如何使用ngrok+express解決微信介面調試問題
這篇文章主要介紹了使用ngrok express解決本地環境中微信接口調試問題,需要的朋友可以參考下
在微信項目的開發的時候,經常需要對微信jssdk提供的接口進行調試,比如說錄音, 分享,上傳圖像等接口,但是微信jssdk要求綁定安全域名才能使用其提供的一系列功能, 而在開發環境中使用localhost或者本地ip無法完成域名的認證和綁定, 所以無法在本地調試。當然有一種迫不得已方法,就是在本地開發完,打包發到公司的測試伺服器上,利用測試伺服器認證後的網域進行調試,每次改動,調試都要發一遍測試,顯然這種方法非常麻煩且很不科學,所以這篇文章就針對這個問題介紹如何利用ngrok和express解決開發環境中微信介面的調試問題。
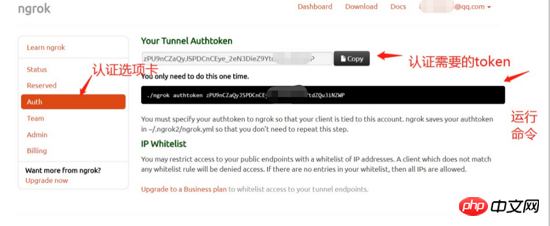
一:首先介紹ngrok,ngrok主要的功能就是將本地的ip映射到外網,並且分配給你一個可用的域名,透過這個域名可以讓外網用戶打開你的本地的web服務,使用起來也很簡單,官網也有文件也有詳細介紹。這裡簡單的介紹一下使用方法,首先去ngrok 的官網下載ngrok的對應的客戶端,並且註冊用戶,可以透過你的github帳號或google帳號註冊,註冊完成後再個人中心開啟auth選項,複製這裡的authtoken ,如下圖:

(這裡就以window版本為例),然後下載完成解壓縮,會有一個ngrok.exe文件,雙擊運行會出現下面的命令列:

首先我們需要完成ngrok的token認證,否則運行會發生錯誤,執行指令
ngrok authtoken ******** ********* //*號碼就是個人中心中的token ,複製下來就可以了
認證完成後,就可以操作了,上圖中的examples就是一些常用的範例指令,我們用到的就是ngrok http,後面接的參數就是你本地web服務的連接埠號,運行後會分配一個外網域名,透過這個域名就可以存取到你的本地web服務,

不過,這個網域在重啟後就會重新分配一個新域名,導致重啟後需要去微信公眾平台重新設定一下安全域名和token認證。比較遺憾的是ngrok1.0的時候可以透過ngrok http subdomain=***(自訂域名) 80 固定每次的分配的域名,但是在2.0版本後,免費用戶無法固定域名,只有付費用戶才可以,雖然每個月只需要$5,但是對於不是經常測試的人來說還是完全沒有購買慾望,關鍵是好像只支持visaa......。不過對於想要免費固定域名的胖友來說,解決辦法還是有的,國內有個sunny-ngrok ,可以免費申請一個自定義的固定域名,具體教程可以去其官網查看,也不是很複雜,有問題話可以在留言裡面問我,就不詳細講了。當然想要實現外網映射的話還有很多其他方法,例如使用npm安裝的Localtunnel和花生殼等等,可以自行了解一下。
二:得到網域後,接下來我們要做的就是使用該網域完成微信安全網域綁定啦,我們可以去微信公眾平台申請測試號,不過這時候填寫時無法通過的,因為微信認證需要擁有一個自己的伺服器正確回應設定請求

#測試號申請的時候填寫設定資訊的url,微信伺服器會傳送一個get請求到這個位址上,get請求會攜帶一些參數,我們需要用這些參數產生一個簽章和微信參數的簽章進行對比,對比成功介面才會配置成功。
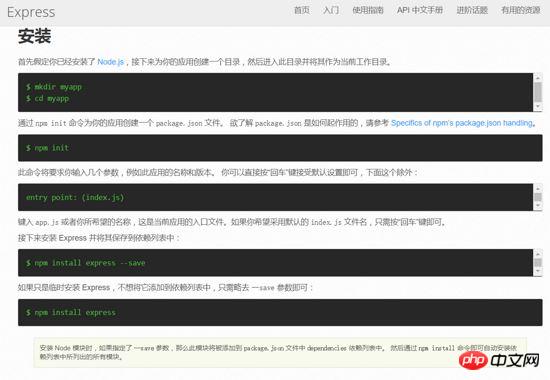
因為微信認證需要擁有一個自己的伺服器,所以這裡我們就需要用到express搭建一個簡單的伺服器,用來完成微信的token認證和生成signature(簽名),搭建的過程也很簡單,參考express中文文檔,以下就貼一下官網的步驟:

