下面我就為大家分享一篇webpack-dev-server自動更新頁面方法,具有很好的參考價值,希望對大家有幫助。
這兩天在看webpack,今天卡在webpack-dev-server上了,折騰了一下午,一直無法正常運行,每次伺服器也提示正常啟動了,但是瀏覽器一輸入localhose: 8080/admin就提示Get/...,反正就是無法開啟頁面。最後找到一個帖子,發現原來是我啟動伺服器的程式碼有問題。
先安裝webpack相關元件
cnpm i webpack-dev-server --save-dev cnpm i webpack --save-dev
程式碼如下:
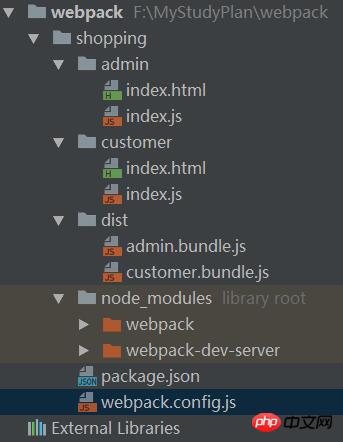
# #1.專案架構如下:

#2.webpack.config.js設定檔
因為我定義了兩個js,所以入口這邊要定義兩個名稱分別打包成兩個bundle.js。 。 。 。 。 因為動態產生的檔案都是放在dist資料夾的,所以下面publicPath:"/dist/"就是用來監聽該資料夾中檔案變化的,只要這裡面文件內容改變了(其實是手動更新admin和customer資料夾下的index.js,它會自動更新對應的bundle.js),頁面也會自動更新。
3.package.json設定
這邊只要注意一下"server":"webpack -dev-server --inline --content-base"才是啟動伺服器的正確程式碼,我之前是用的下面這三種方式(這種方式應該是之前舊版的,現在2.0以上版本好像不支援了,沒有去查閱這方面),"server":"webpack-dev-server --inline --hot", "server":"webpack-dev-server --inline", "server":"webpack-dev-server"

#4.執行指令
先輸入「npm start」 產生兩個bundle.js其次輸入「npm run server」或「webpack-dev-server --inline --content-base」最後開啟瀏覽器輸入localhose:8080/admin或localhose:8080/customer就可以開啟對應的頁面
##5.最後修改對應頁面的js程式碼,頁面也會自動同步立即更新
 上面是我整理給大家的,希望今後會對大家有幫助。
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
在bootstrap中如何實作table支援高度百分比在vue 2.x 中使用axios如何封裝的get 和post方法使用node應用程式中timing-attack存在哪些安全漏洞以上是在webpack-dev-server中實作自動更新頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!




