大家在網頁中經常會見到這樣一種導航效果,因為使用頻率廣泛,所以廣大的程式設計師給它起了一個名字,叫做滑動門。這篇文章為大家介紹了基於HTML CSS技術實現網頁滑動門效果,需要的朋友參考下

一、什麼是滑動門
大家在網頁中經常會見到這樣一種導航效果,因為使用頻率廣泛,所以廣大的程式設計師給它起了一個名字,叫做滑動門.在學習滑動門之前,首先你要了解什麼是滑動門。

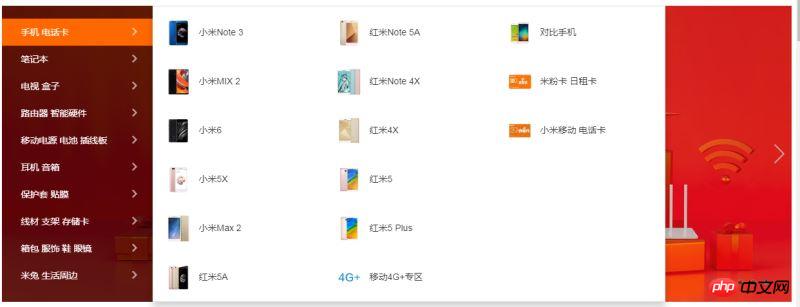
小米官網,網頁滑動門效果
#二、實作滑動門所需技術
#簡單HTML基礎知識
簡單的CSS基礎樣式
CSS定位
三、如何實作滑動閘
#1.準備好一段HTML程式碼
##
<p class="bg">
<ul>
<li>
<a href="#">手机 电话卡</a>
<p class="p1">
<p>这是我的第一个滑动门</p>
<img src="img/海贼.jpg" alt="" width="100%" height="100%">
</p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p2"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
</ul>
</p>
#
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>#
/*滑动门*/
ul .p1,.p2,.p3{
width: 800px;
height: 460px;
background: skyblue;
/*使用定位实现滑动门-------重要步骤*/
/*上海尚学堂java
加薇心 java8733 了解更多获取资料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*当鼠标悬停在内容上是显示对应的代码块*/
ul li:hover .p1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .p2{
display: block;
background: pink;
width:600px;
height: 460px;
}四、滑門實例

以上是基於HTML+CSS實現網頁滑動門效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




