我們通常理解的路由指分組資料包從來源到目的地時,決定端到端路徑的網路範圍的進程;
借用上面的定義,我們可以理解小程式頁面路由,根據路由規則(路徑)從一個頁面跳到另一個頁面的的規則。
透過本篇文章,你可以學習到:
哪些情況會觸發頁面跳轉
如何跳轉頁面
頁面傳參
頁堆疊
小程式啟動,初始化第一個頁面
開啟新頁面,呼叫API wx.navigateTo 或使用元件
頁面重定向,呼叫API wx.redirectTo 或使用元件
頁面返回,呼叫API wx.navigateBack或使用者按左上角返回按鈕
tarbar切換
所有頁面都必須在app.json中註冊,例如:
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}使用wx.navigateTo接口跳轉,原頁面保留。
wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})使用wx.redirectTo接口跳转,关闭原页面,不能返回。
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})3.使用组件
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
当该组件添加redirect属性时,等同于wx.redirectTo接口;默认redirect属性为false,等同于wx.navigateTo接口。
用户点击左上角返回按钮,或调用wx.navigateBack接口返回上一页。
wx.navigateBack({
delta: 1
})delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁。
其实这个很简单,形如:
url?key=value&key1=value1
经过测试,传递的参数没有被URIEncode,传递中文没有乱码。参数长度未测试。
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。
對於可逆操作,使用wx.navigateTo,例如從首頁跳到二級頁面,從二級頁面返回是不需要重新渲染首頁
對於不可逆操作,使用wx.redirectTo,例如使用者登入成功後,關閉登入頁面,不能返回登入介面。
對於一些介紹性等不常用頁面wx.redirectTo或wx.navigatrBack
對於類似九宮格、列表項,使用
不要在首頁使用wx.redirectTo,這樣會導致應用程式無法返回首頁
簡化需求、簡化流程;核心功能在兩三個頁面完成便是張小龍追求『小而美』的體現
頁面堆疊以堆疊(先進後出)的形式維護頁面與頁面之間的關係;
小程式提供了getCurrentPages()函數取得頁面棧,第一個元素為首頁,最後一個元素為目前頁面。
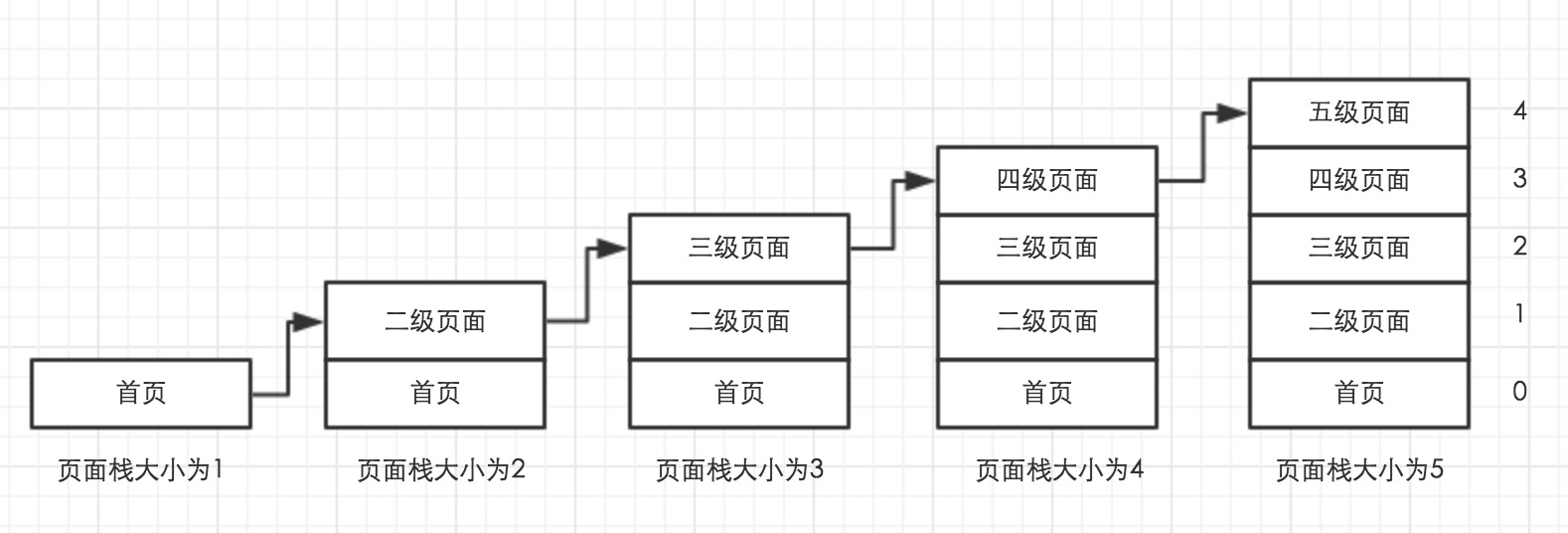
使用wx.navigateTo每新開一個頁面,頁面堆疊大小加1,直到頁面堆疊大小為5為止;
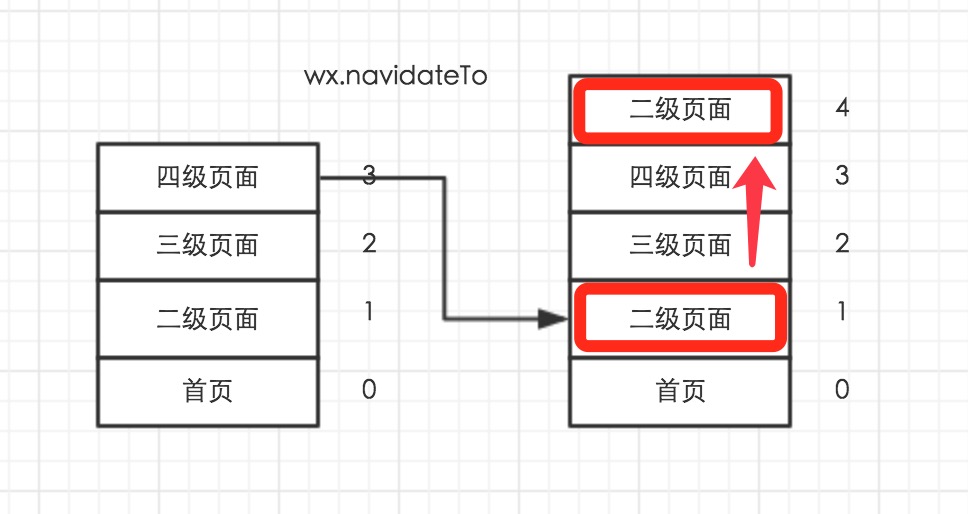
使用wx.navigateTo重複開啟介面
上圖中,假如使用wx.navigateTo從四級頁面跳到二級頁面,此時會在頁棧頂新增一個與二級頁面初始狀態一樣的介面,但兩個頁面狀態是獨立的。 頁面堆疊大小會加1,如果頁面堆疊大小為5,則wx.navigateTo無效
