這篇文章主要介紹了HTML5 Canvas繪製時指定顏色與透明度的方法,包括全域透明globalAlpha屬性的介紹,需要的朋友可以參考下
#指定顏色
黑色是Canvas繪製的預設色彩,要換一種顏色的話,就得在實際畫之前指定顏色。
JavaScript Code複製內容到剪貼簿
ctx.strokeStyle = color
指定繪製線的顏色:
JavaScript Code複製內容到剪貼簿
ctx.fillStyle = color
指定填滿的顏色:
來看看實際的範例:
JavaScript
JavaScript Code複製內容到剪貼簿
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgb(192, 80, 77)'; // 红
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(155, 187, 89)'; // 绿
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(128, 100, 162)'; // 紫
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}效果如下圖:
##指定透明度
和普通的CSS中一樣,我們指定顏色的時候還可以帶一個alpha值(不過用的不多,IE9之前都不支援)。看程式碼:JavaScriptJavaScript Code複製內容到剪貼簿
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgba(192, 80, 77, 0.7)'; //
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(155, 187, 89, 0.7)'; //
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(128, 100, 162, 0.7)'; //
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
} 
全域透明globalAlpha
這個也是很簡單的一個屬性,預設值為1.0,代表完全不透明,取值範圍是0.0(完全透明)~1.0。這個屬性與陰影設定是一樣的,如果不想針對全域設定不透明度,就得在下次繪製前重置globalAlpha。
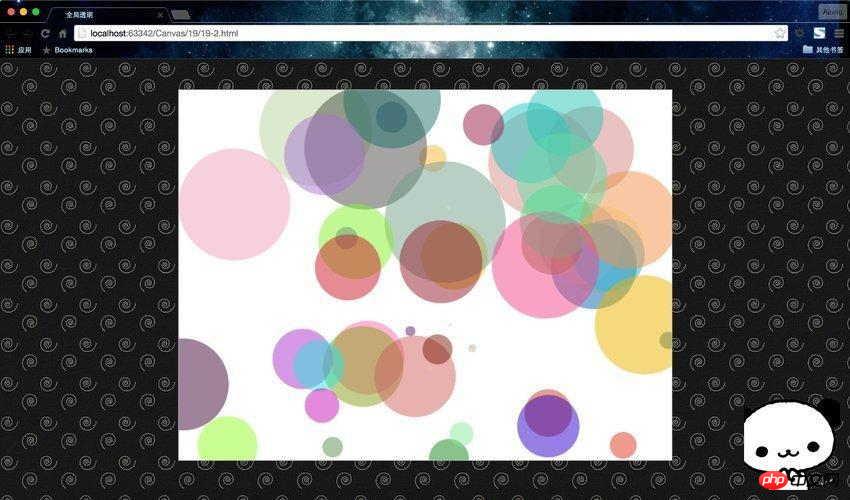
我們透過一個程式碼,來體驗一下globalAlpha的神奇之處~
JavaScript Code複製內容到剪貼簿
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>全局透明</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
context.globalAlpha = 0.5;
for(var i=0; i<=50; i++){
var R = Math.floor(Math.random() * 255);
var G = Math.floor(Math.random() * 255);
var B = Math.floor(Math.random() * 255);
context.fillStyle = "rgb(" + R + "," + G + "," + B + ")";
context.beginPath();
context.arc(Math.random() * canvas.width, Math.random() * canvas.height, Math.random() * 100, 0, Math.PI * 2);
context.fill();
}
};
</script>
</body>
</html>
以上是HTML5 Canvas繪製時指定顏色與透明度的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