安裝完成過後,進入myapp目錄,建立一個app.js的文件,
#
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});建立完成後,執行
node app.js
伺服器就開啟好了,上面要注意的幾點是:
1:jssha不能用npm安裝,因為npm安裝的運行時候會報Chosen SHA variant is not supported
#,必须使用官网提供的sample包,下载解压后,选择node版本,打开后将node_module里面jssha文件复制到项目内的node_module里面即可;
2:这里的token值需要和微信测试号中填写的token值一致;
现在我们就可以开始填写测试号的参数了,填写完成微信服务器就会发送请求给你填写的接口了,都正确响应的话就会弹出配置成功。
当然到这还没有结束,因为前端想要调用jssdk的接口还需要通过接口请求完成权限配置,这里大家可以看一下微信jssdk的说明文档,具体引用步骤这里就不赘述了,接口请求大概如下:

这个接口主要就是提交当前的url请求服务端拿到相应的参数,完成权限配置,所以在express中还需要在写一个响应post请求的接口,这个接口做的主要的工作就是拿appid和appSerect(测试号提供)去请求微信提供的接口生成access_token,然后拿这个access_token再去请求微信提供的接口生成tiket,关于这两者文档上都有详细说明。最后生成签名,代码如下
// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})这里要注意的是微信返回的access_token 和tiket的都有7200s的有效期,所以要进行缓存,我的代码中没有写缓存的操作代码了,大家有两种方法:
1.拿到access_token和tiket后,直接写在变量中存下来,有效期内就不用继续请求接口了,直接进行签名操作就可以了;过期后,在请求一次就好了,虽然这种方法有点笨,不过好歹有效期还算长。
2.在服务器拿到access_token和tiket后,写入本地的json文件中,具体步骤也不赘述了,然后判断是否过期,过期后就重新请求,没过期就直接读取json文件中的数据进行签名。
最后呢,有两种选择:
第一:把我们的前端项目执行 npm run build 后,把dist文件放入我们的服务器文件夹中,可以直接用express的static中间件
app.use(express.static('./dist'))
然后微信开发者工具,输入分配的域名打开我们的项目,这样我们不用设置代理了,不过需要执行build,项目大一点的话还是有点浪费时间的;
第二:就是为我们的开发环境在申请一个域名,因为现在脚手架的热更新其实就是启动了一个webpack-dev-sever的微服务器,申请域名是后填写开发的端口号就可以了,使得开发地址和我们的服务器地址的二级域名相同,不过对于服务器的接口,开发环境需要设置一下代理,而且热更新也会失效,需要手动刷新一下,不过相对于第一种方法可能会更好一点。
两种方法运行成功后查看发出请求如果配置成功,控制台会出现配置成功的信息如下:

