在vue-cli下使用vuex(詳細教學)
這篇文章主要介紹了vue-cli下的vuex的簡單Demo(實現加1減1操作),本文圖文並茂給大家介紹的非常詳細,具有參考借鑒價值,需要的朋友可以參考下
1.vue-cli搭建好專案之後,使用npm安裝vuex
npm install vuex --save
2.在專案目錄中建立vuex目錄(這裡我新建了store的資料夾,裡面新建了store.js檔案)

#3.在vue專案中的入口檔案main.js中,為實例化的Vue物件新增store物件

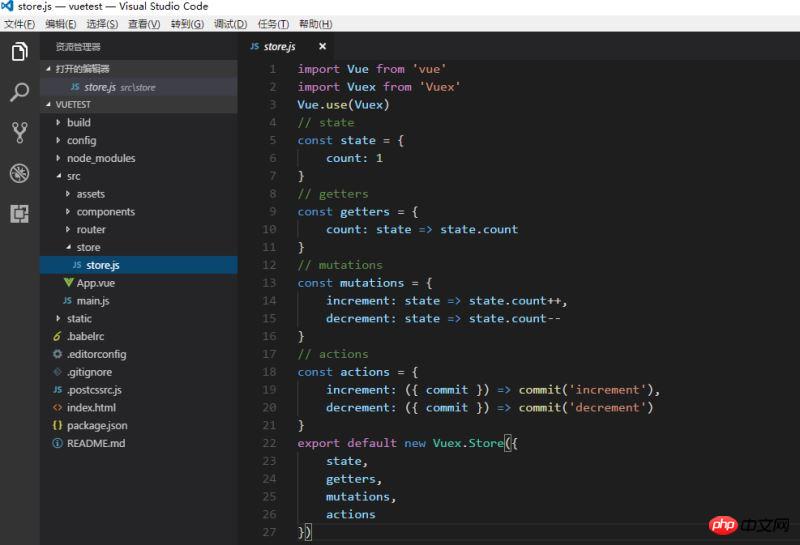
4.設定與撰寫store.js檔案

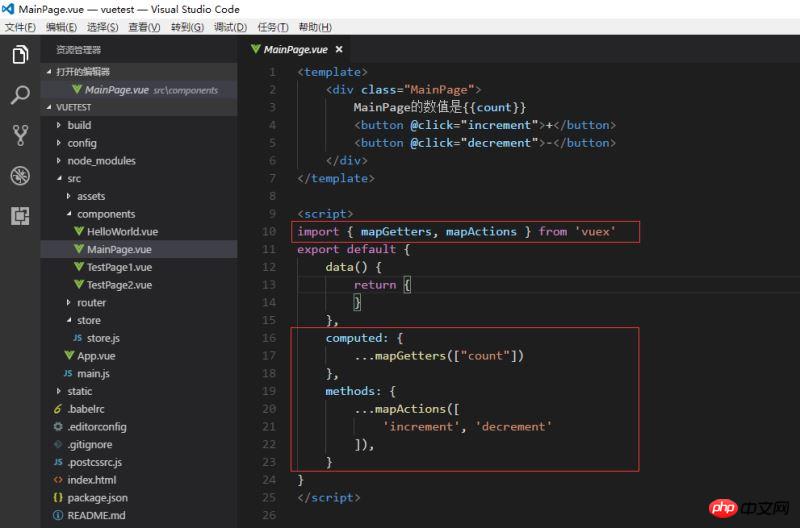
5.元件中使用vuex中存放的資料

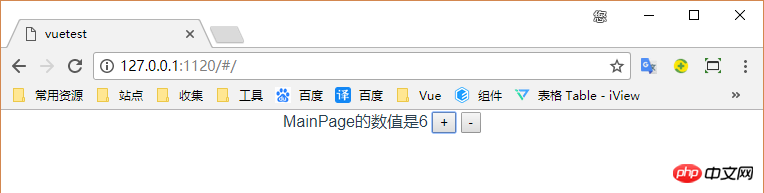
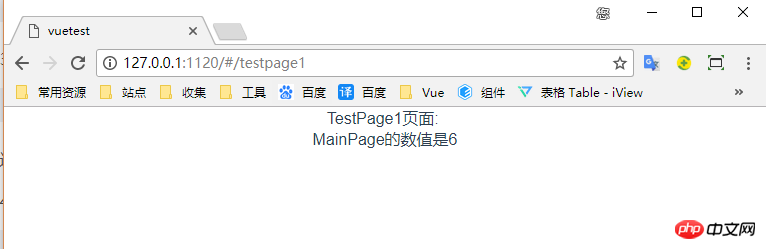
6.實作效果


