vue-cli專案內增加介面(附程式碼)
這次帶給大家vue-cli專案內增加介面(附程式碼),vue-cli專案內增加介面的注意事項有哪些,以下就是實戰案例,一起來看一下。
在vue-cli搭建的專案中,框架上用的是express的web框架,要做一個mock是很方便的。
假設前端頁面上需要取得所有的新聞列表,那麼就需要mock一個能夠傳回所有新聞列表資料的介面。
接下來就在專案中實作mock功能。
腳手架產生專案
執行指令用webpack模板產生一個名為vuestrap的專案(名字任意)
vue init webpack vue-mock-demo
#在出現的各提示選項中,沒什麼要求,為了方便,把不用的ESLint,unit tests,e2e都關掉(這些選項都隨意)。
? Project name vuestrap ? Project description A Vue.js project ? Author 省略 ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No
選項選完,專案也就生成了。
執行指令,安裝由鷹架建立的元件
npm install
建立mock
和build、config等資料夾同級建立一個mock資料夾。
為了要mock一個取得新聞清單的資料接口,我們在mock資料夾下建立一個名為「router-news.js」的檔案。
其中的內容為:
var express = require('express');
var router = express.Router();
//对所有新闻的get进行mock
router.get('/all', function(req, res, next) {
//响应mock数据
res.json([{
title: 'news-title-1' ,
content: 'news-content-1'
},
{
title: 'news-title-2' ,
content: 'news-content-2'
}]);
});
module.exports = router;這裡的完整url應該是“/mock/news/all”,這裡只寫了“/all”子路徑。
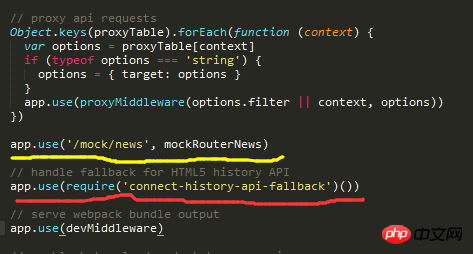
在build/dev-server.js檔案的頭部require區域,require上面寫的router。
var mockRouterNews = require('../mock/router-news')最後,呼叫app.use將講url和router關聯。
app.use('/mock/news', mockRouterNews)在這裡,透過將url的拆分,可以明確的把url進行處理的模組化,一種業務可以交給對應的router進行回應處理,在使用app .use關聯所有的router的地方也能看得很清楚。
注意:
使用app.use關聯url和router的程式碼一定要放在對「connect-history-api-fallback」元件的app.use前,否則關聯的url會被攔截掉,不會被mock的router正確回應。

執行
在命令列中執行命令執行專案。
npm run dev
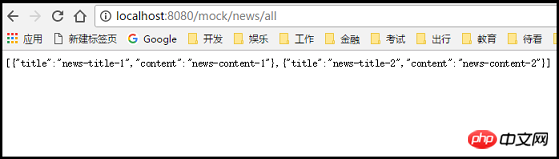
運行後,在瀏覽器的網址列中補上mock的url並訪問,就能看到mock的數據了,很方便。

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是vue-cli專案內增加介面(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
如果您需要遠端編程任何設備,這篇文章會為您帶來幫助。我們將分享編程任何設備的頂級GE通用遠端代碼。通用電氣的遙控器是什麼? GEUniversalRemote是一款遙控器,可用於控制多個設備,如智慧電視、LG、Vizio、索尼、藍光、DVD、DVR、Roku、AppleTV、串流媒體播放器等。 GEUniversal遙控器有各種型號,具有不同的功能和功能。 GEUniversalRemote最多可以控制四台設備。頂級通用遙控器代碼,可在任何裝置上編程GE遙控器配備一組代碼,使其能夠與不同設備配合。您可
 電腦主機板內部介面都有什麼 推薦電腦主機板內部介面介紹
Mar 12, 2024 pm 04:34 PM
電腦主機板內部介面都有什麼 推薦電腦主機板內部介面介紹
Mar 12, 2024 pm 04:34 PM
