這篇文章主要介紹了使用HTML5 Canvas為圖片填充顏色和紋理的教程,包括顏色漸變的填充效果等,需要的朋友可以參考下
##填充顏色
藝術離不開色彩,今天咱們來介紹一下填充顏色,體會一下色彩的魅力。填滿顏色主要分為兩種:
2.漸層顏色(又分為線性漸層與徑向漸層)
填滿基本顏色
Canvas fillStyle屬性用來設定畫布上形狀的基本色彩和填滿。 fillStyle使用簡單的顏色名稱。這看起來非常簡單,例如:
JavaScript Code複製內容到剪貼簿
context.fillStyle = "red";

好了,我來總結一下填滿基本色的方法:(也可用於strokeStyle屬性)
(1) 使用顏色字串填滿。
JavaScript Code複製內容到剪貼簿
context.fillStyle = "red";
JavaScript Code複製內容到剪貼簿
context.fillStyle = "#FF0000";
JavaScript Code複製內容到剪貼簿
context.fillStyle = "#F00";
JavaScript Code複製內容到剪貼簿
context.fillStyle = "rgb(255,0,0)";
JavaScript Code複製內容到剪貼簿
context.fillStyle = "rgba(255,0,0,1)";
(6)使用hsl()方法設定顏色。
JavaScript Code複製內容到剪貼簿
context.fillStyle = "hsl(0,100%,50%)";
(7)使用hsla()方法設定顏色。
JavaScript Code複製內容到剪貼簿
context.fillStyle = "hsla(0,100%,50%,1)";
填滿漸層形狀
在畫布上建立漸層填滿有兩個基本選項:線性或徑向。線性漸層可建立一個水平、垂直或對角線的填滿圖案。徑向漸層自中心點創建一個放射狀填充。填滿漸層形狀分為三個步驟:新增漸層線,為漸層線添加關鍵色,套用漸層。下面是它們的一些範例。 線性漸變
三步驟策略:
新增漸層線:
JavaScript Code#複製內容到剪貼簿##var grd = context.createLinearGradient(xstart,ystart,xend,yend);
複製內容到剪貼簿grd.addColorStop(stop,color);
套用漸層:
JavaScript Code複製內容到剪貼簿context.fillStyle = grd;
context.strokeStyle = grd;
複製內容到剪貼簿#<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充线性渐变</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
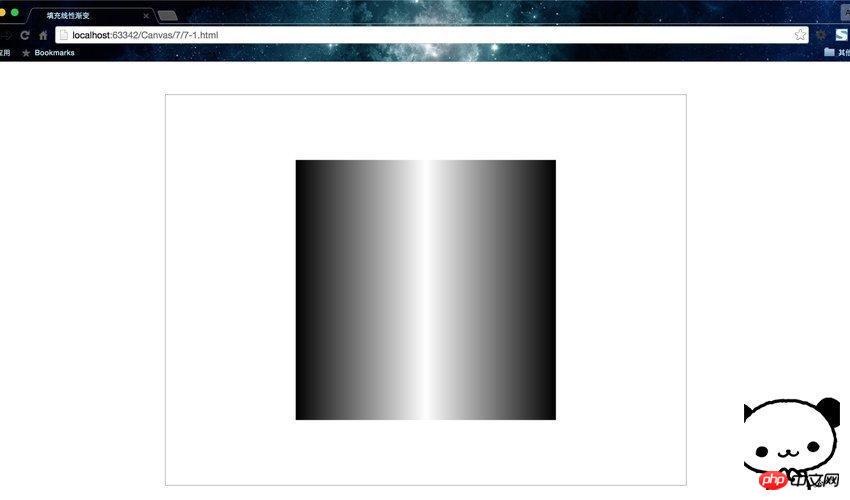
context.rect(200,100,400,400);
//添加渐变线
var grd = context.createLinearGradient(200,300,600,300);
//添加颜色断点
grd.addColorStop(0,"black");
grd.addColorStop(0.5,"white");
grd.addColorStop(1,"black");
//应用渐变
context.fillStyle = grd;
context.fill();
}
</script>
</body>
</html>
 我覺得有必要做個圖解,方便大家一次理解漸層。
我覺得有必要做個圖解,方便大家一次理解漸層。
#
为了方便理解,建议把渐变线看成是一个有向线段。如果熟悉PS等绘图工具,用过其中的渐变色设置,应该会很好理解。
这里渐变线的起点和终点不一定要在图像内,颜色断点的位置也是一样的。但是如果图像的范围大于渐变线,那么在渐变线范围之外,就会自动填充离端点最近的断点的颜色。
