怎樣使用JS取得標籤內容
這次帶給大家怎麼使用JS取得標籤內容,使用JS取得標籤內容的注意事項有哪些,以下就是實戰案例,一起來看一下。
在我們平常的JS程式設計中,常常要取得標籤的內容來運作,有許多細節的東西容易被我們忽略。現在我根據自己平常使用的方法來簡單地總結一下。如有錯誤,請指正。
HTML結構如下:
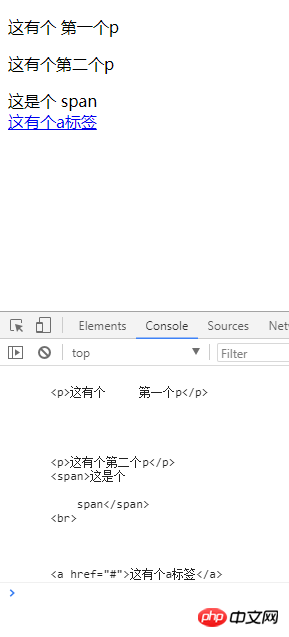
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="box"> <p>这有个 第一个p</p> <p>这有个第二个p</p> <span>这是个 span</span> <br> <a href="#">这有个a标签</a> </p> </body> </html>
此方法可獲得標籤中所有的內容,包括標籤、空格、文字、換行等。
方法一、innerHTML
<script>
var box = document.getElementById('box');// 获取标签的内容
var box1 = box.innerHTML;
console.log(box1);</script>JS程式碼與效果圖如下:
innerHTML取得標籤中內容

#如果想要清空標籤的內容,innerHTML = "";即可
如果想要設定標籤中的內容,innerHTML = "填寫想要設定的標籤和內容";設定內容時,會把原有的內容全部覆蓋。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣使用JS取得標籤內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Microsoft Edge瀏覽器開啟是360導航怎麼改-更改開啟是360導航的方法
Mar 04, 2024 pm 01:50 PM
Microsoft Edge瀏覽器開啟是360導航怎麼改-更改開啟是360導航的方法
Mar 04, 2024 pm 01:50 PM
怎麼更改MicrosoftEdge瀏覽器打開是360導航的頁面呢?其實很簡單,那麼現在小編就和大家一起分享關於更改MicrosoftEdge瀏覽器打開是360導航頁面的方法,有需要的朋友可以來看看哦,希望可以幫助大家。開啟MicrosoftEdge瀏覽器。我們看到是下圖這種頁面。點擊右上角的三點圖示。點選“設定”。在設定頁面的左側欄裡點選「啟動時」。點選右側欄裡的圖中示意的三點(不要能點選「開啟新標籤頁」),然後點選編輯,將網址改成「0」(或其他無意義的數字)。然後點選「儲存」。接下來,選擇“
 如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
本教學向您展示如何在Windows的Chrome或Edge中找到所有開啟的標籤頁上的特定文字或短語。有沒有辦法在Chrome中所有開啟的標籤頁上進行文字搜尋?是的,您可以使用Chrome中的免費外部Web擴充功能在所有開啟的標籤上執行文字搜索,而無需手動切換標籤。一些擴充功能如TabSearch和Ctrl-FPlus可以幫助您輕鬆實現這項功能。如何在GoogleChrome的所有選項卡中搜尋文字? Ctrl-FPlus是一個免費的擴展,它方便用戶在瀏覽器視窗的所有標籤中搜尋特定的單字、短語或文字。這個擴
 Cheat Engine如何設定中文? Cheat Engine設定中文方法
Mar 13, 2024 pm 04:49 PM
Cheat Engine如何設定中文? Cheat Engine設定中文方法
Mar 13, 2024 pm 04:49 PM
CheatEngine是一款遊戲編輯器,能夠對遊戲的記憶體進行編輯修改。但是它的預設語言是非中文的,對於很多小夥伴來說比較不方便,那麼CheatEngine怎麼設定中文呢?今天小編就跟大家詳細介紹一下CheatEngine設定中文的方法,希望可以幫助到你。 設定方法一 1、雙擊開啟軟體,點選左上角的「edit」。 2、接著點選下方選項清單中的「settings」。 3、在開啟的視窗介面中,點選左側欄中的“languages”
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 抖音標籤後面的時鐘是什麼?怎麼給抖音帳號打標籤呢?
Mar 24, 2024 pm 03:46 PM
抖音標籤後面的時鐘是什麼?怎麼給抖音帳號打標籤呢?
Mar 24, 2024 pm 03:46 PM
在瀏覽抖音作品時,我們常常可以看到標籤後面有時鐘圖示。那麼,這個時鐘到底是什麼呢?本文將圍繞著「抖音標籤後面的時鐘是什麼」展開討論,希望為您的抖音使用提供一些有益的參考。一、抖音標籤後面的時鐘是什麼?抖音會推出一些熱門話題挑戰,用戶參與時會在標籤後看到一個時鐘圖標,這代表作品正在參與話題挑戰,並顯示挑戰的剩餘時間。對於一些具有時效性的內容,如假日、特殊活動等,抖音會在標籤後面附上時鐘圖標,提醒使用者該內容的有效期限。 3.熱門標籤:當某個標籤變得熱門時,抖音會在標籤後面加上時鐘圖標,表示這個標籤正
 Microsoft Edge在哪設定顯示下載按鈕-Microsoft Edge設定顯示下載按鈕的方法
Mar 06, 2024 am 11:49 AM
Microsoft Edge在哪設定顯示下載按鈕-Microsoft Edge設定顯示下載按鈕的方法
Mar 06, 2024 am 11:49 AM
大家知道MicrosoftEdge在哪設定顯示下載按鈕嗎?下文小編就帶來了MicrosoftEdge設定顯示下載按鈕的方法,希望對大家能夠有幫助,一起跟著小編來學習吧!第一步:先開啟MicrosoftEdge瀏覽器,點選右上角【...】標識,如下圖所示。步驟二:然後在彈出式選單中,點選【設定】,如下圖所示。第三步:接著點選介面左側【外觀】,如下圖所示。第四步:最後點選【顯示下載按鈕】右側按鈕,由灰變藍即可,如下圖所示。上面就是小編為大家帶來的MicrosoftEdge在哪設定顯示下載按鈕的
 抖音怎麼帶標籤引流?平台什麼標籤最容易引流?
Mar 22, 2024 am 10:28 AM
抖音怎麼帶標籤引流?平台什麼標籤最容易引流?
Mar 22, 2024 am 10:28 AM
抖音作為一款備受歡迎的短影片社群平台,擁有龐大的使用者群體。對於抖音創作者來說,標籤引流是一種有效提升內容曝光度和吸引關注的方法。那麼,抖音怎麼帶標籤引流呢?本文將為您詳細解答這個問題,並介紹相關技巧。一、抖音怎麼帶標籤引流?發布影片時,請確保選擇與內容相關的標籤。這些標籤應涵蓋影片的主題和關鍵字,以便讓用戶透過標籤更容易找到您的影片。利用流行標籤是增加影片曝光的有效方法。研究當前熱門標籤和趨勢,將其巧妙地融入影片描述和標籤中。這些熱門標籤通常具有更高的曝光度,能夠吸引更多觀眾的注意。 3.標籤
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






