這篇文章主要為大家詳細介紹了php資料庫的增刪改查,以及php與javascript之間的交互,具有一定的參考價值,有興趣的小夥伴們可以參考一下
使用語言操作資料庫是重中之重,如果一門語言你不懂得如何操作資料庫,那你還是沒有學會這門語言。
PHP操作資料庫的方法並不難
同時php的值還可以與JavaScript腳本之間進行控制
一般是php的值傳遞到javascript中,一般不會反過來操作
一、基本目標
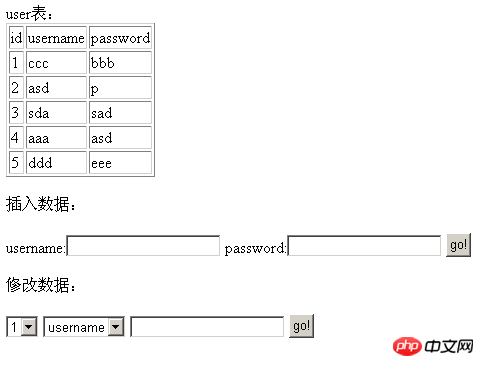
首先,在mysql中有一張使用者資訊表user,裡面的欄位分別是id,username與password,打開網頁dbselect.php,首先就用php查出整張user表:

然後,插入數據的一欄,輸入數據,就可把數據插入到mysql中的user表當中

在修改資料的一欄中,第一個下拉式選單是透過javascript來建立的,根據表中的資料多少,而給予多少的下拉選項。

第二個下拉式選單讓使用者選擇要修改的欄位
第三個輸入方塊就是讓使用者輸入要修改的值

至於為什麼沒有做刪除數據,那是因為一來刪除數據的操作與修改數據類似,二是因為在自增表中一般不刪除數據的,只是設定鍵值讓這條資料隱藏
二、基本想法
程式入口是dbselect.php,操作資料庫的過程分別是兩個新頁面,一個dbinsert.php,一個是dbupdate.php,這兩個頁面操作完資料庫,馬上透過javascript回傳。

三、製作過程
#(1)dbselect.php
也是本實作過程中,最複雜的一個頁面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dbselect</title>
</head>
<body>
user表:
<table border="1">
<tr>
<td>id</td>
<td>username</td>
<td>password</td>
</tr>
<?php
//php连接数据库的指定动作,其中第一个root是数据库的用户名,第二个root是数据库的密码
//如果连接失败,马上通过die语句打断后面的所有程序,只输出“连接失败”
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
//要操作test数据库
mysql_select_db("test",$con);
//total变量是用来记录user记录条数的
$total;
//要在test数据库中操作select count(*) as total from user语句并且把结果放到result变量里
$result=mysql_query("select count(*) as total from user");
//result变量是个数据,$total=$row["total"];把查询结果中的total列的值赋予给php中的total变量
//$row=mysql_fetch_array($result)能够把当前行的值赋予给row数组,并把游标下移一行,游标并不需要初始化,自动完成
while($row=mysql_fetch_array($result)){
$total=$row["total"];
}
//输出整个表的过程与上面的过程类此
$result=mysql_query("select * from user");
while($row=mysql_fetch_array($result)){
echo "<tr>";
echo "<td>${row["id"]}</td>";
echo "<td>${row["username"]}</td>";
echo "<td>${row["password"]}</td>";
echo "</tr>";
}
//查询完毕,记得人走带门
mysql_close($con);
?>
</table>
<br />
<!--以下是两个表单,不再赘述了-->
插入数据:
<form action="dbinsert.php" method="get">
username:<input type="text" name="username" />
password:<input type="text" name="password" />
<input type="submit" value="go!" />
</form>
修改数据:
<form action="dbupdate.php" method="get">
<select id="userid" name="userid"></select>
<script>
//这是php与javascript交互部分,把上面求出来的php的$total变量,赋予给javascript的var total
var total=<?php echo $total; ?>;
var i=1;
for(i=1;i<total+1;i++){
//javascript增加节点过程
var selectnode=document.createElement("option");
selectnode.value=i;
selectnode.innerHTML=i;
document.getElementById("userid").appendChild(selectnode);
}
</script>
<select name="rowname">
<option value="username">username</option>
<option value="password">password</option>
</select>
<input type="text" name="rowtext" />
<input type="submit" value="go!" />
</form>
</body>
</html>#javascript控制html節點的詳細,可以參考我之前寫的《【 JavaScript】網頁節點的增刪改查》一文(點擊開啟連結)
(2)dbinsert.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dbinsert.php</title>
</head>
<body>
<?php
//首先从dbselect.php的表单中接受操作的数据
//dbselect.php故意用到get方法,只是想说明php中对get与post的处理同样可以通过$_REQUEST["变量名"]来实现
$username=$_REQUEST["username"];
$password=$_REQUEST["password"];
//操作数据库的指定动作同dbselect.php。
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
//控制数据库比dbselect.php更加简单,因为不用对数据库的查询结果进行处理
//只是要注意,这里连接字符串是用到.的,而不是jsp的+,asp的&,请注意!
mysql_query("insert into user(username,password) values ('".$username."','".$password."');");
mysql_close($con);
?>
<script>
alert("添加成功");
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;
</script>
</body>
</html>與dbinsert.php邏輯是一模一樣的,只是mysql_query那個的查詢語句,從insert into語句變成了update語句而已
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<?php
$userid=$_REQUEST["userid"];
$rowname=$_REQUEST["rowname"];
$rowtext=$_REQUEST["rowtext"];
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
mysql_query("update user set ".$rowname."='".$rowtext."' where id=".$userid.";");
mysql_close($con);
?>
<script>
alert("修改成功");
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;
</script>
</body>
</html>以上是php資料庫的增刪改查 php與javascript的交互的詳細內容。更多資訊請關注PHP中文網其他相關文章!