这里配合两个补充函数再举一例。
绘制矩形的快捷方法
JavaScript Code复制内容到剪贴板
fillRect(x,y,width,height)、stroke(x,y,width,height)。这两个函数可以分别看做rect()与fill()以及rect()与stroke()的组合。因为rect()仅仅只是规划路径而已,而这两个方法确实实实在在的绘制。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充线性渐变</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
//添加渐变线
var grd = context.createLinearGradient(100,300,700,300);
//添加颜色断点
grd.addColorStop(0,"olive");
grd.addColorStop(0.25,"maroon");
grd.addColorStop(0.5,"aqua");
grd.addColorStop(0.75,"fuchsia");
grd.addColorStop(0.25,"teal");
//应用渐变
context.fillStyle = grd;
context.strokeStyle = grd;
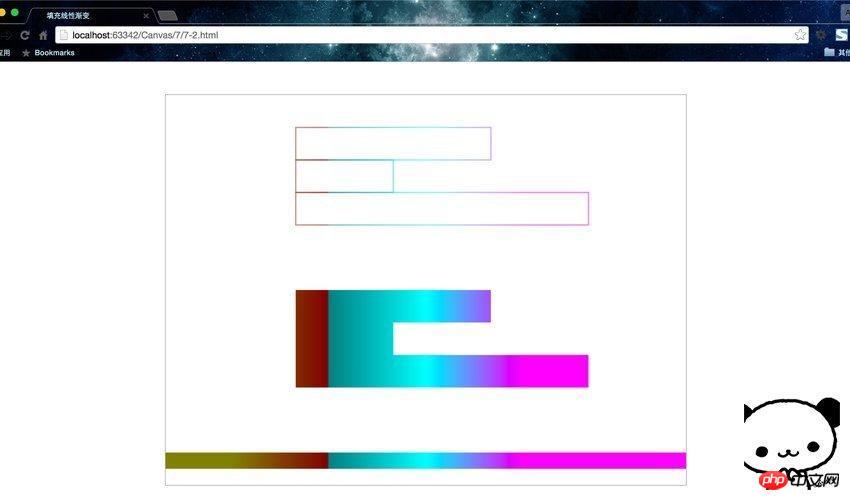
context.strokeRect(200,50,300,50);
context.strokeRect(200,100,150,50);
context.strokeRect(200,150,450,50);
context.fillRect(200,300,300,50);
context.fillRect(200,350,150,50);
context.fillRect(200,400,450,50);
context.fillRect(0,550,800,25);
}
</script>
</body>
</html>运行结果:
这两个页面都是水平渐变,但是要清楚线性渐变不一定是水平的,方向可以是任意的,通过渐变线的端点来设置方向。
径向渐变
同样是三步走战略,只不过是第一步的所用方法变了。
添加渐变圆:
JavaScript Code复制内容到剪贴板
vargrd = context.createRadialGradient(x0,y0,r0,x1,y1,r1);
为渐变线添加关键色(类似于颜色断点):
JavaScript Code复制内容到剪贴板
grd.addColorStop(stop,color);
应用渐变:
JavaScript Code复制内容到剪贴板
context.fillStyle = grd; context.strokeStyle = grd;
线性渐变是基于两个端点定义的,但是径向渐变是基于两个圆定义的。
我们把示例7-2改写一下。
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充径向渐变</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
//添加渐变线
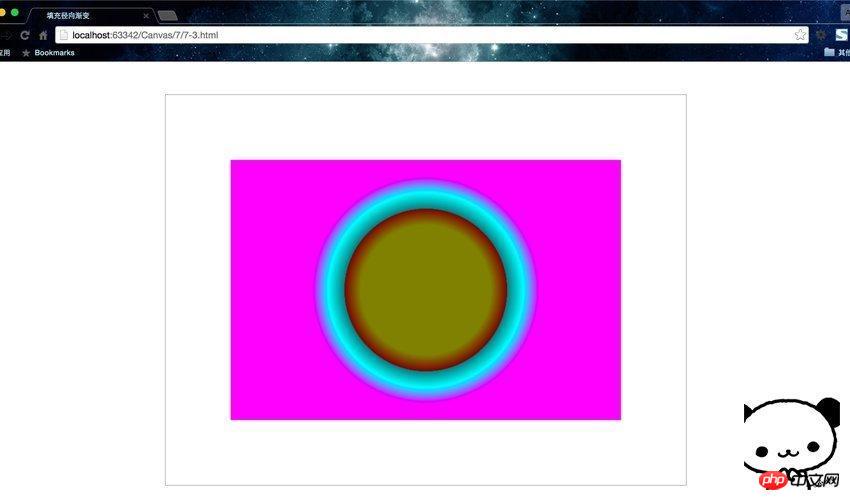
var grd = context.createRadialGradient(400,300,100,400,300,200);
//添加颜色断点
grd.addColorStop(0,"olive");
grd.addColorStop(0.25,"maroon");
grd.addColorStop(0.5,"aqua");
grd.addColorStop(0.75,"fuchsia");
grd.addColorStop(0.25,"teal");