上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
vue使用css能夠把modules取代scroped有哪些方法?
以上是在vue-cli下使用vuex(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是當前十分火爆品牌購物的軟體,但是多數的用戶不知道得物APP中功能如何的使用,下方會整理最詳細的使用教程攻略,接下來就是小編為用戶帶來的得物多功能使用教學匯總,有興趣的用戶快來一起看看吧!得物使用教學【2024-03-20】得物分期購怎麼使用【2024-03-20】得物優惠券怎麼獲得【2024-03-20】得物人工客服怎麼找【2024-03-20】得物取件碼怎麼查看【2024-03-20】得物求購在哪裡看【2024-03-20】得物vip怎麼開【2024-03-20】得物怎麼申請退換貨
 夸克瀏覽器使用教學課程
Feb 24, 2024 pm 04:10 PM
夸克瀏覽器使用教學課程
Feb 24, 2024 pm 04:10 PM
夸克瀏覽器是當前十分火爆的一款多功能的瀏覽器,但是多數的小伙伴不知道夸克瀏覽器如何使用其中的功能,下方會整理出來最使用的功能技巧,接下來就是小編為用戶帶來的夸克瀏覽器多功能使用教程匯總,有興趣的用戶快來一起看看吧!夸克瀏覽器使用教學【2024-01-09】:夸克如何掃描試卷看答案【2024-01-09】:夸克瀏覽器怎麼開啟成人模式【2024-01-09】:如何刪除夸克已用空間【2024 -01-09】:怎麼清理夸克網盤儲存空間【2024-01-09】:夸克怎麼取消備份【2024-01-09】:夸克
 升級numpy版本:詳細易學的指南
Feb 25, 2024 pm 11:39 PM
升級numpy版本:詳細易學的指南
Feb 25, 2024 pm 11:39 PM
如何升級numpy版本:簡單易懂的教程,需要具體程式碼範例引言:NumPy是一個重要的Python庫,用於科學計算。它提供了一個強大的多維數組物件和一系列與之相關的函數,可用於進行高效的數值運算。隨著新版本的發布,不斷有更新的特性和Bug修復可供我們使用。本文將介紹如何升級已安裝的NumPy函式庫,以取得最新特性並解決已知問題。步驟1:檢查目前NumPy版本在開始
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
在購買顯示器的時候對其進行測試是必不可少的一環,能夠避免買到有損壞的,今天小編教大家來使用軟體對顯示器進行測試。方法步驟1.首先要在本站搜尋下載DisplayX這款軟體,安裝打開,會看到提供給用戶很多種檢測方法。 2.使用者點擊常規完全測試,首先是測試顯示器的亮度,使用者調整顯示器使得方框都能看得清楚。 3.之後點選滑鼠即可進入下一節,如果顯示器能夠分辨每個黑色白色區域那表示顯示器還是不錯的。 4.再次按一下滑鼠左鍵,會看到顯示器的灰階測試,顏色過渡越平滑表示顯示器越好。 5.另外在displayx軟體中我們
 photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的縮寫,由Adobe公司出品的軟體,被廣泛用於平面設計和圖像處理,作為新手學習PS,今天就讓小編為您解答一下photoshopcs5是什麼軟體以及photoshopcs5使用教程。一、photoshopcs5是什麼軟體AdobePhotoshopCS5Extended是電影、視訊和多媒體領域的專業人士,使用3D和動畫的圖形和Web設計人員,以及工程和科學領域的專業人士的理想選擇。呈現3D影像並將它合併到2D複合影像中。輕鬆編輯視
 專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
隨著智慧型手機的不斷發展,手機的功能也變得越來越強大,其中截長圖功能成為了許多用戶日常使用的重要功能之一。截長圖可以幫助使用者將較長的網頁、對話記錄或圖片一次儲存下來,方便查閱和分享。而在眾多手機品牌中,華為手機也是備受用戶推崇的一款品牌之一,其截長圖功能也備受好評。本文將為大家介紹華為手機截長圖的正確方法,以及一些專家技巧,幫助大家更好地利用華為手機的