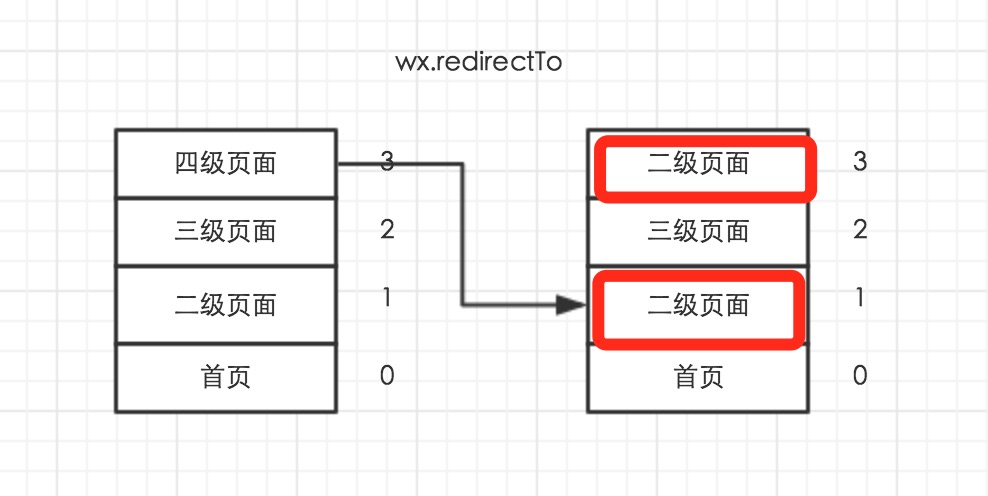
使用wx.redirectTo重定向
上圖中,假如使用wx.redirectTo從四級頁面重定向到二級頁面,此時會將關閉四級頁面,並使用二級頁面取代四級頁面,但兩個頁面狀態是獨立的。 此時的頁面堆疊大小不變,請注意和使用wx.navigateTo的差異。
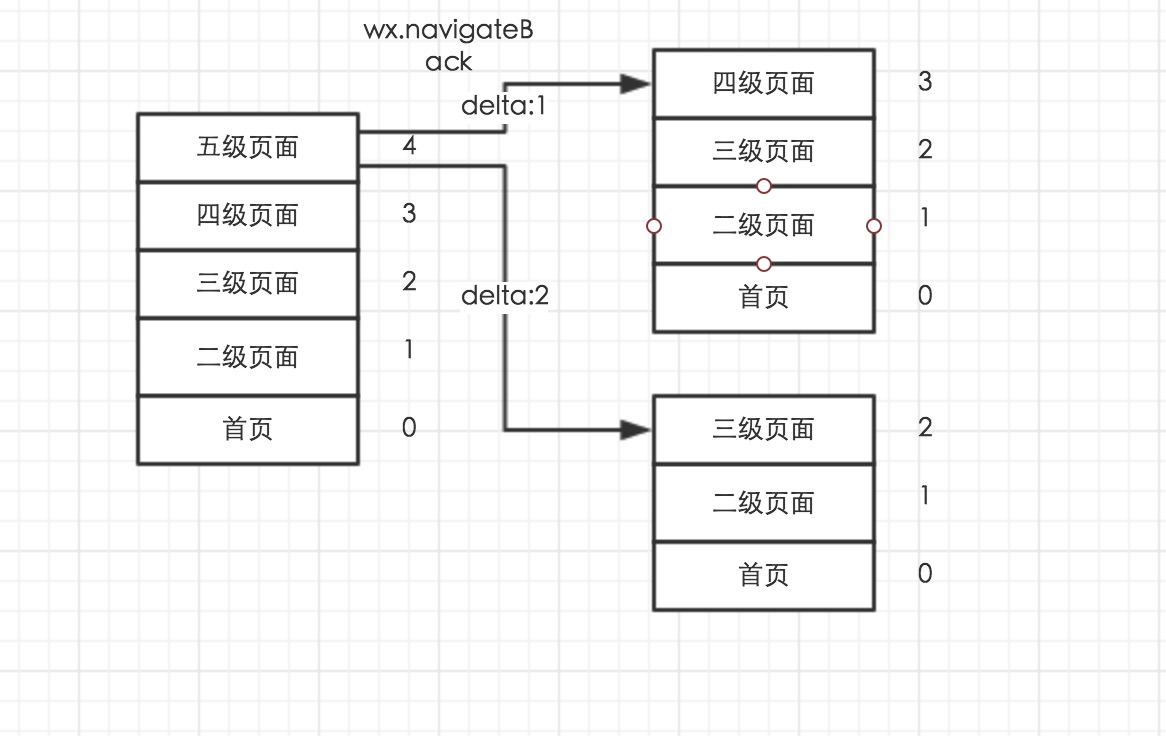
使用wx.navigateBack回傳
上,假如目前頁面為五級頁面,使用wx.navigateBack:
當delta為1,關閉五級頁面,目前頁面為四級頁面,頁面堆疊大小減1;
當delta為2,關閉依序五級頁面和四級頁面,當前頁面為三級頁面,頁面棧大小減2;
以此類推,直到棧底為止,也就是首頁。
以上使用wx.navigateTo、wx.redirectTo、wx.navigateBack頁面出入堆疊操作對頁面堆疊的影響,平常不一定用得上,但還是有必要了解背後的原理。
透過學習頁面棧,你至少可以知道:
小程式運行時你可以取得到已經初始化了的頁面的屬性和方法
動態取得目前頁面路徑
頁自動跳轉
你可以透過getCurrentPages ()取得頁面page對象,執行非目前頁js裡的方法
總結
wx.navigateTo會增加頁面堆疊大小,直到頁面堆疊大小為5
wx .redirectTo不會增加頁面堆疊大小
wx.navigateBack會減少頁面堆疊大小,直到頁面堆疊大小為1
以上是微信小程式開發路由的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




