詳解JavaScript的變數與資料型別_javascript技巧
對於一門程式語言,肯定包含變數和資料型別。今天我們就來看看JavaScript腳本語言的變數和資料型別。相對
於其他的Java,C 等高階程式語言,JavaScript顯得很簡單。
一、變數
JavaScript的變數是鬆散型別的,所謂鬆是用來保存任何類型的資料。變數是儲存資訊的容器。定義變數時要使用var運算子(var是關鍵字),後面跟著一個變數名(變數名稱是標識符)。變數也就是初始化後可以再次改變的量。
那我們來看看實例:
<span style="font-size:18px;">var x=2; var y=3; var z=2+3; document.write(x + "<br>"); document.write(y + "<br>"); document.write(z + "<br>");</span>
z=x y在代數中,我們使用字母(例如x)來保存值(例如2)。透過上面的表達式z=x y,我們能夠計算出z的值為5。在JavaScript中,這些字母被稱為變數。因此我們可以把變數看做儲存資料的容器。
(1)JavaScript變數名稱
與代數一樣,JavaScript變數可用於存放值(例如x=2)和表達式(例如z=x y)。變數可以使用短名稱(例如x和y),也可以使用描述性較好的名稱(例如age,sum, totalvolume)。
注意的是:
1變數必須以字母開頭
對大小寫敏感(y和Y是不同的變數)
(2)JavaScript資料型別 JavaScript變數位與其他資料類型,例如文字值( name="Bill Gates")。在JavaScript中,類似"Bill Gates"這樣
一條文字稱為字串。 JavaScript變數有很多種類型,但是現在,我們只關注數字和字串。分配文字值
時,應該用雙引號或單引號包圍這個值。向變數賦的值是數值時,不要使用引號。如果您用引號包圍數值,則值會被
當作文字來處理。在後面有詳細的資料類型介紹。
實例:
<span style="font-size:18px;">var pi=3.14; var name="Bill Gates"; var answer='Yes I am!'; document.write(pi + "<br>"); document.write(name + "<br>"); document.write(answer + "<br>");</span>
(3)宣告(建立)JavaScript(3)聲明(建立)JavaScript
變數在JavaScript中建立變數通常稱為「聲明」變數。一個好的程式設計習慣是,在程式碼開始處,統一對需要的變數進行聲
明。宣告變數時也可以不使用var,但不建議使用這種。
我們使用var關鍵字來宣告變數:var carname;
變數宣告後,且變數為空的(它沒有值)。若要將變數賦值,請使用等號:carname="Volvo";
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS变量和数据类型</title>
</head>
<body>
<p>点击这里来创建变量,并显示结果。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script type="text/javascript">
function myFunction()
{
var carname="Volvo";
document.getElementById("demo").innerHTML=carname;
}
</script>
</body>
</html></span> 點選效果:
(4)一語句,多個變數
var name="Gates", age=56, job="CEO";
<span style="max-width:90%">var name="Gates", age=56, job="CEO";</span>
在電腦程式中,常常會宣告無值的變數。未使用值來宣告的變量,其值實際上是 undefined。在執行以下語句後,變數carname的值將是undefined:var carname;
(5)重新宣告JavaScript變數
<span style="font-size:18px;">var carname="Volvo"; var carname;</span>
(6)JavaScript算數
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS变量和数据类型</title>
</head>
<body>
<p>假设 y=5,计算 x=y+2,并显示结果。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script type="text/javascript">
function myFunction()
{
var y=5;
var x=y+2;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html></span>點選效果:
點效果:

<span style="max-width:90%">var box='English'; alert(typeof box); alert(typeof English);</span>
上述两种方式都是可行的。
typeof操作符可以操作变量,也可以操作字面量。虽然可以这样使用,typeof(box),但,typeof是操作符而非内置函数。函数是对象,不是一种数据类型,所以,使用typeof来区分function和object是非常有必要的。
返回值是函数的例子:
<span style="font-size:18px;">function box(){
}
alert(typeof box);//box是Function函数,值是function box(){},类型返回的字符串是function。</span>(1)JavaScript拥有动态类型
JavaScript拥有动态类型。这意味着相同的变量可用作不同的类型:
实例:
<span style="font-size:18px;">var x //x为undefined var x = 6; //x为数字 var x = "Bill"; //x为字符串</span>
