在jQuery中如何實作動態新增li標籤並新增屬性和綁定事件方法
下面我就為大家分享一篇jQuery動態加入li標籤並加入屬性和綁定事件方法,具有很好的參考價值,希望對大家有幫助。
程式碼如下:
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="http://www.daimajiayuan.com/download/jquery/jquery-1.10.2.min.js"></script>
<!-- 3.0 -->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<ul id="listproject" class="list-group">
<script type="text/javascript">
var JSarray = new Array();
JSarray[0] = "array0";
JSarray[1] = "array1";
JSarray[2] = "array2";
JSarray[3] = "array3";
JSarray[4] = "array4";
for(var i = 0;i<5;i++){
$("#listproject").append("<li id=li"+i+">"+JSarray[i]+"</li>"); //在ul标签上动态添加li标签
$("#li"+i).attr("class",'list-group-item'); //为li标签添加class属性
}
$('li').on('click',function(){ //绑定事件
alert("事件绑定成功!");
});
</script>
</body>
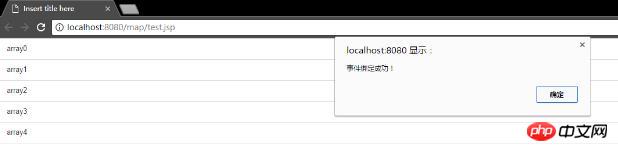
</html>執行結果:

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
##
以上是在jQuery中如何實作動態新增li標籤並新增屬性和綁定事件方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
在建立虛擬機器時,系統會要求您選擇磁碟類型,您可以選擇固定磁碟或動態磁碟。如果您選擇了固定磁碟,後來意識到需要動態磁碟,或者相反,該怎麼辦?好!你可以把一種轉換成另一種。在這篇文章中,我們將看到如何將VirtualBox固定磁碟轉換為動態磁碟,反之亦然。動態磁碟是一種虛擬硬碟,它最初具有較小的大小,隨著您在虛擬機器中儲存數據,其大小會相應增長。動態磁碟在節省儲存空間方面非常高效,因為它們只佔用所需的主機儲存空間。然而,隨著磁碟容量的擴展,可能會稍微影響電腦的效能。固定磁碟和動態磁碟是虛擬機器中常用的
 米家怎麼加電視
Mar 25, 2024 pm 05:00 PM
米家怎麼加電視
Mar 25, 2024 pm 05:00 PM
許多用戶在現代生活中越來越青睞小米智慧家庭互聯的電子生態,那麼連接米家APP後,你就可以輕鬆用手機來控制連接設備,但是很多用戶們還不知如何將自己的家居添加米家app中,那麼這篇教學攻略將為大家帶來具體連接方法步驟攻略,希望能幫助到各位有需要的小夥伴們。 1.下載米家APP後,建立或登入小米帳號。 2.添加方法:當全新的設備通電後,將手機靠近設備並打開小米電視,正常情況下會彈出連接提示,選擇“確定”即進入設備連接流程。若無提示彈出,也可以手動新增設備,方法是:進入智慧型家庭APP後,點選左下方第1
 Tampermonkey怎麼加入新腳本-Tampermonkey怎麼刪除腳本
Mar 18, 2024 pm 12:10 PM
Tampermonkey怎麼加入新腳本-Tampermonkey怎麼刪除腳本
Mar 18, 2024 pm 12:10 PM
Tampermonkey油猴Chrome擴充功能是一款使用者腳本管理插件,透過腳本提高了使用者的效率和瀏覽體驗,那麼Tampermonkey要怎麼加入新腳本呢?怎麼刪除腳本呢?下面就讓小編給大家解答吧!Tampermonkey怎麼加入新腳本:1、這裡拿GreasyFork來舉例子,打開GreasyFork網頁,輸入要按照的腳本,小編這裡選擇的一鍵離線下載2、選擇一個腳本,進入腳本頁面後可以看到安裝此腳本的按鈕3、點選安裝此腳本,來到安裝介面。這裡點擊安裝就可以了4、我們可以在以安裝的腳本中看到安裝好的一鍵
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
![Outlook卡在新增帳戶[修復]](https://img.php.cn/upload/article/000/887/227/171116770937641.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Outlook卡在新增帳戶[修復]
Mar 23, 2024 pm 12:21 PM
Outlook卡在新增帳戶[修復]
Mar 23, 2024 pm 12:21 PM
當您在Outlook中新增帳戶時遇到問題時,可以嘗試以下解決方案來解決。通常這可能是由網路連線故障、使用者設定檔損壞或其他暫時性問題引起的。透過本文提供的方法,您可以輕鬆解決這些問題,確保您的Outlook能夠正常運作。 Outlook卡在新增帳戶如果您的Outlook在新增帳戶時卡住,請使用下面提到的這些修復程式:中斷並重新連接網路暫時停用防毒軟體建立新的Outlook設定檔嘗試在安全模式下新增帳戶停用IPv6運行Microsoft支援和恢復助理修復辦公室應用程式Outlook新增帳戶需
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度