//应用渐变
context.fillStyle = grd;
context.fillRect(100,100,600,400);
}
</script>
</body>
</html>运行结果:
怎么感觉这个颜色搭配那么的……算了,这个就叫做艺术。
createRadialGradient(x0,y0,r0,x1,y1,r1);方法规定了径向渐变开始和结束的范围,即两圆之间的渐变。
总结一下,这节课我们学习了fillStyle、createLinearGradient()、createRadialGradient()、addColorStop()、fillRect()、strokeRect()等属性和方法,详细介绍了填充基本色、线性渐变、径向渐变。
好了,现在学会了上色,那么尽情的使用色彩,绘制出属于我们自己的艺术品吧!
填充纹理
createPattern()简介
纹理其实就是图案的重复,填充图案通过createPattern()函数进行初始化。它需要传进两个参数createPattern(img,repeat-style),第一个是Image对象实例,第二个参数是String类型,表示在形状中如何显示repeat图案。可以使用这个函数加载图像或者整个画布作为形状的填充图案。
有以下4种图像填充类型:
1.平面上重复:repeat;
2.x轴上重复:repeat-x;
3.y轴上重复:repeat-y;
4.不使用重复:no-repeat;
其实createPattern()的第一个参数还可以传入一个canvas对象或者video对象,这里我们只讲解Image对象,其余的大家自己尝试。
创建并填充图案
首先看一下怎么加载图像:
创建Image对象
为Image对象指定图片源
代码如下:
JavaScript Code复制内容到剪贴板
var img = new Image(); //创建Image对象 img.src = "8-1.jpg"; //为Image对象指定图片源
扩展:HTML中的相对路径
'./目录或文件名' 或者 '目录或文件名' 是指当前操作的文件所在目录的路径
'../目录或文件名' 是指当前所操作的文件所在目录的上一级目录的路径
之后填充纹理:
JavaScript Code复制内容到剪贴板
var pattern = context.createPattern(img,"repeat"); context.fillStyle = pattern;
我们直接看一段完整的程序,这里我要重复填充这个萌萌的长颈鹿作为纹理。需要注意的是,选择图片时一定要选择那种左右互通,上下互通的图片做为纹理,这样看上去才不会有不自然的短接处。
下面提供代码。
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充纹理</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
var img = new Image();
img.src = "8-1.jpg";
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(0,0,800,600);
}
}
</script>
</body>
</html>运行结果:
這裡使用了Image的onload事件,它的作用是對圖片進行預先載入處理,即圖片載入完成後才立即除非其後function的程式碼體。這個是必須的,如果不寫的話,畫布將會顯示黑屏。因為沒有等待圖片載入完成就填滿紋理,導致瀏覽器找不到圖片。
這裡使用了"repeat",童鞋們也可嘗試使用其他三個值,看看會有什麼不同的效果。也可以自己找其他的圖片試試填充,看看效果。
相關推薦:
以上是使用HTML5 Canvas為圖片填滿顏色和紋理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