然后我们就可以愉快的在使用jssdk的接口了,再也不求后端,可以自己在本地测试好所有的接口了,且不是美滋滋。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
浅谈angular4.0中路由传递参数、获取参数最nice的写法
以上是如何使用ngrok+express解決微信介面調試問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言包的解決方法隨著Windows11系統的推出,許多用戶開始升級他們的作業系統以體驗新的功能和介面。然而,一些用戶在升級後發現他們無法安裝中文語言包,這給他們的使用體驗帶來了困擾。在本文中,我們將探討Win11系統無法安裝中文語言套件的原因,並提供一些解決方法,幫助使用者解決這個問題。原因分析首先,讓我們來分析一下Win11系統無法
 五招教你解決黑鯊手機開不了機的問題!
Mar 24, 2024 pm 12:27 PM
五招教你解決黑鯊手機開不了機的問題!
Mar 24, 2024 pm 12:27 PM
隨著智慧型手機技術的不斷發展,手機在我們日常生活中扮演著越來越重要的角色。而作為一款專注於遊戲效能的旗艦手機,黑鯊手機備受玩家青睞。然而,有時候我們也會面臨到黑鯊手機開不了機的情況,這時候我們就需要採取一些措施來解決這個問題。接下來,就讓我們來分享五招教你解決黑鯊手機開不了機的問題:第一招:檢查電池電量首先,確保你的黑鯊手機有足夠的電量。可能是因為手機電量耗盡
 無法在此裝置上載入驅動程式怎麼解決? (親測有效)
Mar 14, 2024 pm 09:00 PM
無法在此裝置上載入驅動程式怎麼解決? (親測有效)
Mar 14, 2024 pm 09:00 PM
大家都知道,如果電腦無法載入驅動程序,該設備可能就無法正常工作或與電腦進行正確的互動。那在電腦上彈出無法在此裝置上載入驅動程式的提示框,我們要如何解決呢?下面小編就教大家兩招輕鬆解決問題。 無法在此裝置上載入驅動程式解決方法 1、開始功能表搜尋「核心隔離」。 2、將記憶體完整性關閉,上方提示「記憶體完整性已關閉。你的裝置可能易受攻擊。」點擊後方忽略即可,不會對使用有影響。 3.重啟機器之後即可解決問題。
 小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
隨著社群媒體的不斷發展,小紅書已經成為越來越多年輕人分享生活、發現美好事物的平台。許多用戶在發布圖片時遇到了自動儲存的問題,這讓他們感到十分困擾。那麼,如何解決這個問題呢?一、小紅書發布自動儲存圖片怎麼解決? 1.清除快取首先,我們可以嘗試清除小紅書的快取資料。步驟如下:(1)開啟小紅書,點選右下角的「我的」按鈕;(2)在個人中心頁面,找到「設定」並點選;(3)向下捲動,找到「清除快取」選項,點擊確認。清除快取後,重新進入小紅書,嘗試發布圖片看是否解決了自動儲存的問題。 2.更新小紅書版本確保你的小
 解讀Oracle錯誤3114:原因及解決方法
Mar 08, 2024 pm 03:42 PM
解讀Oracle錯誤3114:原因及解決方法
Mar 08, 2024 pm 03:42 PM
標題:分析Oracle錯誤3114:原因及解決方法在使用Oracle資料庫時,常常會遇到各種錯誤代碼,其中錯誤3114是比較常見的一個。此錯誤一般涉及資料庫連結的問題,可能導致存取資料庫時出現異常狀況。本文將對Oracle錯誤3114進行解讀,探討其造成的原因,並給出解決該錯誤的具體方法以及相關的程式碼範例。 1.錯誤3114的定義Oracle錯誤3114通
 電腦主機板內部介面都有什麼 推薦電腦主機板內部介面介紹
Mar 12, 2024 pm 04:34 PM
電腦主機板內部介面都有什麼 推薦電腦主機板內部介面介紹
Mar 12, 2024 pm 04:34 PM
我們在電腦組裝的過程中,安裝過程雖然簡單,不過往往都是在接線上遇到問題,經常有裝機用戶誤將CPU散熱器的供電線插到了SYS_FAN上,雖然風扇可以轉動,不過在開機可能會有F1報錯“CPUFanError”,同時也導致了CPU散熱器無法智慧調速。下面裝機之家分享一下電腦主機板上CPU_FAN、SYS_FAN、CHA_FAN、CPU_OPT介面知識科普。電腦主機板上CPU_FAN、SYS_FAN、CHA_FAN、CPU_OPT介面知識科普1、CPU_FANCPU_FAN是CPU散熱器專用接口,12V工作
 Oracle導入中文資料時出現亂碼怎麼解決?
Mar 10, 2024 am 09:54 AM
Oracle導入中文資料時出現亂碼怎麼解決?
Mar 10, 2024 am 09:54 AM
標題:解決Oracle導入中文資料亂碼問題的方法及代碼範例在Oracle資料庫中導入中文資料時,經常會出現亂碼的情況,這可能是由於資料庫字元集設定不正確或導入過程中出現編碼轉換問題所致。為了解決這個問題,我們可以採取一些方法來確保導入的中文資料能夠正確顯示。以下是一些解決方案及具體的程式碼範例:一、檢查資料庫字元集設定在Oracle資料庫中,字元集的設定對於
 黑鯊手機充電故障排查與解決
Mar 22, 2024 pm 09:03 PM
黑鯊手機充電故障排查與解決
Mar 22, 2024 pm 09:03 PM
黑鯊手機是一款以效能強悍、遊戲體驗優異而聞名的智慧型手機品牌,備受廣大遊戲玩家和科技愛好者的喜愛。然而,就像其他智慧型手機一樣,黑鯊手機也會出現各種問題,其中充電故障是比較常見的一種。充電故障不僅會影響手機的正常使用,還可能引發更嚴重的問題,因此及時解決充電問題十分重要。本文將從常見的黑鯊手機充電故障原因入手,介紹追蹤與解決充電問題的方法,希望能幫助讀者解決黑鯊






