除的行的id 。
第二行,var trObj = document.getElementById(trId); 取得要刪除的行元素。
第三行,document.getElementById("tb").removeChild(trObj); 在表格主體中刪除該行。
瑕疵
上面的程式碼基本上實作了動態為表格增加行和刪除行的功能,但是程式碼還有瑕疵,主要有這麼兩點:
1 表格在增加行前和增加行後,表格寬度改變
#增加行前



HTML中的超級連結標籤
##html標籤中lang的作用
html中標籤製作表單實例
以上是HTML中表格動態新增的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