(2)JavaScript字符串String类型
字符串是存储字符的变量。字符串可以是引号中的任意文本。您可以使用单引号或双引号:;
实例:可以在字符串中使用引号,只要不匹配包围字符串的引号即可
<span style="font-size:18px;">var carname1="Bill Gates"; var carname2='Bill Gates'; var answer1="Nice to meet you!"; var answer2="He is called 'Bill'"; var answer3='He is called "Bill"'; document.write(carname1 + "<br>") document.write(carname2 + "<br>") document.write(answer1 + "<br>") document.write(answer2 + "<br>") document.write(answer3 + "<br>")</span>
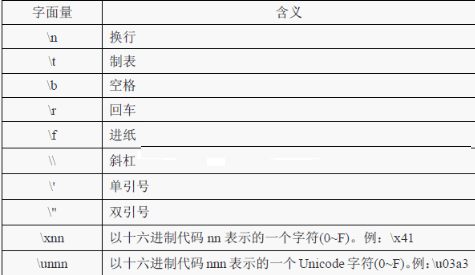
字符串类型还定义了转义字符:

(3)JavaScript数字
JavaScript只有一种数字类型。数字可以带小数点,也可以不带。Number类型包含两种数值:整型和浮点型。输出的格式均按照十进制数输出。最基本的数值字面量是十进制。也包括八进制数值字面量,前导必须是0,八进制序列(0到7,以8为基数);十六进制字面量前面两位必须是0x,后面的是(0到9及A到F);浮点类型,就是该数值中必须包含一个小数点,并且小数点后面必须至少有一位数字。
1对于那些过大或过小的数值,我们可以采用科学计数法(e表示法),用e表示该数值的前面10的指数次幂。例如:
<span style="max-width:90%"><span style="font-size:18px;">var box=4.12e-9;</span></span>
2要想确定一个数值到底是否超过了规定范围,可以使用isFinite()函数,如果没有超过,返回true,超过了返回false。
3isNaN()函数用来判断这个值到底是不是NaN。isNaN()函数在接收到一个值后,会尝试将这个值转换为数值。
isNaN()函数也适用于对象。在调用isNaN()函数过程中,首先会调用value()方法,然后确定返回值是否能够转换为数值。如果不能,则基于这个返回值再调用toString()方法,再测试返回值。
实例:
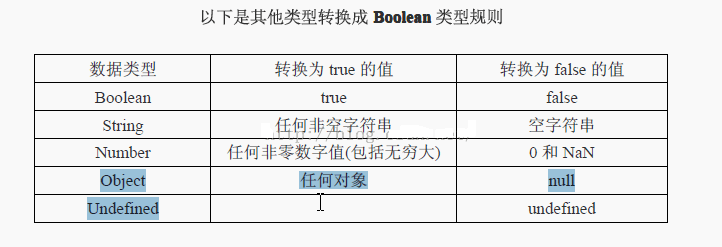
<span style="font-size:18px;">var x1=36.00; var x2=36; var y=123e5; var z=123e-5; document.write(x1 + "<br />") document.write(x2 + "<br />") document.write(y + "<br />") document.write(z + "<br />")</span> (4)JavaScript布尔 布尔(逻辑)只能有两个值:true或false。例如: var x=true; var y=false;
数组下标是基于零的,所以第一个项目是[0],第二个是[1],以此类推。下面的代码创建名为cars的数组:
<span style="font-size:18px;">var cars=new Array(); cars[0]="Audi"; cars[1]="BMW"; cars[2]="Volvo";</span>
或者:
<span style="font-size:18px;">var cars=new Array("Audi","BMW","Volvo"); </span>实例
<span style="font-size:18px;">var i;
var cars = new Array();
cars[0] = "Audi";
cars[1] = "BMW";
cars[2] = "Volvo";
for (i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}</span>输出的结果很容易知道。
(5)JavaScript对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"Bill", lastname:"Gates", id:5566};
上面例子中的对象(person)有三个属性:firstname,lastname以及id。空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "Bill",
lastname : "Gates",
id: 5566
}; 对象属性有两种寻址方式:
实例
var person={
firstname : "Bill",
lastname : "Gates",
id: 5566
};
document.write(person.lastname + "
");
document.write(person["lastname"] + "
"); (6)Undefined和Null
Undefined这个值表示变量不含有值。可以通过将变量的值设置为null来清空变量。
Undefined类型
var box; alert(typeof box);//box是Undefined类型,值是undefined,类型返回的字符串是undefined。
Null类型
var box=null; alert(typeof box);//box是Null类型,值是null,类型返回的字符串是object。
(7)声明变量类型
JavaScript变量均为对象。当您声明一个变量时,就创建了一个新的对象。当声明新变量时,可以使用关键词"new"来声明其类型:
var carname=new String; var x= new Number; var y= new Boolean; var cars= new Array; var person= new Object;
以上就是详解JavaScript的变量和数据类型_javascript技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 MySQL資料庫中性別欄位應該使用什麼資料類型?
