html表格儲存格內容超出時顯示省略號效果
下面為大家帶來一篇表格儲存格內容超出時顯示省略號效果(實現程式碼)。挺不錯的,現在分享給大家,也給大家做個參考。一起來看看吧
說明
在前端開發中,經常會遇到需要限制單元格寬度並且內容超出部分顯示省略號的情況。下面就簡單的介紹下如何達到這種效果。
準備知識
1. 控製文字不換行
white-space: nowrap;
#2. 超出長度時,出現省略號
overflow:hidden;
text-overflow:ellipsis
3. 修改表格佈局演算法
table-layout:fixed;table-layout的預設值為automatic,意思是列寬度由儲存格內容設定。而fixed意思是列寬由表格寬度和列寬度設定。
也就是說當你為表格設定列寬時,實際情況是不起作用的,當儲存格內容過多時,依然會把寬度撐開。如果需要讓表格的列寬顯示方式由自己給儲存格定義的列寬決定,就必須使用fixed這個值。
注意:1、表格必須設定寬度 2、如果只設定表格寬度,而不設定列寬度的話,列的寬度會平均分配。
程式碼示範
如下程式碼所示,表格中安排了姓名、年齡、性別以及地址四列,這幾個列的長度分別為10%、20%、30%、40%。
XML/HTML Code複製內容到剪貼簿
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
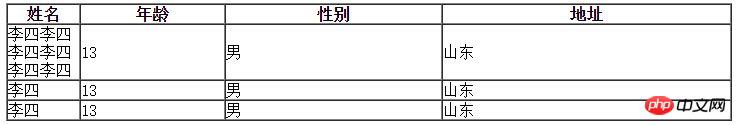
</html>顯示效果如下:

很容易可以看出,姓名、年齡、性別以及地址等列的長度分別是10%、20%、30%、40%。
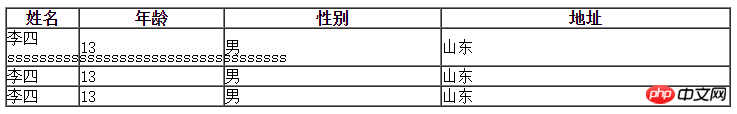
如果將第一個的姓名內容增多,效果簡直不忍直視(>﹏<)!

不忍直視(>﹏<)! !

如何把單行內容超出部分顯示為省略號呢?只需要將單元格設定如下屬性:
XML/HTML Code複製內容到剪貼簿
white-space: nowrap;/*控制单行显示*/ overflow: hidden;/*超出隐藏*/ text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
話不多說,上程式碼!
XML/HTML Code複製內容到剪貼簿
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
td{
white-space: nowrap;/*控制单行显示*/
overflow: hidden;/*超出隐藏*/
text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td class="name2">李四sssssssssssssssssssssssssssssssssss</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
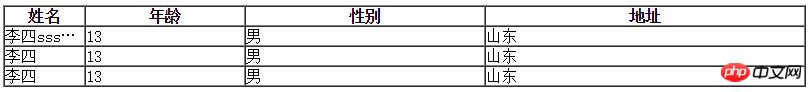
</html>修改後,效果如下:

相關推薦:
##
以上是html表格儲存格內容超出時顯示省略號效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PPT表格中插入的圖片調整格式的操作步驟
Mar 26, 2024 pm 04:16 PM
PPT表格中插入的圖片調整格式的操作步驟
Mar 26, 2024 pm 04:16 PM
1.新建一個PPT文件,命名為【PPT技巧】,作為範例。 2、雙擊【PPT技巧】,開啟PPT檔。 3、插入兩行兩列的表格,作為範例。 4.在表格的邊框上雙擊,上方工具列出現【設計】的選項。 5.點選【底紋】的選項,點選【圖】。 6.點選【圖片】,彈出以圖片為背景的填滿選項對話框。 7.在目錄中找到要插入的托,點選確定即可插入圖片。 8.在表格框上右鍵,彈出設定的對話框。 9.點選【設定儲存格格式】,勾選【將圖片平鋪為底紋】。 10.設定【居中】【鏡像】等自己需要的功能,點選確定即可。注意:預設為圖片填充在表格
 wps數值如何設定依條件自動變色_wps表格數值設定依條件自動變色的步驟
Mar 27, 2024 pm 07:30 PM
wps數值如何設定依條件自動變色_wps表格數值設定依條件自動變色的步驟
Mar 27, 2024 pm 07:30 PM
1.開啟工作表,找到【開始】-【條件格式】按鈕。 2、點選列選擇,選取將新增條件格式的列。 3.點選【條件格式】按鈕,彈出選項選單國。 4.選擇【突出顯示條件規則】-【介於】。 5、填寫規則:20,24,深填色深綠色文字。 6.確定後,所選列中資料依設定對對應數字文字、單元框加色處理。 7.對於沒有衝突的條件規則,可以重複添加,但對於衝突規則wps則會以最後添加的規則代替先前建立的條件規則。 8.重複新增【介於】規則20-24和【小於】20後的單元列。 9.如需改變規則,剛可以清除規則後重新設定規則。
 關於銷售預測如何製作表格
Mar 20, 2024 pm 03:06 PM
關於銷售預測如何製作表格
Mar 20, 2024 pm 03:06 PM
能夠熟練的製作表格不僅是會計、人事以及財務的必備技能,對於許多銷售人員來說,學會製作表格也是很重要的。因為與銷售量有關的數據都是很多且很複雜的,而且不是簡單的記在文件當中,就可以說明問題的。為了能讓更多的銷售人員熟練運用Excel來製作表格,小編接下來要介紹的就是有關於銷量預測的表格製作問題,有需要的朋友不要錯過哦! 1,開啟【銷售預測及目標制定】,xlsm,來分析每個表格所存放的資料。 2,新建【空白工作表】,選擇【儲存格】,輸入【標籤資訊】。向下【拖曳】,【填充】月份。輸入【其它】數據,點選【
 如何使用 JavaScript 實作表格列寬拖曳調整功能?
Oct 21, 2023 am 08:14 AM
如何使用 JavaScript 實作表格列寬拖曳調整功能?
Oct 21, 2023 am 08:14 AM
如何使用JavaScript實作表格列寬拖曳調整功能?隨著Web科技的發展,越來越多的數據以表格的形式展示在網頁上。然而,有時候表格的列寬並不能滿足我們的需求,可能會出現內容溢出或寬度不足的情況。為了解決這個問題,我們可以使用JavaScript實作表格的列寬拖曳調整功能,使用戶可以根據需求自由調整列寬。實現表格列寬拖曳調整功能,需要以下三個主
 Vue中如何實作表格資料的匯出與匯入
Oct 15, 2023 am 08:30 AM
Vue中如何實作表格資料的匯出與匯入
Oct 15, 2023 am 08:30 AM
Vue中如何實現表格資料的匯出和匯入,需要具體程式碼範例在使用Vue開發的Web專案中,經常會遇到需要將表格資料匯出為Excel或匯入Excel檔案的需求。本文將介紹如何使用Vue來實現表格資料的匯出和匯入功能,並提供具體的程式碼範例。一、表格資料的匯出安裝依賴首先,我們需要安裝一些依賴,用於匯出Excel檔案。在Vue專案中的命令列中執行以下命令:npmin
 如何防止Excel刪除前導零
Feb 29, 2024 am 10:00 AM
如何防止Excel刪除前導零
Feb 29, 2024 am 10:00 AM
自動從Excel工作簿中刪除前導零是否令人沮喪?當您在儲存格中輸入數字時,Excel通常會刪除數字前面的前導零。預設情況下,它將缺少顯式格式的儲存格條目視為數值。前導零在數字格式中通常被認為是無關緊要的,因此被省略。此外,前導零可能會在某些數值運算中造成問題。因此,零被自動刪除。本文將教你如何在Excel中保留前導零,以確保輸入的帳號、郵遞區號、電話號碼等數位資料格式正確。在Excel中,如何允許數字前面有零?您可以在Excel工作簿中保留數字的前導零,有多種方法可供選擇。您可以透過設定儲存格格
 使用JavaScript實作表格資料的分頁顯示
Jun 16, 2023 am 10:00 AM
使用JavaScript實作表格資料的分頁顯示
Jun 16, 2023 am 10:00 AM
隨著數據的不斷增長,表格顯示變得更加困難。大多數情況下,表格中的資料量過大,導致表格在載入時變得緩慢,而且使用者需要不斷地瀏覽頁面才能找到自己想要的資料。本文將介紹如何使用JavaScript實作表格資料的分頁顯示,讓使用者更容易找到自己想要的資料。一、動態建立表格為了讓分頁功能更可控,需要動態建立表格。在HTML頁面中,新增一個類似下面的table元素。
 使用JavaScript實作表格篩選功能
Aug 10, 2023 pm 09:51 PM
使用JavaScript實作表格篩選功能
Aug 10, 2023 pm 09:51 PM
使用JavaScript實作表格篩選功能隨著網路科技的不斷發展,表格成為了網頁中常見的展示資料的方式。然而,當資料量龐大時,使用者往往會面臨找到特定資料的困難。因此,為表格添加篩選功能,讓使用者可以快速找到所需的數據,成為了許多網頁設計的需求。本文將介紹如何使用JavaScript實作表格篩選功能。首先,我們需要有一份表格資料。下面是一個簡單的例子:<t






