VuePress做出個人網頁
這次帶給大家VuePress做出個人網頁,VuePress做個人網頁的注意事項有哪些,以下就是實戰案例,一起來看一下。
VuePress

#vuepress是特別4月12日發布的一個全新的基於vue的靜態網站產生器,其實就是vue的spa應用,內建webpack,可以用來寫文件。

一個基於 Vue SSR 的靜態站生成器,本來的目的是爽爽的寫文檔,但是我發現用來擼一個人博客也非常不錯。
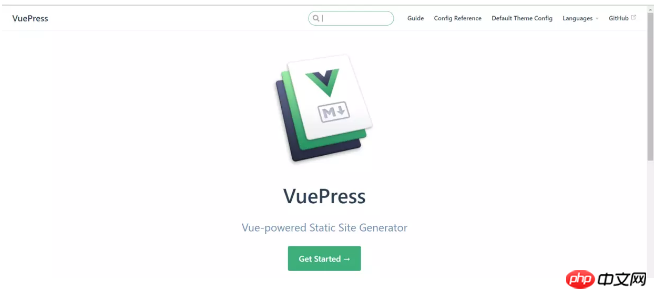
這是VuePress的官方文件
上手搭建
你可以跟著文件上的範例自己玩,不過由於VuePress的文檔也是用VuePress來實現的,所以我取巧直接拿VuePress倉庫中的docs目錄拿來玩。
1.先安裝VuePress到全域
npm install -g vuepress
2.然後把VuePress倉庫複製到你的電腦
git clone git@github.com:docschina/vuepress.git
在docs檔案中執行(請確保你的Node.js 版本>= 8)
cd vuepress cd docs vuepress dev
當你看到這一行就表示已經成功了:
VuePress dev server listening at http://localhost:8080/
下面我們打開http://localhost:8080/
發現真的打開了vuepress文件:

下面的工作就是資料的替換了,但我們應該先看一下docs的目錄結構:
├─.vuepress │ ├─components │ └─public │ └─icons │ └─config.js // 配置文件 ├─config // Vuepress文档的配置参考内容 ├─default-theme-config // Vuepress文档的默认主题配置内容 ├─guide // Vuepress文档的指南内容 └─zh // 中文文档目录 ├─config ├─default-theme-config └─guide └─README.md // 首页配置文件
文件分成了兩部分,中文文檔在/zh/目錄下,英文文檔在根目錄下。
其實目錄裡面的東西都蠻好看懂的,首先guide 、default-theme-config、config 這三個目錄中的都是Vuepress文檔的主要內容,從中文文檔裡也可以看到只有這三個目錄被換掉了。
首頁設定
預設主題提供了一個主頁佈局,要使用它,需要在你的根目錄 README.md 的 YAML front matter 中指定 home:true,並加上一些其他的元資料。
我們先來看看根目錄下的README,md:
home: true // 是否使用Vuepress默认主题 heroImage: /hero.png // 首页的图片 actionText: Get Started → // 按钮的文字 actionLink: /guide/ // 按钮跳转的目录 features: // 首页三个特性 - title: Simplicity First details: Minimal setup with markdown-centered project structure helps you focus on writing. - title: Vue-Powered details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue. - title: Performant details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded. footer: MIT Licensed | Copyright © 2018-present Evan You // 页尾
實在看不懂,官網有比我更詳細的設定說明。
導航設定
導覽設定檔在.vuepress/config.js中
在導覽設定檔中nav是控制導覽列連結的,你可以把它改成自己的部落格目錄。
nav: [
{
text: 'Guide',
link: '/guide/',
},
{
text: 'Config Reference',
link: '/config/'
},
{
text: 'Default Theme Config',
link: '/default-theme-config/'
}
]剩下的預設主題配置官方文件都有很詳細的文件說明這裡就不在囉嗦了。
更改預設主題色
你可以在.vuepress/目錄下建立一個override.styl檔案。
vuepress提供四個可更改的顏色:
$accentColor = #3eaf7c // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色
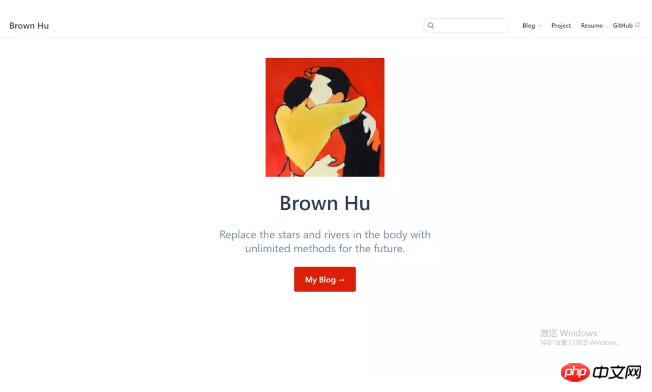
我把它改成了這樣:

側邊欄的實現
由於評論區裡問的人較多,所以在這裡更新一下,其實我就算在這裡寫的再詳細也不如大家去看官方文檔。
側邊欄的設定也在.vuepress/config.js中:
sidebar: [
{
title: 'JavaScript', // 侧边栏名称
collapsable: true, // 可折叠
children: [
'/blog/JavaScript/学会了ES6,就不会写出那样的代码', // 你的md文件地址
]
},
{
title: 'CSS',
collapsable: true,
children: [
'/blog/CSS/搞懂Z-index的所有细节',
]
},
{
title: 'HTTP',
collapsable: true,
children: [
'/blog/HTTP/认识HTTP-Cookie和Session篇',
]
},
]對應的文件結構:
├─blog // docs目录下新建一个博客目录 │ ├─CSS │ ├─HTTP │ └─JavaScript
我的部落格:brownhu
#部署
在設定好你部落格之後,命令列執行:
Vuepress build
當你看到這一行就說明成功了:
Success! Generated static files in vuepress.
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是VuePress做出個人網頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?我們很多用戶為了方便直接打開訪問頁面,想要將經常使用的網頁以快捷方式的形式顯示在桌面,但是不知道應該如何操作,針對這個問題,本期小編就來和廣大用戶們分享解決方法,一起來看看今日軟體教學分享的內容。 Edge瀏覽器將網頁傳送到桌面捷徑方法: 1、開啟軟體,點選頁面中的「...」按鈕。 2、在下拉式選單選項中選擇「應用」中的「將此網站作為應用程式安裝」。 3、最後在彈出的視窗中將其
 網頁打不開是什麼原因
Jun 26, 2023 am 11:49 AM
網頁打不開是什麼原因
Jun 26, 2023 am 11:49 AM
網頁打不開的原因有:1、電腦的本地連線被停用;2、撥接上網帳號與密碼輸入不正確;3、路由器故障或路由器設定出現問題;4、由DNS錯誤導致的IE打不開網頁;5.hosts檔案被修改導致的IE打不開網頁;6、IP位址設定錯誤或取得失敗導致IE打不開網頁。
 使用JavaScript開發網頁投票系統
Aug 09, 2023 pm 01:30 PM
使用JavaScript開發網頁投票系統
Aug 09, 2023 pm 01:30 PM
使用JavaScript開發網頁投票系統摘要:隨著互聯網的飛速發展,網上投票成為了一種方便快捷的方式,用於收集公眾的意見和做出決策。本文將介紹使用JavaScript開發一個簡單的網頁投票系統,實作了使用者可以選擇選項並提交投票的功能。介紹:網頁投票系統是一個在網頁上顯示多個選項並允許使用者選擇的程式。它可以用於許多場景,例如選舉投票、產品調查、意見收集等。本文
 網頁無法存取怎麼辦
Sep 06, 2023 am 09:36 AM
網頁無法存取怎麼辦
Sep 06, 2023 am 09:36 AM
網頁無法存取的解決方案有檢查網路連線、清除瀏覽器快取、檢查網頁位址、嘗試使用其他瀏覽器、檢查伺服器狀態、檢查網域解析、檢查防火牆和安全設定和聯絡網站管理員等。詳細介紹:1、檢查網絡連接,確保網絡連接正常,可以嘗試打開其他網頁或使用其他設備進行訪問,確定是否是網絡連接問題,如果其他網頁可以正常訪問,那麼可能是該網頁的問題;2、清除瀏覽器緩存,瀏覽器快取可能導致網頁無法載入等等。
 網頁自動刷新設定方法
Oct 26, 2023 am 10:52 AM
網頁自動刷新設定方法
Oct 26, 2023 am 10:52 AM
設定網頁的自動刷新可以使用HTML的「meta」標籤、JavaScript的「setTimeout」函數、「setInterval」函數或HTTP的」Refresh「頭。詳細介紹:1、使用HTML的「meta」標籤,在HTML文件的「<head>」標籤中,可以使用「meta」標籤來設定網頁的自動刷新;2、JavaScript的「setTimeout」函數等等。
 網路連線正常但瀏覽器無法存取網頁可能原因
Feb 19, 2024 pm 03:45 PM
網路連線正常但瀏覽器無法存取網頁可能原因
Feb 19, 2024 pm 03:45 PM
瀏覽器打不開網頁但是網路正常,可能的原因是多種多樣的。當問題出現時,我們需要逐步排查,才能確定具體的原因並解決問題。首先,確定網頁打不開的現像是侷限於某個特定的瀏覽器或所有瀏覽器都無法開啟網頁。如果只有一個瀏覽器無法開啟網頁,可以嘗試使用其他瀏覽器,如Google瀏覽器、火狐瀏覽器等進行測試。如果其他瀏覽器能夠正常開啟網頁,那麼問題很可能出在該特定瀏覽器上,可能
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 網頁打不開怎麼解決
Feb 21, 2024 am 10:24 AM
網頁打不開怎麼解決
Feb 21, 2024 am 10:24 AM
網頁打不開怎麼解決隨著網路的快速發展,人們越來越依賴網路來獲取資訊、進行交流和娛樂。然而,有時我們會遇到網頁打不開的問題,這給我們帶來了很多困擾。本文將為大家介紹一些常見的方法,幫助解決網頁打不開的問題。首先,我們要確定是因為什麼原因導致網頁打不開。可能的原因包括網頁問題、伺服器問題、瀏覽器設定問題等。以下是一些解決方法:檢查網路連線:首先,我們需要