Mar 14, 2024 pm 01:21 PM
MySQL資料庫中性別欄位應該使用什麼資料類型?
Mar 14, 2024 pm 01:21 PM
在MySQL資料庫中,性別欄位通常可以使用ENUM類型來儲存。 ENUM是一種枚舉類型,它允許我們在一組預先定義的值中選擇一個作為欄位的值。在表示性別這樣一個固定且有限的選項時,ENUM是一個很好的選擇。讓我們來看一個具體的程式碼範例:假設我們有一個名為"users"的表,其中包含了使用者的信息,包括性別。現在我們要為性別創建一個字段,我們可以這樣設計表結構:CRE
 MySQL中最適合用於性別欄位的資料類型是什麼?
Mar 15, 2024 am 10:24 AM
MySQL中最適合用於性別欄位的資料類型是什麼?
Mar 15, 2024 am 10:24 AM
在MySQL中,最適合用於性別欄位的資料類型是ENUM枚舉類型。 ENUM枚舉類型是一種允許定義一組可能取值的資料類型,性別欄位適合使用ENUM類型是因為性別通常只有兩個取值,即男性和女性。接下來,我將透過具體的程式碼範例來展示如何在MySQL中建立一個性別欄位並使用ENUM枚舉類型儲存性別資訊。以下是操作步驟:首先,在MySQL中建立一個名為users的表格,包括
 什麼是Java中的實例變數
Feb 19, 2024 pm 07:55 PM
什麼是Java中的實例變數
Feb 19, 2024 pm 07:55 PM
Java中的實例變數是指定義在類別中,而不是方法或建構子中的變數。實例變數也稱為成員變量,每個類別的實例都有自己的一份實例變數副本。實例變數在創建物件的過程中被初始化,以及在物件的生命週期中保存並保持其狀態。實例變數的定義通常放在類別的頂部,可以用任何存取修飾符來聲明,可以是public、private、protected或預設存取修飾符。這取決於我們希望這個變
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
python憑藉其簡單易讀的語法,廣泛應用於廣泛的領域。掌握Python語法的基礎架構至關重要,既可以提高程式效率,又能深入理解程式碼的運作方式。為此,本文提供了一個全面的心智圖,詳細闡述了Python語法的各個面向。變數和資料類型變數是Python中用於儲存資料的容器。心智圖展示了常見的Python資料類型,包括整數、浮點數、字串、布林值和列表。每個資料類型都有其自身的特性和操作方法。運算符運算符用於對資料類型執行各種操作。心智圖涵蓋了Python中的不同運算子類型,例如算術運算子、比
 jQuery使用實踐:判斷變數是否為空的幾種方式
Feb 27, 2024 pm 04:12 PM
jQuery使用實踐:判斷變數是否為空的幾種方式
Feb 27, 2024 pm 04:12 PM
jQuery是一個廣泛應用於Web開發中的JavaScript庫,它提供了許多簡潔方便的方法來操作網頁元素和處理事件。在實際開發中,常會遇到需要判斷變數是否為空的情況。本文將介紹使用jQuery判斷變數是否為空的幾種常用方法,並附上具體的程式碼範例。方法一:使用if語句判斷varstr="";if(str){co
 深入理解C語言中的const
Feb 18, 2024 pm 12:56 PM
深入理解C語言中的const
Feb 18, 2024 pm 12:56 PM
C中const的詳解及程式碼範例在C語言中,const關鍵字用來定義常數,表示該變數的值在程式執行過程中不能被修改。 const關鍵字可以用來修飾變數、函數參數、函數傳回值。本文將對C語言中const關鍵字的使用進行詳細解析,並提供具體的程式碼範例。 const修飾變數當const用來修飾變數時,表示變數為唯讀變量,一旦賦值就無法再修改。例如:constint
 MySQL中性別欄位最佳資料類型選擇是什麼?
Mar 14, 2024 pm 01:24 PM
MySQL中性別欄位最佳資料類型選擇是什麼?
Mar 14, 2024 pm 01:24 PM
在設計資料庫表時,選擇合適的資料類型對於效能最佳化和資料儲存效率非常重要。在MySQL資料庫中,儲存性別欄位的資料類型真是沒有所謂的最佳選擇,因為性別欄位一般只有兩個取值:男或女。但是為了效率和節省空間,我們可以選擇合適的資料類型來儲存性別欄位。在MySQL中,儲存性別欄位最常用的資料類型是枚舉類型。枚舉類型是一種能夠把欄位的值限定在一個有限的集合內的資料型別