我們在電腦組裝的過程中,安裝過程雖然簡單,不過往往都是在接線上遇到問題,經常有裝機用戶誤將CPU散熱器的供電線插到了SYS_FAN上,雖然風扇可以轉動,不過在開機可能會有F1報錯“CPUFanError”,同時也導致了CPU散熱器無法智慧調速。下面裝機之家分享一下電腦主機板上CPU_FAN、SYS_FAN、CHA_FAN、CPU_OPT介面知識科普。電腦主機板上CPU_FAN、SYS_FAN、CHA_FAN、CPU_OPT介面知識科普1、CPU_FANCPU_FAN是CPU散熱器專用接口,12V工作
 如何使用Copilot產生程式碼
Mar 23, 2024 am 10:41 AM
如何使用Copilot產生程式碼
Mar 23, 2024 am 10:41 AM
身為一名程式設計師,對於能夠簡化程式設計體驗的工具,我感到非常興奮。借助人工智慧工具的幫助,我們可以產生演示程式碼,並根據需求進行必要的修改。在VisualStudioCode中新引入的Copilot工具讓我們能夠創建具有自然語言聊天互動的AI生成程式碼。透過解釋功能,我們可以更好地理解現有程式碼的含義。如何使用Copilot產生程式碼?要開始,我們首先需要取得最新的PowerPlatformTools擴充。要實現這一點,你需要進入擴充頁面,搜尋“PowerPlatformTool”,然後點擊Install按鈕
 Go語言中常見的程式設計範式和設計模式
Mar 04, 2024 pm 06:06 PM
Go語言中常見的程式設計範式和設計模式
Mar 04, 2024 pm 06:06 PM
Go語言作為一門現代化的、高效的程式語言,擁有豐富的程式設計範式和設計模式可以幫助開發者編寫高品質、可維護的程式碼。本文將介紹Go語言中常見的程式設計範式和設計模式,並提供具體的程式碼範例。 1.物件導向程式設計在Go語言中,可以使用結構體和方法實現物件導向程式設計。透過定義結構體和給結構體綁定方法,可以實現資料封裝和行為綁定在一起的物件導向特性。 packagemaini
 PHP介面簡介及其定義方式
Mar 23, 2024 am 09:00 AM
PHP介面簡介及其定義方式
Mar 23, 2024 am 09:00 AM
PHP介面簡介及其定義方式PHP是一種廣泛應用於Web開發的開源腳本語言,具有靈活、簡單、強大等特性。在PHP中,介面(interface)是一種定義多個類別之間公共方法的工具,實現了多態性,讓程式碼更加靈活和可重複使用。本文將介紹PHP介面的概念及其定義方式,同時提供具體的程式碼範例展示其用法。 1.PHP介面概念介面在物件導向程式設計中扮演著重要的角色,定義了類別應
 清華大學與智譜AI重磅開源 GLM-4:掀起自然語言處理新革命
Jun 12, 2024 pm 08:38 PM
清華大學與智譜AI重磅開源 GLM-4:掀起自然語言處理新革命
Jun 12, 2024 pm 08:38 PM
自2023年3月14日開始,ChatGLM-6B以來,GLM系列模型受到了廣泛的關注與認可。特別是在ChatGLM3-6B開源之後,開發者對智譜AI推出的第四代模型充滿了期待。而這項期待,隨著GLM-4-9B的發布,終於得到了充分的滿足。 GLM-4-9B的誕生為了賦予小模型(10B及以下)更加強大的能力,GLM技術團隊經過近半年的探索,推出了這款全新的第四代GLM系列開源模型:GLM-4-9B。這一模型在確保精度的同時,大幅度壓縮了模型大小,具有更快的推理速度和更高的效率。 GLM技術團隊的探索沒
 建立並執行Linux'.a”文件
Mar 20, 2024 pm 04:46 PM
建立並執行Linux'.a”文件
Mar 20, 2024 pm 04:46 PM
在Linux作業系統中處理檔案需要使用各種命令和技術,使開發人員能夠有效率地建立和執行檔案、程式碼、程式、腳本和其他東西。在Linux環境中,擴展名為”.a”的檔案作為靜態庫具有重要的重要性。這些程式庫在軟體開發中發揮重要作用,允許開發人員有效地管理和共享多個程式的公共功能。對於Linux環境中的有效軟體開發,了解如何建立和運行「.a」檔案至關重要。本文將介紹如何全面安裝和設定Linux「.a」文件,讓我們一起探索Linux「.a」文件的定義、用途、結構,以及建立和執行它的方法。什麼是L
 NotImplementedError()的處理方案
Mar 01, 2024 pm 03:10 PM
NotImplementedError()的處理方案
Mar 01, 2024 pm 03:10 PM
報錯的原因在python中,Tornado中拋出NotImplementedError()的原因可能是因為未實作某個抽象方法或介面。這些方法或介面在父類別中聲明,但在子類別中未實作。子類別需要實作這些方法或介面才能正常運作。如何解決解決這個問題的方法是在子類別中實作父類別聲明的抽象方法或介面。如果您正在使用一個類別來繼承另一個類,並且您看到了這個錯誤,則應該在子類別中實作父類別中所有聲明的抽象方法。如果您正在使用一個接口,並且您看到了這個錯誤,則應該在實作該接口的類別中實作該接口中所有聲明的方法。如果您不確定哪些






