下面我就為大家分享一篇jQuery實作標籤子元素的添加與賦值方法,具有很好的參考價值,希望對大家有幫助。
一、在jsp頁面中定義
<p> <span>科室:</span> <select class="dept-name-show" style="width: 70%;"> </select> </p>
二、寫js語句:
<script>
$(function () {
var dname = $(".dept-name-show").eq(0);//选定<select>标签
var url = "${pageContext.request.contextPath}/getDepts.do";//请求路径
$(".dept-name-show").click(function () {
$.get(
url,
function (res) {
var len = res.length;
var op = dname.children().length;
if (op < len) {
var pp = "<option></option>";
for (var i = 0; i < len; i++) {
dname.append(pp);
dname.children().eq(i).text(res[i].name);
}
}
}
)
})
})
</script>三、寫對應的請求語句:
List<Dept> deptList=null;
@RequestMapping(value = "/getDepts",method = {RequestMethod.GET})
public void getDepts(HttpServletResponse response) throws IOException {
response.setCharacterEncoding("utf-8");
response.setContentType("text/json;charset=utf-8");
if (deptList == null){
deptList = deptService.findAllDepts();
}else {
String res=JSON.toJSONString(deptList);
response.getWriter().write(res);
}
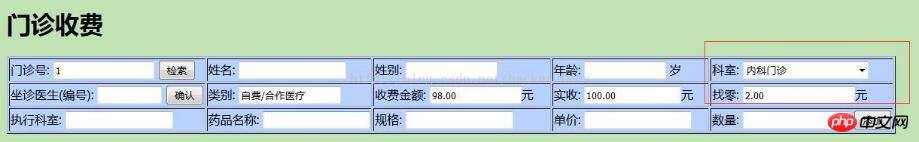
}四、實現效果如下:


#上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是在jQuery中實作標籤子元素的新增與賦值方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




